范仁义js课程---1、javascript简介
一、总结
一句话总结:
js是javascript的缩写,是解释性的脚本语言,主要是用来做页面的逻辑,做页面的交互,特效等。
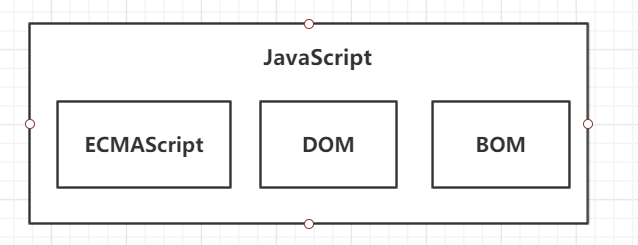
1、js由哪些部分组成?
1、语言标准:ECMAScript:基本语法;
2、文档对象模型:DOM:操作html;
3、浏览器对象模型:BOM:操作浏览器;
二、javascript简介
博客对应课程的视频位置:1、javascript简介
https://www.fanrenyi.com/video/19/81
转自或参考:JavaScript简介_尝胆的世界-CSDN博客
https://blog.csdn.net/qq_38809741/article/details/88242410
JavaScript语言最初称为LiveScript语言,是由Netscape(网景)公司为Netscape Navigator 2.0开发的脚本语言,用来做前端的简单验证。希望借助流行的Java使LiveScript流行起来,因此改名为JavaScript。
Microsoft在IE3.0中引入了JavaScript。因为Microsoft没有授权使用JavaScript商标,因此将其改名为Jscript。
1997年,JavaScript 1.1被提交到ECMA(欧洲计算机制造商协会)(European Computer Manufacturers Association)。并在1997.6ECMA制定了第一个正式语言规范ECMA-262,并命名为ECMAScript。
各浏览器中的脚本是对ECMA-262语言规范的具体实现。Navigator中,ECMAScript的实现称之为JavaScript,而IE中称之为Jscript,这些都是对ECMAScript的具体实现。

• 我们已经知道ECMAScript是JavaScript标准,所以一般情况下 这两个词我们认为是一个意思。
• 但是实际上JavaScript的含义却要更大一些。

三、脚本语言
转自或参考:JavaScript简介_尝胆的世界-CSDN博客
https://blog.csdn.net/qq_38809741/article/details/88242410
脚本语言是为了缩短传统的编写-编译-链接-运行(edit-compile-link-run)过程而创建的计算机编程语言。
1、脚本语言(JavaScript,VBscript等)不能独立使用,必须介于HTML和C,C++,Java,C#等编程语言之间。
2、脚本语言与编程语言也有很多相似地方,其函数与编程语言比较相像一些,其也涉及到变量。
3、脚本语言是一种解释性的语言,例如Python、vbscript,javascript等等,它不像其他语言可以编译成二进制代码,
以可执行文件的形式存在,脚本语言不需要编译,可以直接用,由解释器来负责解释。
优点:
快速开发:脚本语言极大地简化了“开发、部署、测试和调试”的周期过程。
容易部署:大多数脚本语言都能够随时部署,而不需要耗时的编译/打包过程。
JavaScript 是脚本语言,解释型语言,基于原型的面向对象
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
四、1. JavaScript简介
转自或参考:1. JavaScript简介
https://www.cnblogs.com/mapengfei247/p/11079622.html
1. 起源
- JavaScript诞生于 1995年
- 最开始只是用来做一个简单的输入验证器
- 最初名字为 LiveScript,为搭上Java当时火热的顺风车,临时把名字改为JavaScript
2. JavaScript实现
一个完整的JavaScript包含以下三个部分
- 核心:ECMAScript
- 文档对象模型:DOM
- 浏览器对象模型:BOM

3. ECMAScript
ECMA( European Computer Manufactures Association )
ECMAScript只是一种标准
ECMAScript只是这门语言的基础,而在此基础上可以构建更完善的脚本语言
ECMAScript大致规定了以下内容
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
4. DOM
DOM又称为文档对象模型,是 Document Object Model的缩写
主要是针对XML经过拓展用于HTML的应用程序编程接口
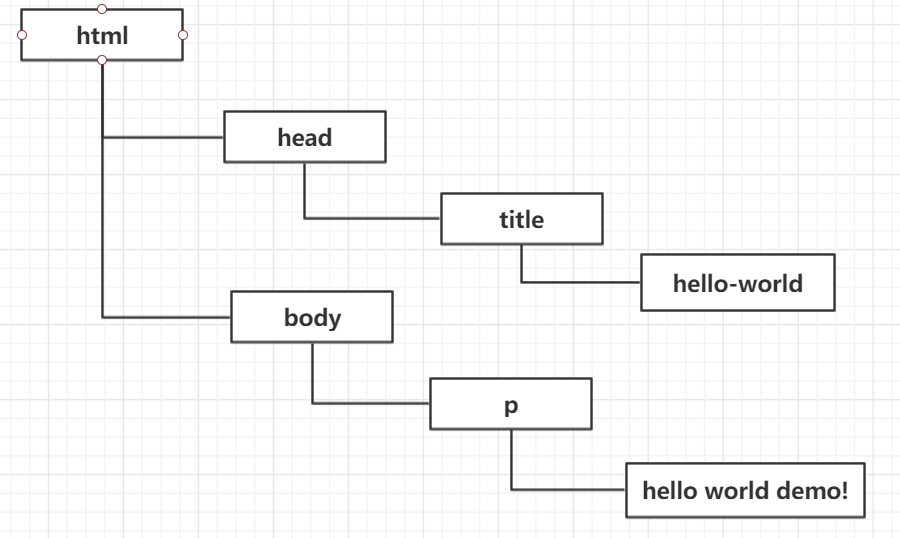
DOM把整个文档映射为一个多层节点结构,如下所示
<html>
<head>
<title>Hello-world</title>
</head>
<body>
<p>
hello world demo!
</p>
</body>
</html>以上文档将被渲染为如下视图

通过DOM创建的这个文档图,开发人员可以借助DOM提供的API,轻松的增加,删除,修改和查询任何节点
5. BOM
BOM:浏览器对象模型,即(Browser Object model)
BOM用来控制浏览器显示的页面以外的部分
6. 小结
JavaScript是一种专为网页交互而设计的语言,由以下三个部分组成
- ECMAScript,提供核心语言功能
- DOM,文档对象模型,提供访问和操作网页内容的方法和接口
- BOM,浏览器对象模型,提供与浏览器交互的方法和接口
五、课程代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>javascript简介</title> 6 </head> 7 <body> 8 <!-- 9 js是javascript的缩写 10 11 java 12 没什么实质性的关系 13 14 还是有点渊源的 15 16 1995年 17 18 19 netscape(网景)公司 前端验证 20 livescript 21 22 sun 23 java大火 24 25 航海家 26 IE jscript 27 28 没有统一的一个标准 29 1997年的时候,javascript1.1就被提交给了ecma(European Computer Manufacturers Association) 30 ***** 31 Ecmascript 是javascrip语言的规范 32 33 chrome 34 35 javascrip语言 包括三个部分 36 1、语言的标准:Ecmascript :定于了语言的核心,各种语法,比如变量,运算,对象等等 37 2、dom:document object model 文档对象模型: js如何操作html 38 3、bom:browser object model 浏览器对象模型: 用來操作浏览器的 39 40 js也是可以用来做后端的 41 nodejs 42 43 js是一门什么样的语言 44 解释性的脚本语言 45 面向对象的语言 46 47 48 49 50 --> 51 <script> 52 alert('欢迎大家来到js的世界') 53 </script> 54 </body> 55 </html>