float中为什么clear: both;可以撑开父元素
一、总结
一句话总结:
在父元素的末尾添加一个block元素,并由于clear的特性,该block元素会定位在上一个float元素的下方,而父元素要容纳这个非浮动元素就必须被撑开!当然由于这是一个空元素,故看起来像是父元素被float元素撑开了。
box1和box2,box1浮动后,希望box2不占它空出的文档流位置,可以用clear,这就是clear的作用
二、float中为什么clear: both;可以撑开父元素
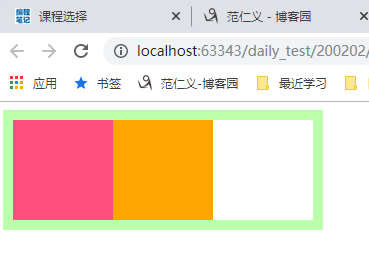
1、清除浮动实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box1{ 8 border: 10px solid #bfa; 9 width: 300px; 10 } 11 .float1,.float2{ 12 width: 100px; 13 height: 100px; 14 background-color: #ff4f81; 15 float: left; 16 } 17 .float2{ 18 background-color: orange; 19 } 20 .clear{ 21 clear: both; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="box1"> 27 <div class="float1"> 28 29 </div> 30 <div class="float2"> 31 32 </div> 33 <div class="clear"> 34 35 </div> 36 </div> 37 </body> 38 </html>
2、CSS的clear属性
转自或参考:清除浮动撑开父元素的两种方法 - 简书
https://www.jianshu.com/p/5d6876f6396c
最普遍的方法,clear属性指定一个元素是否可以在它之前(上一个)的浮动元素旁边。clear属性可用在浮动元素和非浮动元素,两种用法带来的效果也有略微的差别。本文只讨论用于非浮动元素, 也就是我们最常使用的清除浮动的方法...
用于浮动元素时:只会改变该浮动元素及其之后浮动元素的浮动位置,不会撑开父元素。
// 为父元素添加clearfix类名 | 实现:伪类 + display block + clear both
.clearfix::after {
content: '';
display: block;
clear: both;
}
// 浮动元素父元素末尾添加空元素 | 实现:block元素 + clear both
<div style="clear: both;"><div>上述的两种方法经其实原理是一致的,都是在父元素的末尾添加一个block元素,并由于clear的特性,该block元素会定位在上一个float元素的下方,而父元素要容纳这个非浮动元素就必须被撑开!当然由于这是一个空元素,故看起来像是父元素被float元素撑开了。
要点: 非浮动block元素 + clear both
如果上一个浮动元素是float left,则clear left和clear both的效果一致,如果上一个浮动元素是float right,则clear left会继续向上寻找,直到找到上一个float left元素(只限于兄弟元素)。right同理。