overflow
一、总结
一句话总结:
overflow是用来操作box中溢出的内容的,overflow常用属性值有四个:visible(默认值)、hidden、scroll、auto(最常用);除默认值visible之外,其它都触发bfa
二、overflow
转自或参考:overflow
https://www.cnblogs.com/Simple-and-complex/p/10755701.html
overflow的用法还是比较灵活, 也是使用比较频繁的css属性, 在多次使用之后有了心得, 记录一下。
overflow的属性
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
visible:一般用于当某元素被设置overflow的其他属性, 需要动态去掉的时候使用
hidden:需要隐藏、裁剪一个元素的时候使用。 也可用于清除边距重叠,比如:
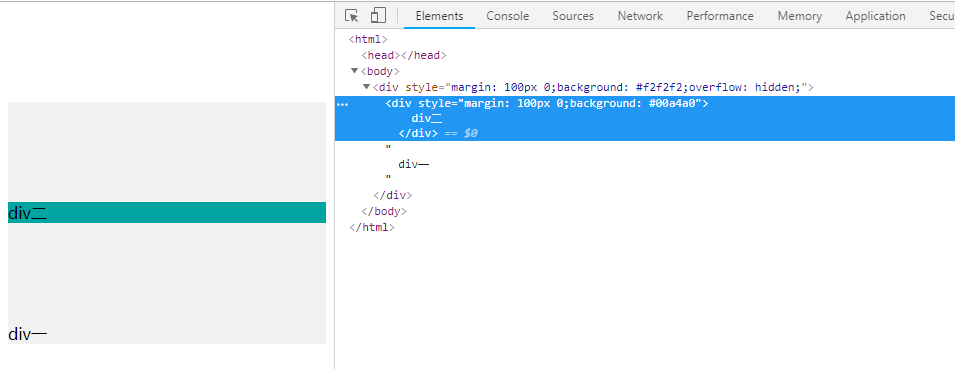
<div style="margin: 100px 0;background: #ff0;">
<div style="margin: 100px 0;background: #f0f">
div二
</div>
div一
</div>
上面的两个div设置了上下边距各100px,我们期望的是div一上边距100px,div二距里div一的上边距100px。
实际上只有div一和div二的上边距重叠100px

上下元素的margin会发生重叠,重叠后取最大的margin,很多时候这不是我们想要的,overflow:hidden就派上用场了, 使用这个属性就可以清除重叠。
如下图,这是一个简单的用法。

我们常使用的 一段文字超出显示省略号, 也是通过hidden这个属性来实现的, 比如:
overflow:hidden; text-overflow:ellipsis; white-space:nowrap
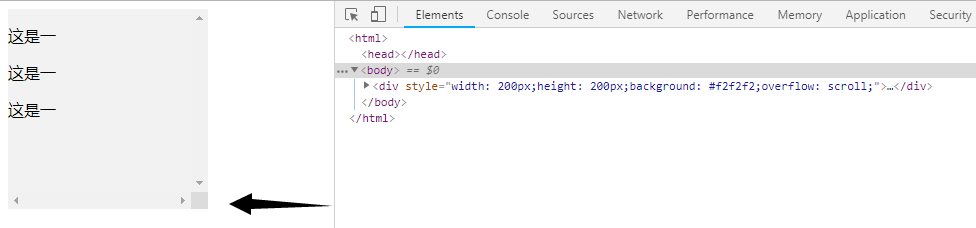
scroll:元素显示滚动条, 以查看元素的全貌
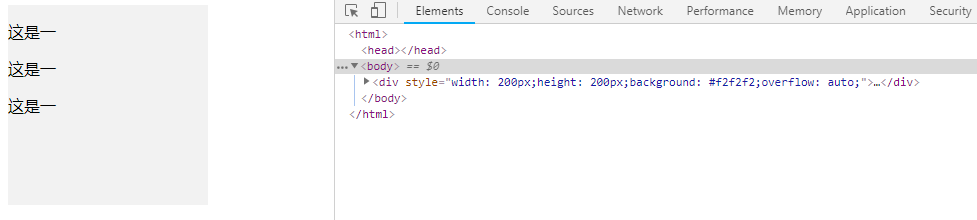
auto:元素自适应显示
auto和scroll在内容超出元素的时候都可以通过滚动条来查看内容的全貌,不过auto比scroll更美观。
scroll无论是否超出元素, 元素都将显示滚动条
auto在内容没有超出元素的时候是不存在滚动条的,只有在超出的时候才显示


inherit:元素继承父级属性
父级的overflow是什么属性,该元素就是什么属性。
overflow样式属性比较常用, 在某些地方灵活使用可以少些代码,提高项目的性能