VUE实例课程---4、过滤器处理时间
一、总结
一句话总结:
vue中处理时间可以用过滤器,可以很方便的得到各种格式的时间数据。可以配合moment.js来处理时间更加方便。
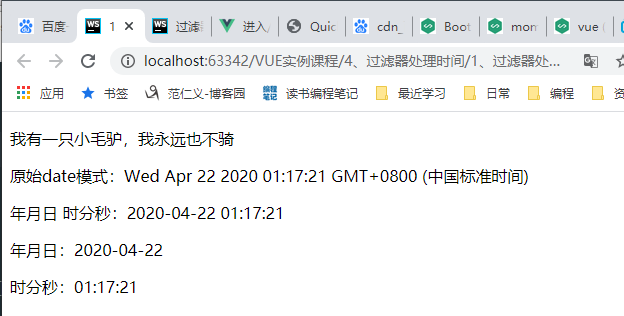
<div id="app"> <p>原始date模式:{{time}}</p> <p>年月日 时分秒:{{time | formatDate}}</p> <p>年月日:{{time | formatDate('YYYY-MM-DD')}}</p> <p>时分秒:{{time | formatDate('HH:mm:ss')}}</p> </div> <script src="../js/vue.js"></script> <script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.js"></script> <script> Vue.filter('formatDate',function (dateStr,format='YYYY-MM-DD HH:mm:ss') { return moment(dateStr).format(format); }); let vm = new Vue({ el: '#app', data: { msg: '我有一只小毛驴,我永远也不骑' } }); </script>
二、过滤器处理时间
博客对应课程的视频位置:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>1、过滤器处理时间</title> 6 </head> 7 <body> 8 <!-- 9 10 vue中处理时间可以用过滤器,可以很方便的得到各种格式的时间数据。可以配合moment.js来处理时间更加方便。 11 12 13 --> 14 <div id="app"> 15 <p>原始date模式:{{time}}</p> 16 <p>年月日 时分秒:{{time | formatDate}}</p> 17 <p>年月日:{{time | formatDate('YYYY-MM-DD')}}</p> 18 <p>时分秒:{{time | formatDate('HH:mm:ss')}}</p> 19 </div> 20 <script src="../js/vue.js"></script> 21 <script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.js"></script> 22 <script> 23 Vue.filter('formatDate',function (dateStr,format='YYYY-MM-DD HH:mm:ss') { 24 return moment(dateStr).format(format); 25 }); 26 let vm = new Vue({ 27 el: '#app', 28 data: { 29 msg: '我有一只小毛驴,我永远也不骑' 30 } 31 }); 32 </script> 33 </body> 34 </html>