范仁义css3课程---4、css常用选择器
一、总结
一句话总结:
后代选择器,并集选择器,子选择器会经常碰见,写选择器的时候注意符号,比如后代选择器的空格符,子选择器的>
1、通用选择器的作用及实例?
匹配html中全部标签元素:* {color:red;}
2、后代选择器的作用及实例?
.div1 p{ color:red; } 表示对类div1的后代的p元素应用样式 color:red;
3、交集选择器的作用及实例?
h3.special{ color:red; } 表示选择的元素要满足 必须是h3标签,然后类必须是special
4、并集选择器的作用及实例?
p,h1,#mytitle,.one{ color:red; } 表示 带有p,h1,id="mytitle",class="one"的标签都内容会显示红色
5、子选择器的作用及实例?
.food>li{ color:red; } 表示类food的子标签li的颜色变红
二、css常用选择器
博客对应课程的视频位置:4、css常用选择器
https://www.fanrenyi.com/video/10/31
1、通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中全部标签元素,使用下面代码可以 使html中全部标签元素字体颜色变成红色:
* {color:red;}
注意:可能效率不高,建议少用,如果页面上的标签越多,效率可能越低
1、后代(包含)选择器: 定义的时候用空格隔开
对于E F{样式}这种格式,表示所有属于E元素后代的F元素,有这个样式。空格就表示后代。
后代选择器,描述的是祖先结构。
看定义可能有点难理解,我们来看例子吧。
举例1:
<style type="text/css">
.div1 p{
color:red;
}
</style>空格就表示后代。.div1 p 表示.div1的后代所有的p。
举例:
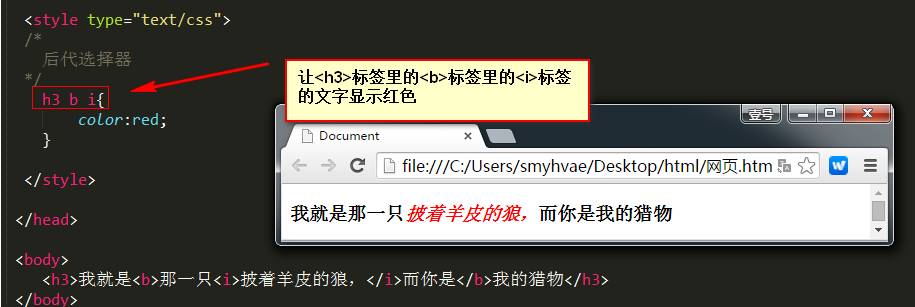
<style type="text/css">
h3 b i{
color:red ;
}
</style上方代码的意思是说:定义了<h3>标签中的<b>标签中的<i>标签的样式。
效果:

这里强调一下:h3和b和i标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。
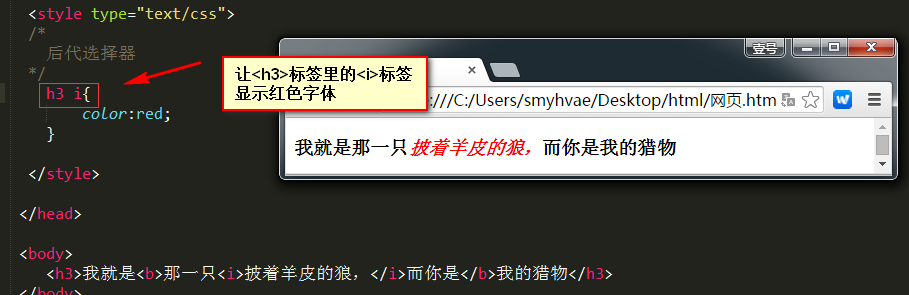
或者还有下面这种写法:

上面的这种写法,<h3>标签和<i>标签并不是紧挨着的,但他们保持着一种后代关系。
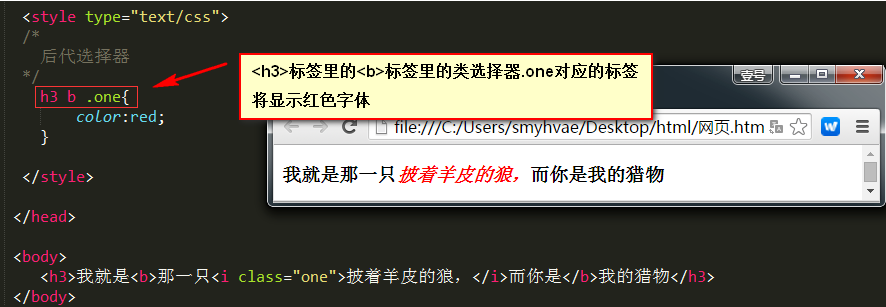
还有下面这种写法:(含类选择器、id选择器都是可以的)

注意:
当要把某一个部分的所有的什么,进行样式改变,就要想到后代选择器。
讲到这里,我们再提一个sublime的快捷键。
在sublime中输入p#haha,按tab键后,会生成<p id="haha"></p>。
在sublime中输入p.haha,按tab键后,会生成<p class="haha"></p>。
2、交集选择器
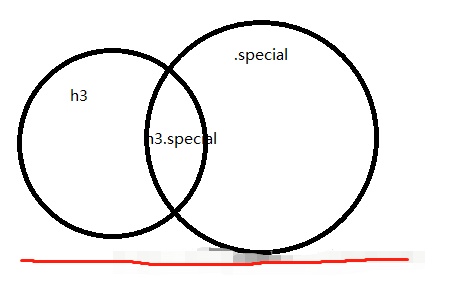
来看下面这张图就明白了:

<style type="text/css">
h3.special{
color:red;
}
</style>
选择的元素要求同时满足两个条件:必须是h3标签,然后类必须是special。
只能在h3标签中使用它:
<h3 class="special">css</h3>注意,交集选择器没有空格。所以,没有空格的div.red(交集选择器)和有空格的div .red(后代选择器)不是一个意思。
交集选择器可以连续交:(一般不要这么写)
h3.special.zhongyao{
color:red;
}上面这种写法,是 IE7 开始兼容的,IE6 不兼容。
交集选择器,我们一般都是以标签名开头,比如div.haha 比如p.special。
3、并集(分组)选择器:定义的时候用逗号隔开
三种基本选择器都可以放进来。
举例:
p,h1,#mytitle,.one/*定义了一个并集选择器,带有p,h1,id="mytitle",class="one"的标签都内容会显示红色*/{
color:red;
}
4、子选择器
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的子元素。如下面的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li加入红色实线边框。
注意:
这个时候选择的是儿子,而不是其它后代
三、课程代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css常用选择器</title> 6 <style> 7 /**{*/ 8 /* color: red;*/ 9 /*}*/ 10 /*注释内容 11 12 */ 13 /*.div1 p{*/ 14 /* color: red;*/ 15 /*}*/ 16 /*h3 b i{*/ 17 /* color: green;*/ 18 /*}*/ 19 /*h3 i{*/ 20 /* color: blue;*/ 21 /*}*/ 22 /*h3 .one{*/ 23 /* color: yellowgreen;*/ 24 /*}*/ 25 /*h3.special{*/ 26 /* color:red;*/ 27 /*}*/ 28 /*p,a,.one,#special{*/ 29 /* color: aqua;*/ 30 /*}*/ 31 div>a{ 32 color: yellowgreen; 33 } 34 </style> 35 </head> 36 <body> 37 <div> 38 <span> 39 div 40 <a href="">aaa</a> 41 </span> 42 </div> 43 <div class="div1"> 44 .div1 45 <p>ppp</p> 46 <div>div</div> 47 </div> 48 <h3> 49 <span> 50 我是一匹 51 <b> 52 来自<i class="one">北方</i>的羊 53 </b> 54 ,喜欢 <u class="one">北方</u>的草原 55 </span> 56 57 </h3> 58 <h3 id="special" class="special">h3 class="special"</h3> 59 <p id="haha"></p> 60 <p class="haha"></p> 61 <div class="div2"></div> 62 </body> 63 </html>
参考:
史上最全的HTML、CSS知识点总结,浅显易懂。_HTML,CSS,Javaweb_编程小石头-CSDN博客
https://blog.csdn.net/qiushi_1990/article/details/40260447
CSS的四种基本选择器和四种高级选择器_Jack-CSDN博客
https://blog.csdn.net/DYD850804/article/details/80997251
菜鸟学院:css、css3手册:https://www.runoob.com/css/css-tutorial.html