可视化利器Visdom
一、总结
一句话总结:
visdom是facebook开源,感觉非常优雅,支持numpy和torch
Visdom整体是一个CS架构,可以远程实时显示数据
二、可视化利器Visdom
转自或参考:可视化利器Visdom
https://www.cnblogs.com/fanghao/p/10256287.html
使用Pytorch炼丹,单纯地看命令行输出已经无法满足调试的需求,尝试了facebook开源的visdom,感觉非常优雅,支持numpy和torch
安装
$ pip install visdom
启动服务
默认端口为8097,可以根据需要加上-p选项修改端口
$ python -m visdom.server # 或者直接visdom命令也可以
有以下输出代表启动成功
Downloading scripts. It might take a while.
It's Alive!
INFO:root:Application Started
You can navigate to http://localhost:8097
本质上是一个tornado服务,通过web-socket于前端通信
有的同学可能会遇到卡死的问题,原因是下载一些js、css资源文件比较慢或者根本没法访问,解决方案是手动下载即可
执行的代码在"$YOUR_PREFIX/lib/python3.6/site-packages/visdom/server.py"
# 这里需要根据自己的环境修改$YOUR_PREFIX
实际执行的部分:
def download_scripts_and_run():
download_scripts()
main()
if __name__ == "__main__":
download_scripts_and_run()
只要观察download_scripts函数,手动下载资源文件即可
使用demo
可以直接看visdom给的example,博主这里贴出自己动手尝试的一些
# coding=utf-8
import time
from visdom import Visdom
import requests
import os
import numpy as np
viz = Visdom(server='http://127.0.0.1', port=8097)
assert viz.check_connection()
# 视频下载可能比较慢,耐心等几分中
video_file = "demo.ogv"
if not os.path.exists(video_file):
video_url = 'http://media.w3.org/2010/05/sintel/trailer.ogv'
res = requests.get(video_url)
with open(video_file, "wb") as f:
f.write(res.content)
viz.video(videofile=video_file)
# 图片
# 单张图片
viz.image(
np.random.rand(3, 512, 256),
opts={
'title': 'Random',
'showlegend': True
}
)
# 多张图片
viz.images(
np.random.rand(20, 3, 64, 64),
opts={
'title': 'multi-images',
}
)
# 散点图
Y = np.random.rand(100)
Y = (Y[Y > 0] + 1.5).astype(int), # 100个标签1和2
old_scatter = viz.scatter(
X=np.random.rand(100, 2) * 100,
Y=Y,
opts={
'title': 'Scatter',
'legend': ['A', 'B'],
'xtickmin': 0,
'xtickmax': 100,
'xtickstep': 10,
'ytickmin': 0,
'ytickmax': 100,
'ytickstep': 10,
'markersymbol': 'cross-thin-open',
'width': 800,
'height': 600
},
)
# time.sleep(5)
# 更新样式
viz.update_window_opts(
win=old_scatter,
opts={
'title': 'New Scatter',
'legend': ['Apple', 'Banana'],
'markersymbol': 'dot'
}
)
# 3D散点图
viz.scatter(
X=np.random.rand(100, 3),
Y=Y,
opts={
'title': '3D Scatter',
'legend': ['Men', 'Women'],
'markersize': 5
}
)
# 柱状图
viz.bar(X=np.random.rand(20))
viz.bar(
X=np.abs(np.random.rand(5, 3)), # 5个列,每列有3部分组成
opts={
'stacked': True,
'legend': ['A', 'B', 'C'],
'rownames': ['2012', '2013', '2014', '2015', '2016']
}
)
viz.bar(
X=np.random.rand(20, 3),
opts={
'stacked': False,
'legend': ['America', 'Britsh', 'China']
}
)
# 热力图,地理图,表面图
viz.heatmap(
X=np.outer(np.arange(1, 6), np.arange(1, 11)),
opts={
'columnnames': ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j'],
'rownames': ['y1', 'y2', 'y3', 'y4', 'y5'],
'colormap': 'Electric'
}
)
# 地表图
x = np.tile(np.arange(1, 101), (100, 1))
y = x.transpose()
X = np.exp((((x - 50) ** 2) + ((y - 50) ** 2)) / -(20.0 ** 2))
viz.contour(X=X, opts=dict(colormap='Viridis'))
# 表面图
viz.surf(X=X, opts={'colormap': 'Hot'})
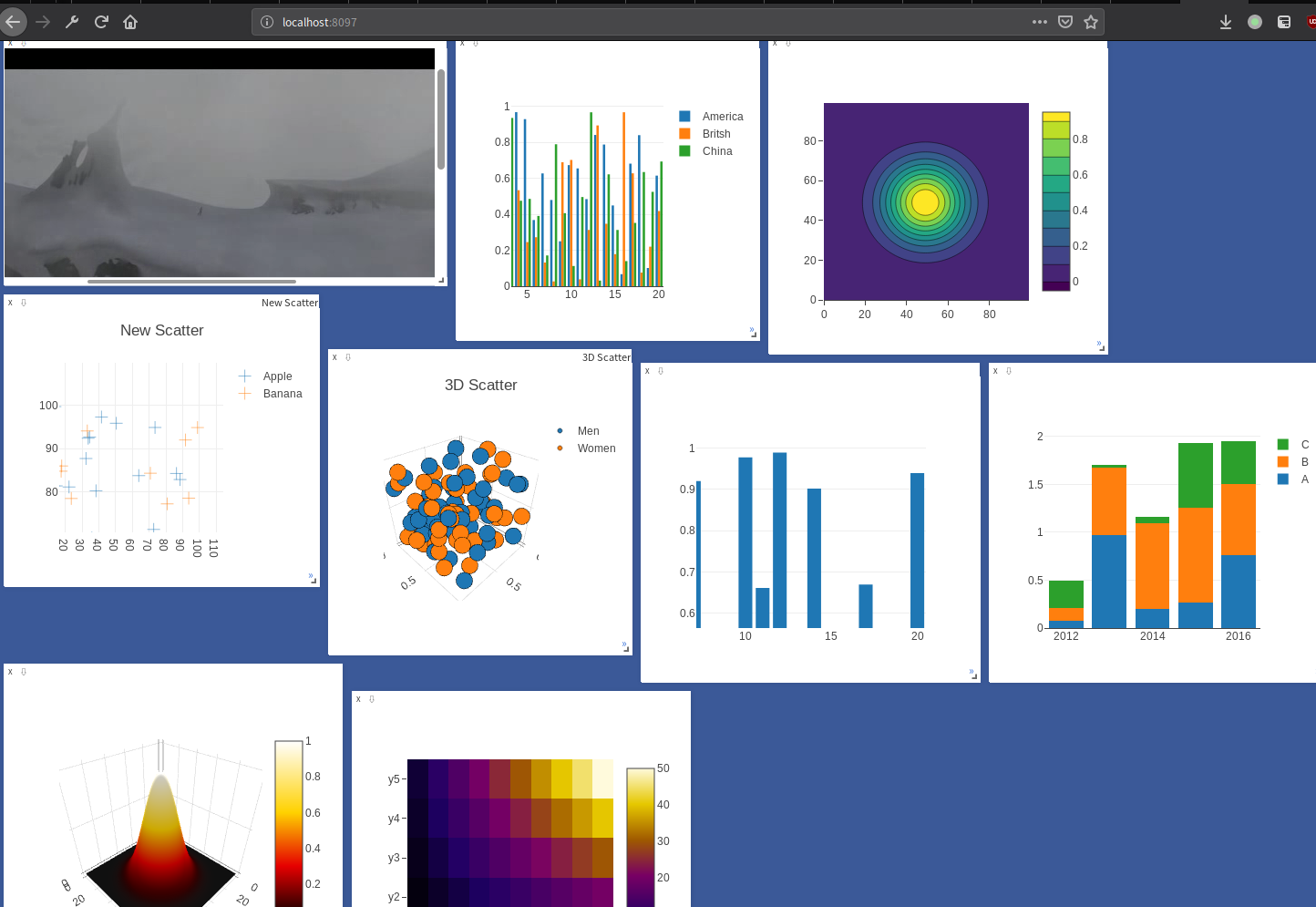
运行完上面的客户端代码后,就可以通过浏览器访问了127.0.0.1:8097

小结
Visdom后面作图的部分用的是plotly接口,效果还是相当惊艳的,整体是一个CS架构,可以远程实时显示数据,可以提高Pytorch的炼丹体验