VUE实例课程---5、vue网格动画
一、总结
一句话总结:
vue网格动画可以用<transition-group> 组件、v-move属性、lodash.js来做。 原理就是对元素移动的先后位置加动画。
<transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的 v-move attribute,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。
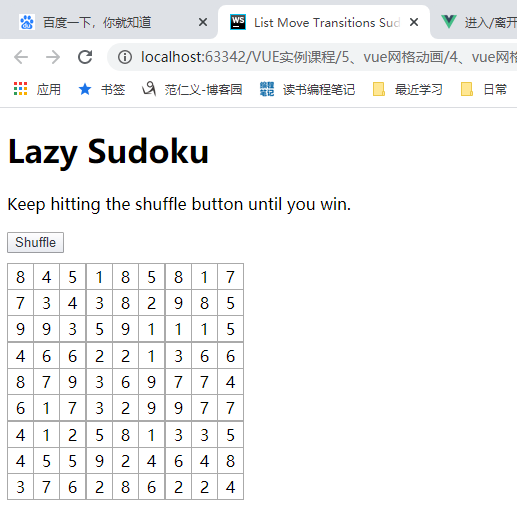
<style> .cell-move { transition: transform 1s; } </style> <div id="sudoku-demo" class="demo"> <button @click="shuffle"> Shuffle </button> <transition-group name="cell" tag="div" class="container"> <div v-for="cell in cells" :key="cell.id" class="cell"> {{ cell.number }} </div> </transition-group> </div> <script> new Vue({ el: "#sudoku-demo", data: { cells: Array.apply(null, { length: 81 }).map(function(_, index) { return { id: index, number: (index % 9) + 1 }; }) }, methods: { shuffle: function() { this.cells = _.shuffle(this.cells); } } }); </script>
二、vue网格动画
博客对应课程的视频位置:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>List Move Transitions Sudoku Example</title> 5 <script src="https://unpkg.com/vue"></script> 6 <script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script> 7 <style> 8 .container { 9 display: flex; 10 flex-wrap: wrap; 11 width: 238px; 12 margin-top: 10px; 13 } 14 .cell { 15 display: flex; 16 justify-content: space-around; 17 align-items: center; 18 width: 25px; 19 height: 25px; 20 border: 1px solid #aaa; 21 margin-right: -1px; 22 margin-bottom: -1px; 23 } 24 .cell:nth-child(3n) { 25 margin-right: 0; 26 } 27 .cell:nth-child(27n) { 28 margin-bottom: 0; 29 } 30 .cell-move { 31 transition: transform 1s; 32 } 33 </style> 34 </head> 35 <body> 36 <!-- 37 38 39 vue网格动画可以用<transition-group> 组件、v-move属性、lodash.js来做。 原理就是对元素移动的先后位置加动画。 40 41 <transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的 v-move attribute,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。 42 43 --> 44 <div id="sudoku-demo" class="demo"> 45 <h1>Lazy Sudoku</h1> 46 <p>Keep hitting the shuffle button until you win.</p> 47 48 <button @click="shuffle"> 49 Shuffle 50 </button> 51 <transition-group name="cell" tag="div" class="container"> 52 <div v-for="cell in cells" :key="cell.id" class="cell"> 53 {{ cell.number }} 54 </div> 55 </transition-group> 56 </div> 57 58 <script> 59 new Vue({ 60 el: "#sudoku-demo", 61 data: { 62 cells: Array.apply(null, { length: 81 }).map(function(_, index) { 63 return { 64 id: index, 65 number: (index % 9) + 1 66 }; 67 }) 68 }, 69 methods: { 70 shuffle: function() { 71 this.cells = _.shuffle(this.cells); 72 } 73 } 74 }); 75 </script> 76 </body> 77 </html>