legend3---laravel将静态资源转移到阿里云oss
一、总结
一句话总结:
1、给laravel的静态资源设置路径前缀
2、使用阿里云oss客户端批量添加文件夹
1、给laravel的静态资源设置路径前缀 实例?
在config中加一个配置文件,在配置文件中配置路径前缀常量,在所有资源相关的位置加上前缀
<?php /** * 在页面使用内置的config函数+配置文件名+配置参数名方式来读取配置的值 * config('staticfiles.PATH') * 如果在视图中,就是{{config('staticfiles.PATH')}} */ return [ //本地: //'PATH'=>'/resource' //阿里云 'PATH'=>'https://legend3-static-file.oss-cn-hangzhou.aliyuncs.com/resource' ];
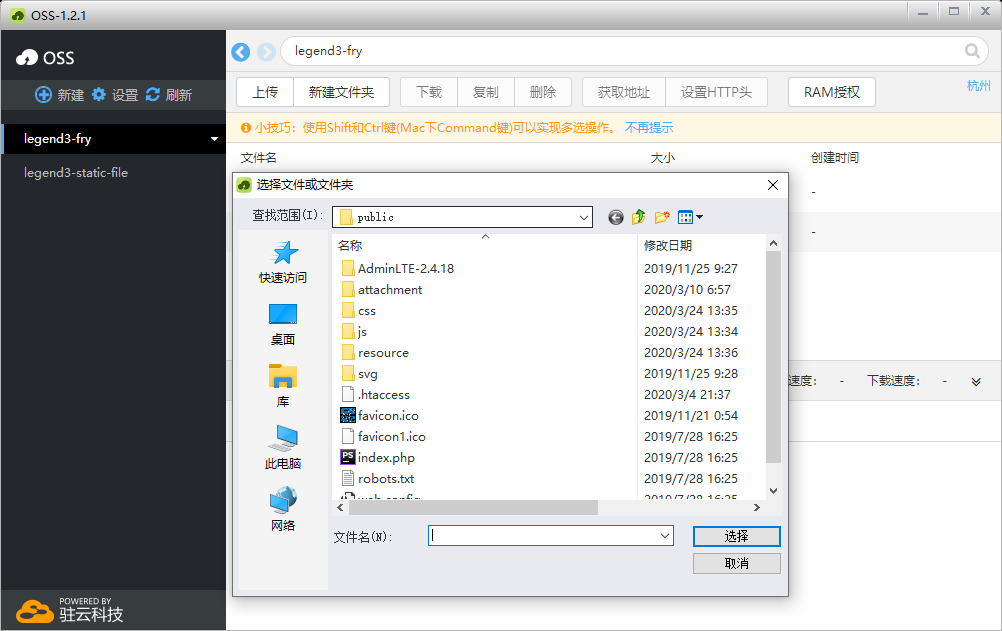
2、使用阿里云oss客户端批量添加文件夹?
阿里云oss客户端可以批量上传文件,保持文件夹结构,比在网页直接上传oss资源要好太多
二、laravel将静态资源转移到阿里云oss
博客对应课程的视频位置:
1、给laravel的静态资源设置路径前缀
设置路径前缀之后,资源从本服务器移动到阿里云的时候,只需要改一下前缀即可
a、配置文件
<?php /** * 在页面使用内置的config函数+配置文件名+配置参数名方式来读取配置的值 * config('staticfiles.PATH') * 如果在视图中,就是{{config('staticfiles.PATH')}} */ return [ //本地: //'PATH'=>'/resource' //阿里云 'PATH'=>'https://legend3-static-file.oss-cn-hangzhou.aliyuncs.com/resource' ];
b、具体模板中引入资源
比如icheck
<!-- iCheck for checkboxes and radio inputs --> <link rel="stylesheet" href="{{config('staticfiles.PATH')}}/AdminLTE-2.4.18/plugins/iCheck/all.css"> <!-- iCheck --> <script src="{{config('staticfiles.PATH')}}/AdminLTE-2.4.18/plugins/iCheck/icheck.min.js"></script>
2、使用阿里云oss客户端批量添加文件夹
阿里云oss客户端可以批量上传文件,保持文件夹结构,比在网页直接上传oss资源要好太多

上传好资源之后改下配置,从oss请求资源就可以了,如果遇到跨域问题,可以配置跨域
