vue子组件向父组件传递数据
一、总结
一句话总结:
a、【子组件发射自定义事件】:子组件中方法:btnClick(item) {this.$emit('item-click', item)}
b、组件使用中【绑定该事件】:【<cpn @item-click="cpnClick"></cpn>】:item-click是【子组件】中发射的方法名称,cpnClick是【父组件】中接收的方法名称
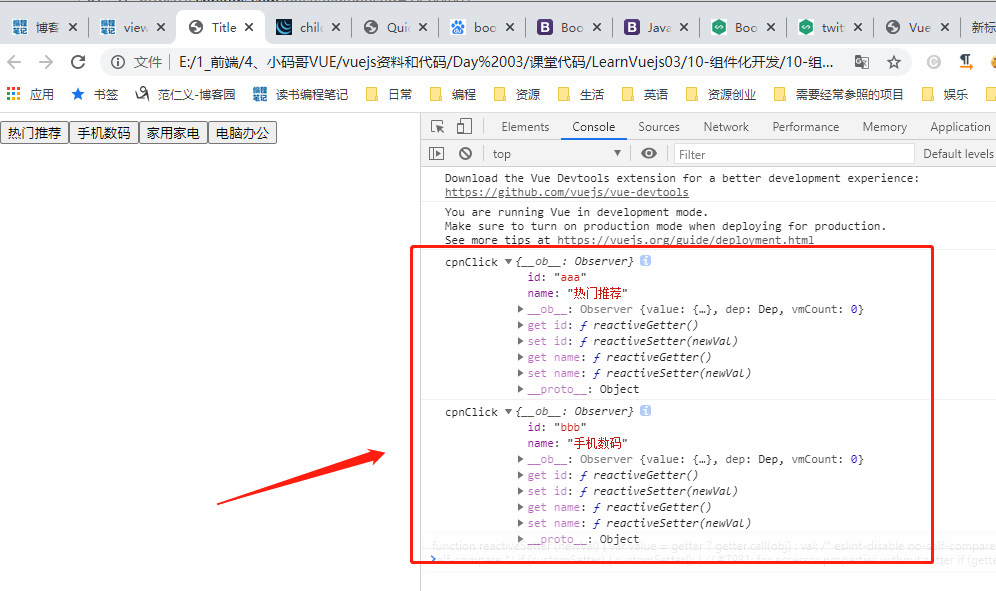
c、父组件【接收事件】:cpnClick(item) {console.log('cpnClick', item);}
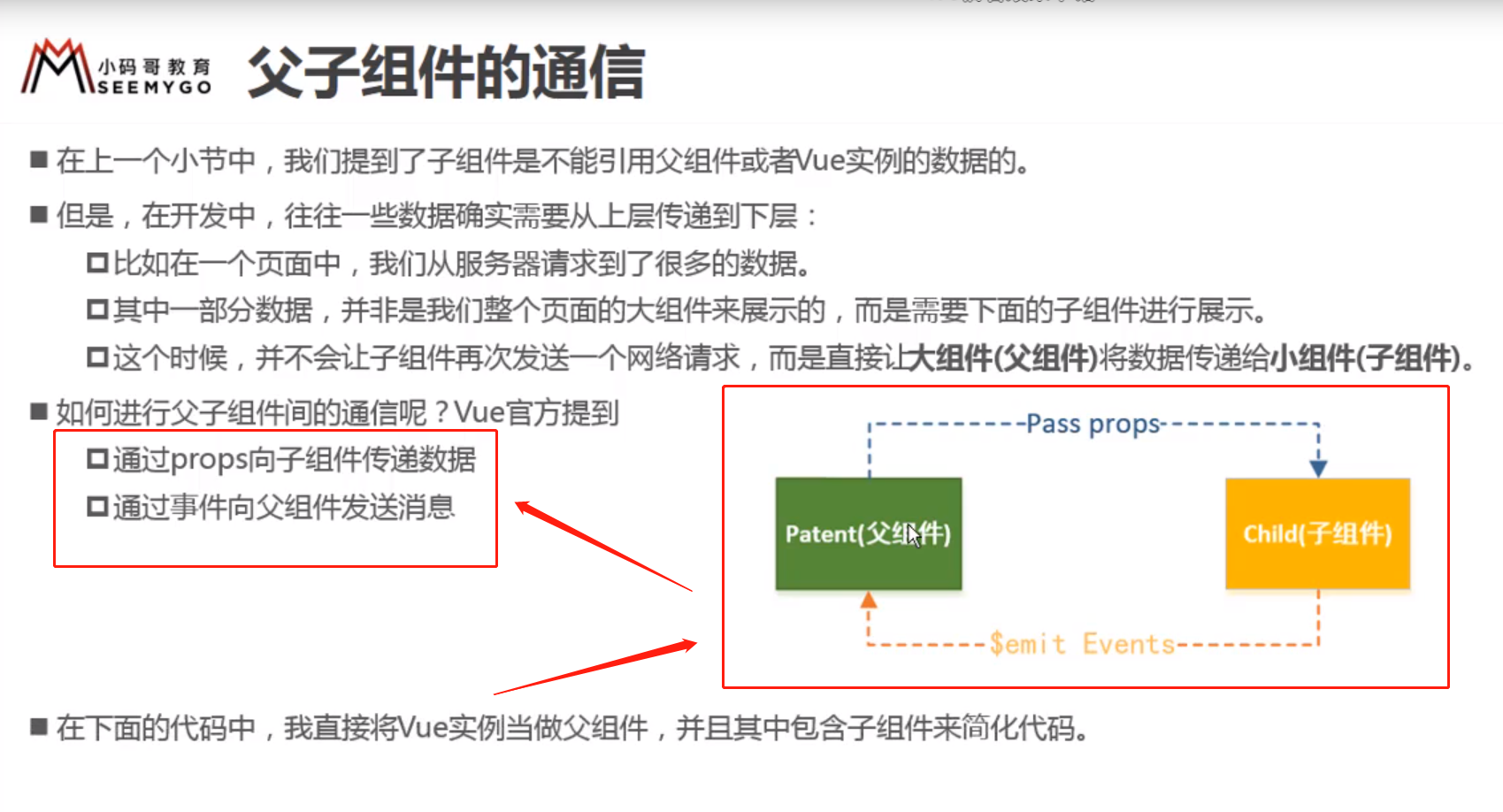
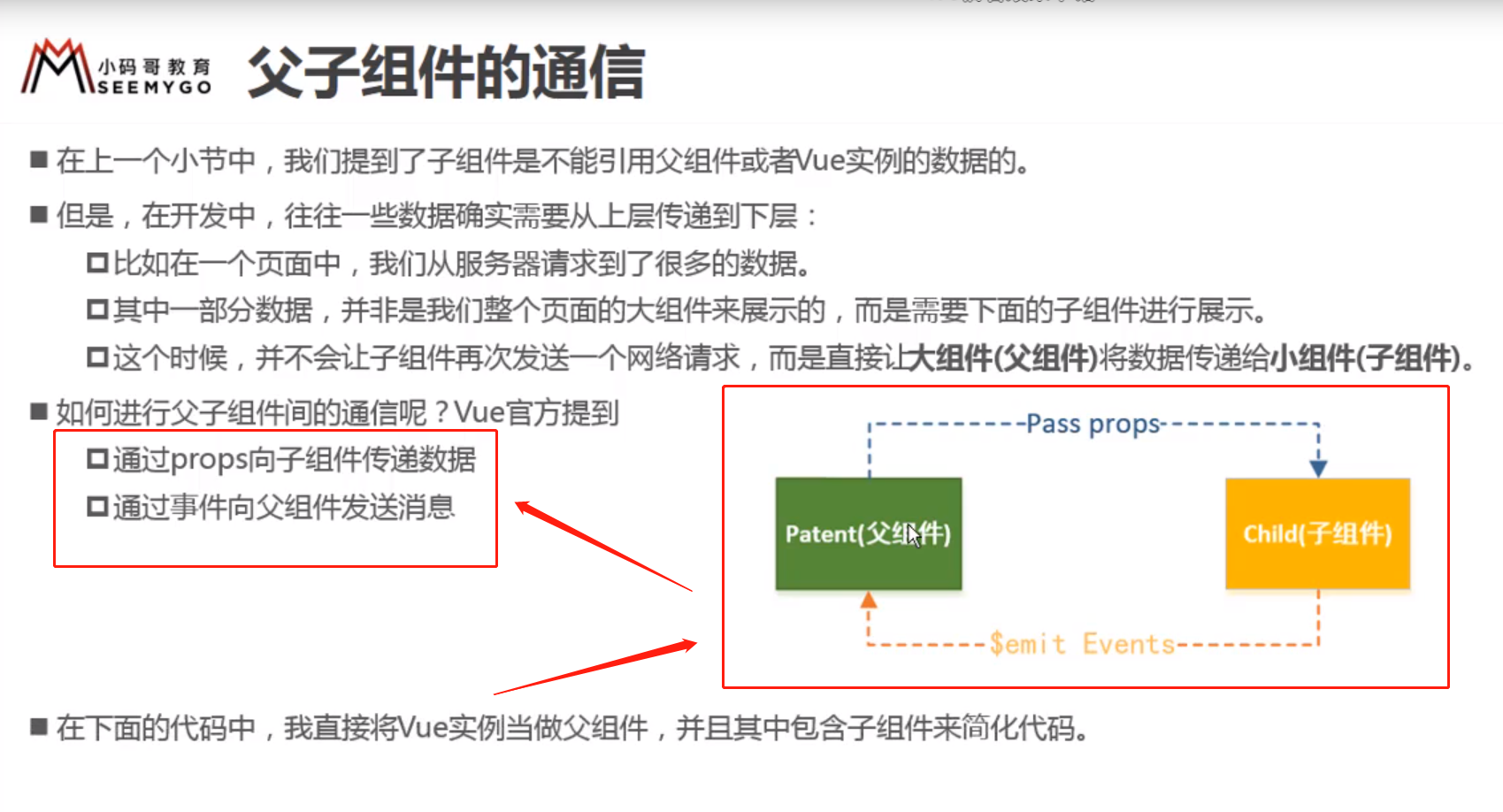
1、父子组件传递数据方式?
父组件向子组件传递数据用【props】
子组件向父组件传递数据用【发射$emit自定义事件】
二、vue子组件向父组件传递数据

1、截图
2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--父组件模板-->
<div id="app">
<cpn @item-click="cpnClick"></cpn>
</div>
<!--子组件模板-->
<template id="cpn">
<div>
<button v-for="item in categories"
@click="btnClick(item)">
{{item.name}}
</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.子组件
const cpn = {
template: '#cpn',
data() {
return {
categories: [
{id: 'aaa', name: '热门推荐'},
{id: 'bbb', name: '手机数码'},
{id: 'ccc', name: '家用家电'},
{id: 'ddd', name: '电脑办公'},
]
}
},
methods: {
btnClick(item) {
// 发射事件: 自定义事件
this.$emit('item-click', item)
}
}
}
// 2.父组件
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn
},
methods: {
cpnClick(item) {
console.log('cpnClick', item);
}
}
})
</script>
</body>
</html>