伪元素和伪类在chrome浏览器里面还是比较好区分的
一、总结
一句话总结:
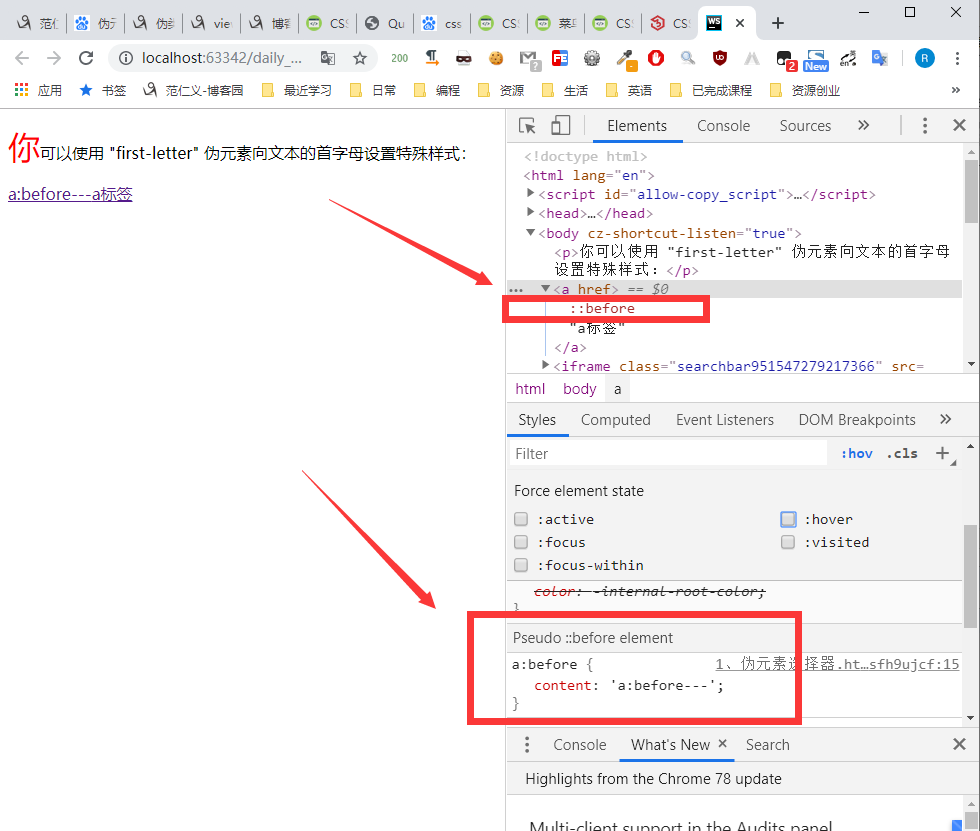
a、伪元素比如:first-letter,style里面会很明确的写上Pseudo ::first-letter element,告诉你它是一个伪元素
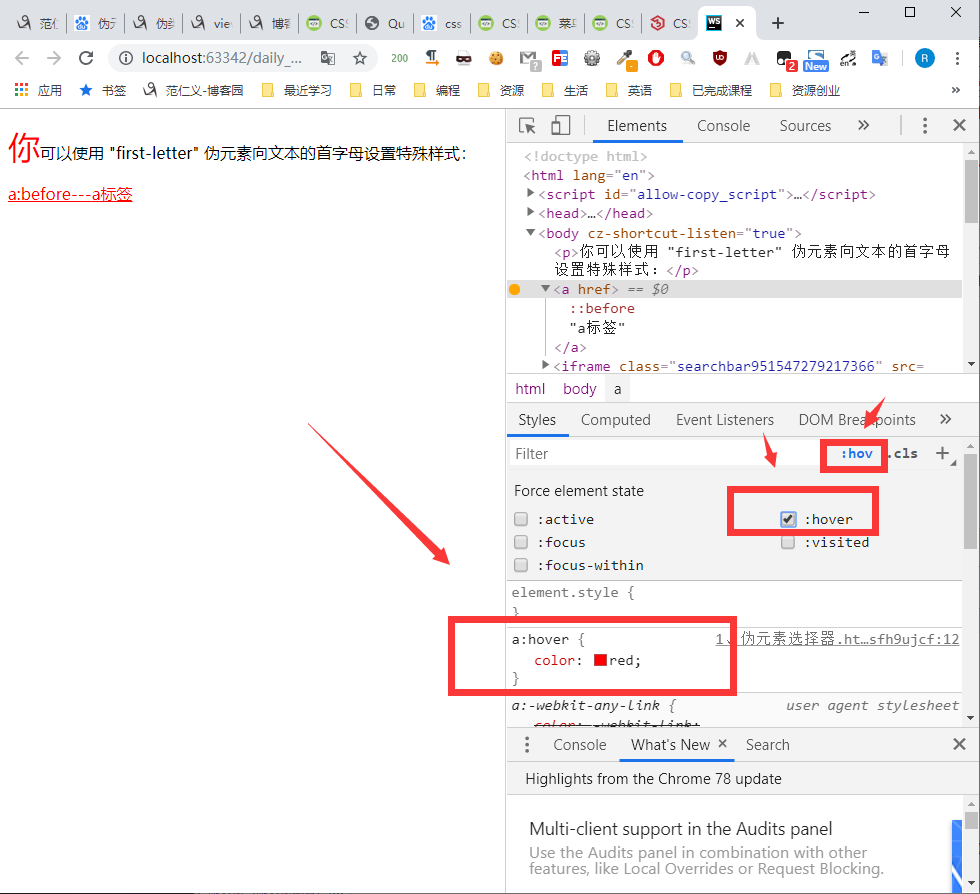
b、伪类比如a:hover,出现的位置就是普通的class样式的位置,也没有啥子特殊的标明,因为本身就像一个类,不过是伪类
二、伪元素和伪类在chrome浏览器里面还是比较好区分的
测试代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 p:first-letter 8 { 9 color:#ff0000; 10 font-size:xx-large; 11 } 12 a:hover{ 13 color: red; 14 } 15 a:before{ 16 content: 'a:before---'; 17 } 18 </style> 19 </head> 20 <body> 21 <p>你可以使用 "first-letter" 伪元素向文本的首字母设置特殊样式:</p> 22 <a href="">a标签</a> 23 </body> 24 </html>
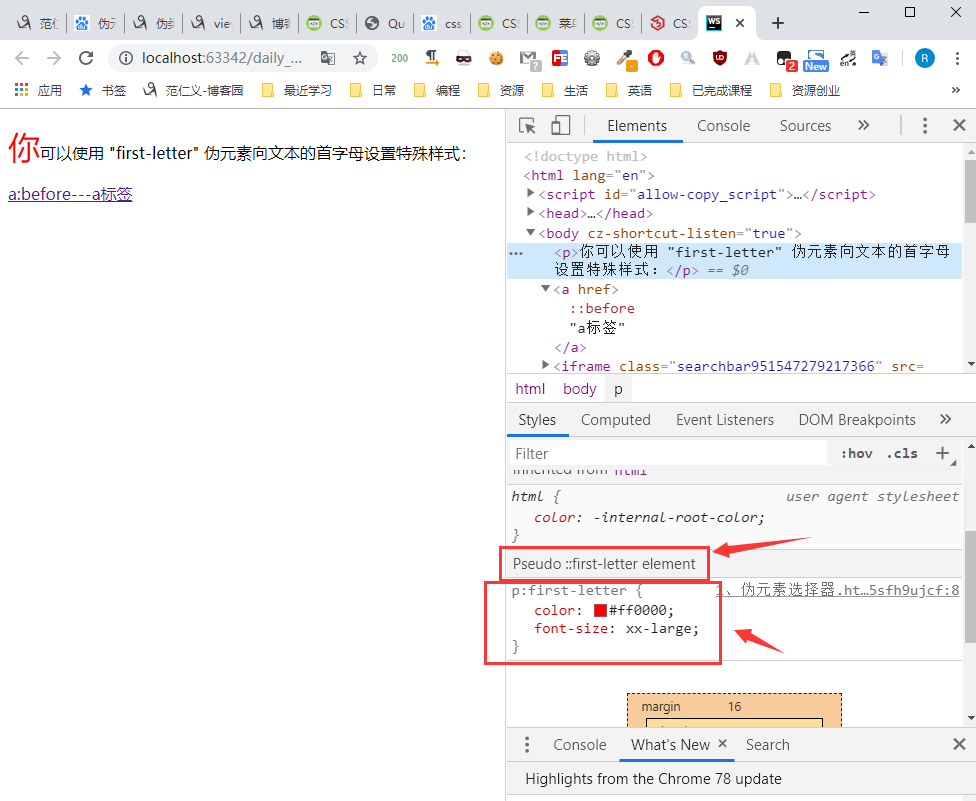
p元素的伪类选择器p:first-letter在chrome如下标识:

这个英语(Pseudo ::first-letter element)的意思就是直接告诉你了 这个p:first-letter 是伪元素
下面来看a的伪类选择器a:hover

就是很普通的放在了样式这里,也就非常简单直观的说明 a:hover就是一个类,伪类而已
我们看:before伪元素,更加明显的在页面出现了元素结构