JS数组常用方法---8、concat方法
一、总结
一句话总结:
concat方法的作用是将值或者数组拼接成新数组,参数是0到n个值或数组,返回值是合并好的新数组,并且不会影响原数组
作用:将值或者数组拼接成新数组 参数:值或者数组(0个到n个) 返回值:返回合并好的新数组 是否影响原数组:不会改变原数组 //1、concat拼接数组或者值 let arr1=[1,2,3]; let val1=6; let arr2=[7,8,9]; let val2=11; //参数为值和数组混合形式 let new_arr3=arr1.concat(val1,arr2,val2); console.log(new_arr3);
1、concat为什么可以做数组的深度拷贝?
因为concat方法不修改原数组,而是返回新的拼接好的数组
2、concat方法做深度拷贝的不足之处是什么?
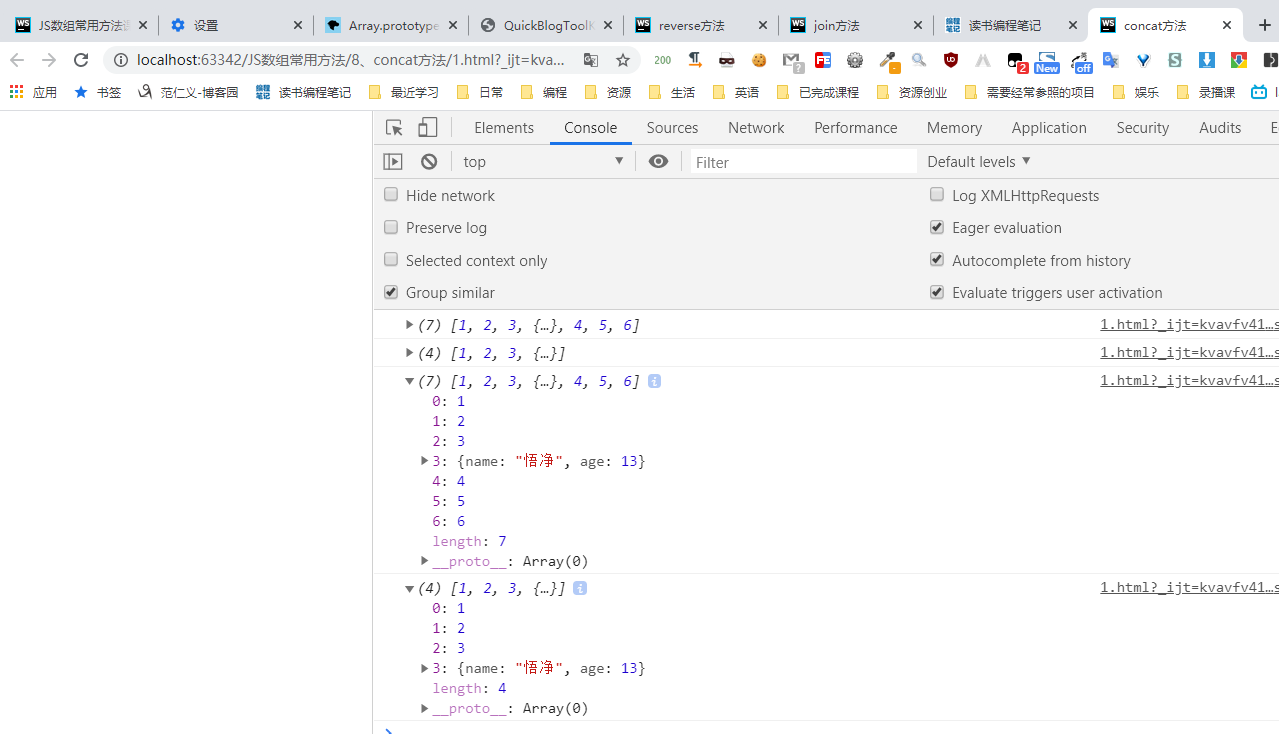
当数组内部的值是引用类型例如Array、Object时,还是浅拷贝
//c、concat做深度拷贝的不足 //当数组内部的值是引用类型例如Array、Object时,还是浅拷贝 let arr1=[1,2,3,{name:'悟空',age:13}]; let arr2=arr1.concat();//深拷贝 arr2.push(4,5,6); console.log(arr2); console.log(arr1); arr2[3]['name']='悟净'; console.log(arr2); console.log(arr1);
二、concat方法
博客对应课程的视频位置:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>concat方法</title> 6 </head> 7 <body> 8 <!-- 9 10 concat方法 11 作用:将值或者数组拼接成新数组 12 参数:值或者数组(0个到n个) 13 返回值:返回合并好的新数组 14 是否影响原数组:不会改变原数组 15 --> 16 <script> 17 //1、concat拼接数组或者值 18 // let arr1=[1,2,3]; 19 // let val1=6; 20 // let arr2=[7,8,9]; 21 // let val2=11; 22 // //参数为值形式 23 // let new_arr1=arr1.concat(val1); 24 // console.log(new_arr1); 25 // 26 // //参数为数组形式 27 // let new_arr2=arr1.concat(arr2); 28 // console.log(new_arr2); 29 // 30 // //参数为值和数组混合形式 31 // let new_arr3=arr1.concat(val1,arr2,val2); 32 // console.log(new_arr3); 33 34 //2、concat做数组的深度拷贝 35 /* 36 * 浅度拷贝:复制一层对象的属性, 37 * 并不包括对象里面的为引用类型的数据, 38 * 当改变拷贝的对象里面的引用类型时, 39 * 源对象也会改变。 40 * 41 * 深度拷贝:重新开辟一个内存空间, 42 * 需要递归拷贝对象里的引用, 43 * 直到子属性都为基本类型。 44 * 两个对象对应两个不同的地址, 45 * 修改一个对象的属性,不会改变另一个对象的属性。 46 * 47 * */ 48 49 //a、浅拷贝 50 // let arr1=[1,2,3]; 51 // let arr2=arr1;//浅拷贝 52 // arr2.unshift(4,5,6); 53 // console.log(arr2); 54 // console.log(arr1); 55 56 //b、深拷贝 57 // let arr1=[1,2,3]; 58 // let arr2=arr1.concat();//深拷贝 59 // arr2.unshift(4,5,6); 60 // console.log(arr2); 61 // console.log(arr1); 62 63 //c、concat做深度拷贝的不足 64 //当数组内部的值是引用类型例如Array、Object时,还是浅拷贝 65 // let arr1=[1,2,3,{name:'悟空',age:13}]; 66 // let arr2=arr1.concat();//深拷贝 67 // arr2.push(4,5,6); 68 // console.log(arr2); 69 // console.log(arr1); 70 // 71 // arr2[3]['name']='悟净'; 72 // console.log(arr2); 73 // console.log(arr1); 74 75 76 </script> 77 </body> 78 </html>