范仁义css3课程---41、弹性盒子(flex)介绍
一、总结
一句话总结:
弹性盒子主要是设置display属性为flex,用于多列布局,功能强大,操作特别简单。
1、查询前端兼容性的网站?
can i use:https://www.caniuse.com/
2、flex布局特点?
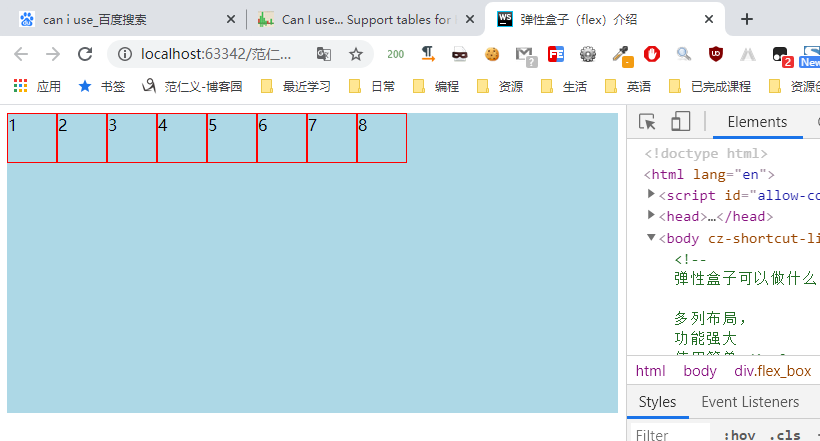
flex布局默认不换行,会自动调整里面子元素的宽度,子元素的最小宽度为子元素里面内容的宽度,如果flex盒子的宽度小于子元素内容宽度的和,则会溢出
二、弹性盒子(flex)介绍
博客对应课程的视频位置:41、弹性盒子(flex)介绍
https://www.fanrenyi.com/video/10/99

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>弹性盒子(flex)介绍</title> 6 <style> 7 .flex_box{ 8 /* 50px;*/ 9 height: 300px; 10 background-color: lightblue; 11 display: flex; 12 } 13 .flex_box .item{ 14 width: 50px; 15 height: 50px; 16 border: 1px solid red; 17 box-sizing: border-box; 18 /*float: left;*/ 19 } 20 </style> 21 </head> 22 <body> 23 <!-- 24 弹性盒子可以做什么 25 26 多列布局, 27 功能强大 28 使用简单 display: flex; 29 30 前端兼容性的网站 31 can i use 32 33 浮动布局和flex做多列的区别 34 浮动会换行 35 flex默认不换行,默认是挤压子元素的宽度,挤压的最小的宽度就是子元素里面内容撑开的宽度 36 如果父元素的宽度小于子元素内容撑开的宽度和,那么子元素会溢出 37 38 39 40 --> 41 <div class="flex_box"> 42 <div class="item">1</div> 43 <div class="item">2</div> 44 <div class="item">3</div> 45 <div class="item">4</div> 46 <div class="item">5</div> 47 <div class="item">6</div> 48 <div class="item">7</div> 49 <div class="item">8</div> 50 </div> 51 52 </body> 53 </html>