博客园---最近心境总结文字重点标颜色
一、总结
一句话总结:
可以动态用on方法绑定click事件,【load加载完了之后触发这个点击事件】即可
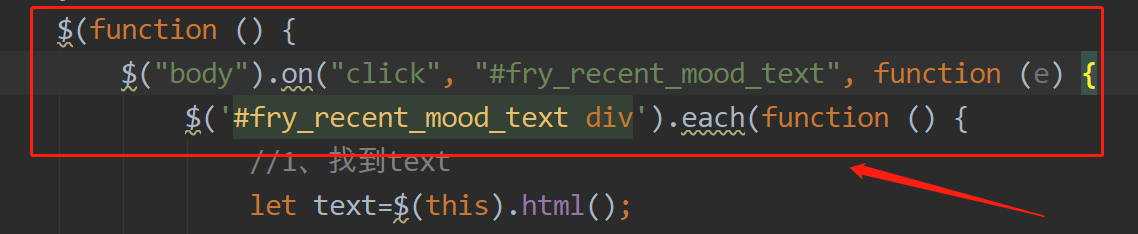
【动态用on方法绑定click事件】:$("body").on("click", "#fry_recent_mood_text", function (e) {})
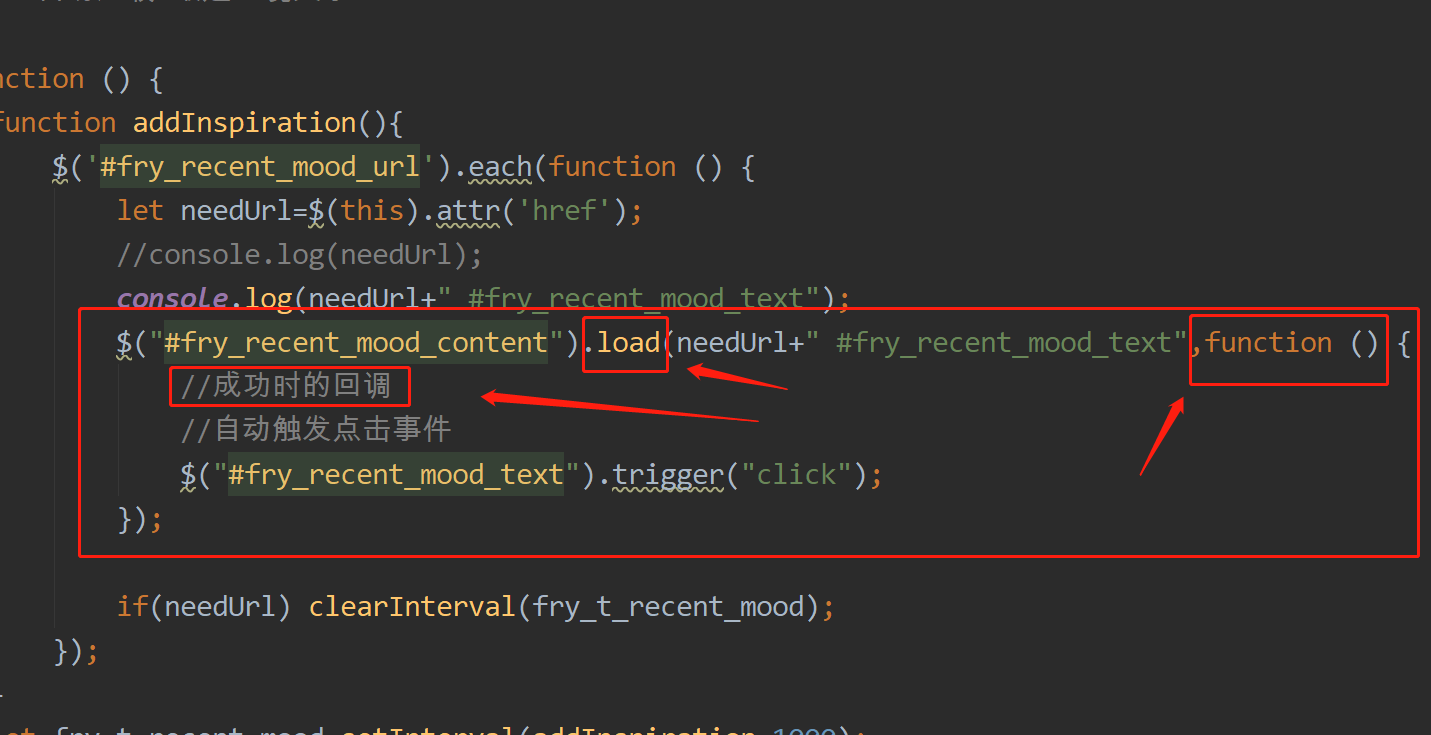
【load加载完了之后触发这个点击事件】:$("#fry_recent_mood_text").trigger("click");
1、元素动态加载完成之后触发某事件方法?
可以动态用on方法绑定click事件,【load加载完了之后触发这个点击事件】即可
二、最近心境总结文字重点标颜色
1、实现页面动态加载元素之后给文字标颜色
可以动态用on方法绑定click事件,load加载完了之后触发这个点击事件即可
a、可以动态用on方法绑定click事件
核心代码:$("body").on("click", "#fry_recent_mood_text", function (e) {})

<!-- 201201-博客园最近心境总结重点颜色标注 --> <script> function random_color16_special(n_min,n_max){ let str='#'; let c_n_0=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_1=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_2=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_3=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_4=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_5=Math.floor(Math.random()*(n_max-n_min+1)+n_min); //如果红色和绿色十位和小于某数,那么蓝色十位就是就是11-15 if(c_n_0+c_n_2<=10) c_n_4=Math.floor(Math.random()*(15-11+1)+11); //如果红色的绿色的十位和大于某数,那么蓝色十位就是0-3 if(c_n_0+c_n_2>=18) c_n_4=Math.floor(Math.random()*(3-0+1)+0); str=str+c_n_0.toString(16)+c_n_1.toString(16)+c_n_2.toString(16)+c_n_3.toString(16)+c_n_4.toString(16)+c_n_5.toString(16); return str; } $(function () { $("body").on("click", "#fry_recent_mood_text", function (e) { $('#fry_recent_mood_text div').each(function () { //1、找到text let text=$(this).html(); //console.log(text); //2、直接把【替换成<span style="color:#ff0000"> let regExp_left = /【/mgs; //let span_left='<span style="color:'+random_color16_special(0,15)+'">【'; text=text.replace(regExp_left,function(){return '<span style="color:'+random_color16_special(0,15)+'">【';}); //3、将】替换为<span> let regExp_right = /】/mgs; text=text.replace(regExp_right,'】</span>'); //4、替换原来的text $(this).text("");//清除原来的文字 $(this).append(text);//修改好的文字作为文本节点加进去 //$(this).text(text);//直接这样加上去,样式不显示,所以可以弄成节点加进去 //console.log(text); }); }); //自动触发点击事件 $("#fry_recent_mood_text").trigger("click"); }); </script>
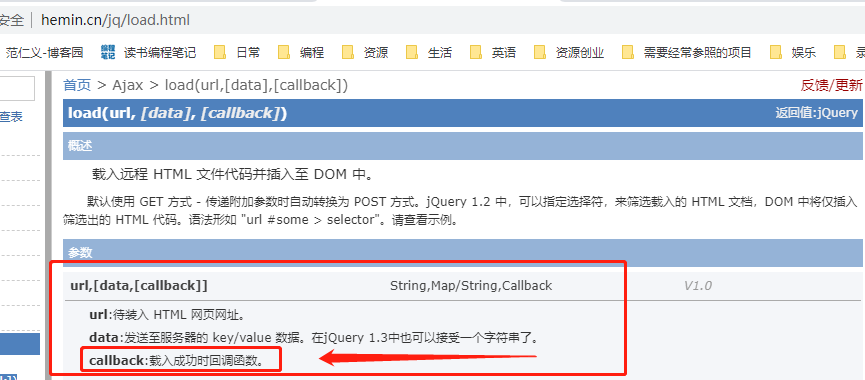
b、load加载完了之后触发这个点击事件
核心代码:$("#fry_recent_mood_text").trigger("click");


完整代码:
<!--201019-自动加载 最近心境文字2--> <script> $(function () { function addInspiration(){ $('#fry_recent_mood_url2').each(function () { let needUrl=$(this).attr('href'); //console.log(needUrl); //console.log(needUrl+" #fry_recent_mood_text"); $("#fry_recent_mood_content2").load(needUrl+" #fry_recent_mood_text",function () { //成功时的回调 //自动触发点击事件 $("#fry_recent_mood_text").trigger("click"); }); if(needUrl) clearInterval(fry_t_recent_mood2); }); } let fry_t_recent_mood2=setInterval(addInspiration,1000); }); </script> <!--END-自动加载 最近心境文字--> <!--200830-自动加载 最近心境文字--> <script> $(function () { function addInspiration(){ $('#fry_recent_mood_url').each(function () { let needUrl=$(this).attr('href'); //console.log(needUrl); console.log(needUrl+" #fry_recent_mood_text"); $("#fry_recent_mood_content").load(needUrl+" #fry_recent_mood_text",function () { //成功时的回调 //自动触发点击事件 $("#fry_recent_mood_text").trigger("click"); }); if(needUrl) clearInterval(fry_t_recent_mood); }); } let fry_t_recent_mood=setInterval(addInspiration,1000); }); </script> <!--END-自动加载 最近心境文字-->