范仁义css3课程---9、边框
一、总结
一句话总结:
边框属性一般都是多用简写形式,例如border: 1px solid red;,也可分别设置上下左右四个方向的边框,这个也很常用。
1、border-style:dotted solid double dashed;中各属性值分别作用的是哪一个边框的样式?
顺时针,分别是上(dotted)、右(solid)、下(double)、左(dashed)
2、边框属性简写实例?
border: 1px solid red;
3、设置左边框的样式实例?
用border-left属性:border-left: green solid 3px;
4、取消边框样式?
用none属性值:比如border-left:none ;
二、盒子模型之边框
博客对应课程的视频位置:9、边框
https://fanrenyi.com/video/10/39
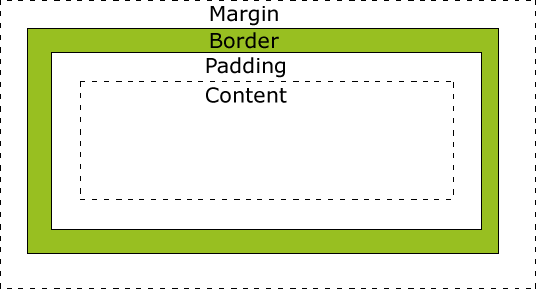
1、盒模型图片

2、设置盒子内容的宽高
width:设置 盒子内容的 宽度
height:设置 盒子内容的 高度
3、边框三属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
注:
设置边框三属性缺一不可
边框宽度和边框颜色有默认值
border-style属性值
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
4、边框三属性的上下左右
border-top-width:设置元素的上边框的宽度。
border-bottom-width:设置元素的下边框的宽度。
border-left-width:设置元素的左边框的宽度。
border-right-width:设置元素的右边框的宽度。
同理:
border-style和border-color也有同样上下左右 四个样式。
5、边框各个属性的上下左右的简写
border-style:属性1,属性2,属性3,属性4
上->右->下->左
顺时针
border-style:属性1,属性2,属性3
上->左右->下
border-style:属性1,属性2
上下->左右
border-style:属性1
上下左右属性相同
实例:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-style:dotted solid double;
上边框是 dotted
左、右边框是 solid
底边框是 double
border-style:dotted solid;
上、底边框是 dotted
右、左边框是 solid
border-style:dotted;
四面边框是 dotted
注:
border-width,border-style,border-color的缩写形式是一样的
后面所讲的padding(内边距),margin(外边距),也是相同的缩写方式
6、边框属性简写
border: 1px solid red;
border: solid 2px blue;
border: green dotted 3px;
注:
边框缩写中边框的三个属性是没有顺序要求的
像这样属性值不冲突的,属性值才可以混写
7、边框属性简写的上下左右
border-top:设置元素的上边框。
border-bottom:设置元素的下边框。
border-left:设置元素的左边框。
border-right:设置元素的右边框。
border-left: green solid 3px;
8、一些技巧
单独不设置某条边:border-left:none ;
单独不设置左边距
border: 1px solid red;
border-left:none ;
三、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>边框</title> 6 <style> 7 .box1{ 8 width: 300px; 9 height: 300px; 10 background-color: yellowgreen; 11 12 /*border-style: solid;*/ 13 /*border-10px ;*/ 14 /*border-color:red ;*/ 15 /*border:10px solid red;*/ 16 /*border-style: none;*/ 17 /*border-right-style:dotted ;*/ 18 /*border-bottom-color: green;*/ 19 /*border-left-30px ;*/ 20 /*border-top-10px ;*/ 21 /*border-right-20px ;*/ 22 /*border-bottom-30px ;*/ 23 /*border-left-40px ;*/ 24 /*border- 10px;*/ 25 /*border-color:red green blue pink;*/ 26 /*border-style: solid dashed dotted double;*/ 27 28 /*border:10px solid red;*/ 29 /*border-left:10px solid red;*/ 30 /*border-top:10px solid red;*/ 31 /*border-right:10px solid red;*/ 32 /*border-bottom:10px solid red;*/ 33 border:10px solid red; 34 border-left: none; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="box1"> 40 41 </div> 42 </body> 43 </html>
参考:
菜鸟学院:css、css3手册:https://www.runoob.com/css/css-tutorial.html
