范仁义html+css课程---10、其它标签
一、总结
一句话总结:
了解iframe、Figure与Figcaption、address、progress、meter、datalist、fieldset和legend标签的作用即可,遇到这些标签有疑问就百度
1、iframe标签的作用?
在网页中嵌入网页
<iframe src="https://fanrenyi.com" width="400" height="400"></iframe>
2、Figure与Figcaption元素 的作用?
figure元素:是一个媒体组合元素,也就是对其他的媒体元素进行组合,比如:图像、图表等等
figcaption元素:用来给figure元素定义标题
<figcaption>我的网站和博客</figcaption> <figure> <img src="w1.jpg" alt="" width="150"><img src="b1.jpg" alt="" width="150"> </figure>
3、address 标签的作用?
定义文档作者/所有者的联系信息
<address> 作者:****;邮箱:1223@163.com.......... </address>
4、progress标签的作用?
用来创建一个进度条
<progress value="30" max="100"></progress>
5、meter标签的作用?
定义度量衡:仅用于已知最大和最小值的度量
<meter value="30" min="1" max="100">30%</meter>
6、datalist标签的作用?
用来建立一个选项列表,与input标签配合使用,可以提示选项
<input type="search" name="ss" list="my_list"><br><br> <datalist id="my_list"> <option value="html5">html5</option> <option value="css3">css3</option> <option value="javascript">javascript</option> <option value="jquery">jquery</option> <option value="bootstrap">bootstrap</option> <option value="vue">vue</option> <option value="nodejs">nodejs</option> </datalist>
7、fieldset和legend 标签的作用?
fieldset元素:可将表单内的相关元素分组,分组的效果是加一个边框。
legend元素:为 fieldset 元素定义标题
<fieldset> <legend>健康信息:</legend> <p><label>身高:<input type="text"/></label></p> <p><label>体重:<input type="text"/></label></p> </fieldset>
二、iframe
博客对应视频位置:10、其它标签
https://fanrenyi.com/video/2/16
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
iframe可以在网页中嵌入网页
<iframe src="https://fanrenyi.com" width="200" height="200"></iframe>
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
iframe小实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>iframe小例子</title> 6 </head> 7 <body> 8 <iframe src="https://fanrenyi.com" width="400" height="400"></iframe> 9 <p>一些旧的浏览器不支持 iframe。</p> 10 <p>如果浏览器不支持 iframes 则不会显示。</p> 11 </body> 12 </html>
三、Figure与Figcaption元素
figure元素
figure/figcaption都是HTML5中新增的元素
figure元素是一个媒体组合元素,也就是对其他的媒体元素进行组合,比如:图像、图表等等
figcaption元素
用来给figure元素定义标题。
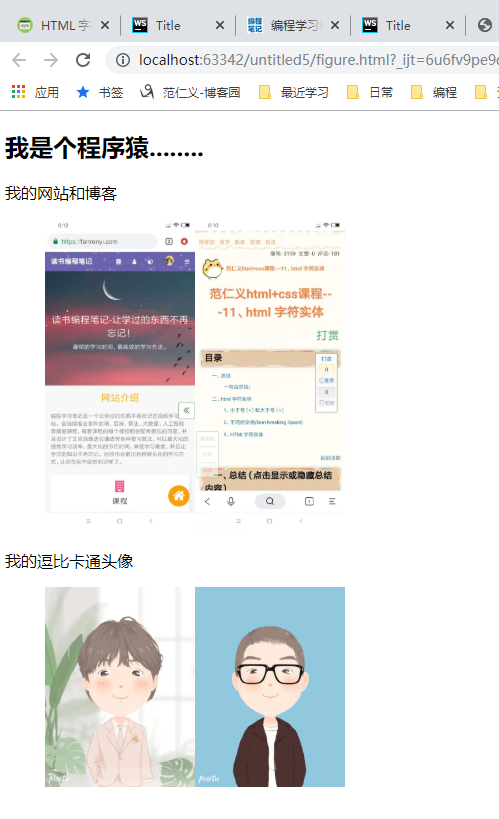
Figure与Figcaption元素 小实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>figure示例</title> 6 </head> 7 <body> 8 <div> 9 <h2>我是个程序猿........</h2> 10 11 <figcaption>我的网站和博客</figcaption> 12 <figure> 13 <img src="w1.jpg" alt="" width="150"><img src="b1.jpg" alt="" width="150"> 14 </figure> 15 16 <figcaption>我的逗比卡通头像</figcaption> 17 <figure> 18 <img src="u1.jpg" alt="" width="150"><img src="u2.jpg" alt="" width="150"> 19 </figure> 20 </div> 21 22 </body> 23 </html>
四、address
标签定义及使用说明
<address> 标签定义文档作者/所有者的联系信息。
如果 <address> 元素位于 <body> 元素内部,则它表示该文档作者/所有者的联系信息。
如果 <address> 元素位于 <article> 元素内部,则它表示该文章作者/所有者的联系信息。
<address> 元素的文本通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。
提示和注释
提示:不应该使用 <address> 标签来描述邮政地址,除非这些信息是联系信息的组成部分。
提示:<address> 元素通常被包含在 <footer> 元素的其他信息中。
address小实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>address小实例</title> 6 </head> 7 <body> 8 <address> 9 作者:****;邮箱:1223@163.com.......... 10 </address> 11 </body> 12 </html>
五、progress
progress元素
是HTML5中新增的元素,用来建立一个进度条
通常与JavaScript 一同使用,来显示任务的进度。
使用时注意浏览器的支持情况:Internet Explorer 9 以及更早的版本不支持
progress元素的属性:
max属性:规定当前进度的最大值。
value属性设定进度条当前默认显示值
form属性:规定进度条所属的一个或多个表单。
progress小实例

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>progress小实例</title>
6 </head>
7 <body>
8
9 当前下载进度:
10 <progress value="30" max="100"></progress>
11
12 </body>
13 </html>
六、meter
meter元素
定义度量衡。仅用于已知最大和最小值的度量。
是HTML5中新增的元素,用来建立一个度量条,用来表示度量衡的评定
通常与JavaScript 一同使用,来显示任务的进度。
meter元素的属性:
value属性设定进度条当前默认显示值
max属性:规定范围的最大值,默认值为1.
min属性:规定范围的最小值,默认值为0.
low属性:规定被视作低的标准。
high属性:规定被视作高标准。
form属性:规定所属的一个或多个表单。
meter小实例

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>meter小实例</title>
6 </head>
7 <body>
8
9 <div>
10 您当前的排名为:<meter value="30" min="1" max="100">30%</meter><br><br>
11 十分之七:<meter value="7" min="0" max="10">十分之七</meter><br><br>
12 80%:<meter value="0.8">80%</meter>
13 </div>
14
15 </body>
16 </html>
七、表单相关标签
1、datalist
select元素
- 用来建立一个下拉菜单选项列表
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- select只是定义一个下拉菜单列表,其具体列表项要通过option元素建立
- option元素可以用来建立一个选项,即下拉列表的一个菜单项
- optgroup元素用来对option元素进行组合分组
- size用来定义列表中显示的列表项
- multiple属性用来定义是否可以多选
- 可以添加disabled属性和autofocus属性
datalist元素
- HTML5新增元素,用来建立一个选项列表
- datalist元素的内容不会直接显示在网页上,只是会在用户输入时作为候选项
- 通常与input元素配合使用
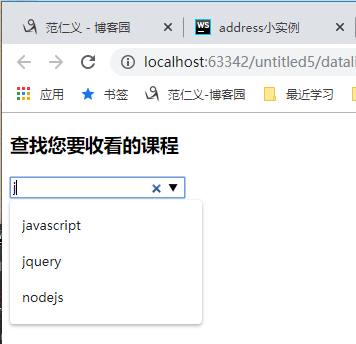
datalist小实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>datalist实例</title> 6 </head> 7 <body> 8 9 <form action="" autocomplete="on"> 10 <h3>查找您要收看的课程</h3> 11 <input type="search" name="ss" list="my_list"><br><br> 12 <datalist id="my_list"> 13 <option value="html5">html5</option> 14 <option value="css3">css3</option> 15 <option value="javascript">javascript</option> 16 <option value="jquery">jquery</option> 17 <option value="bootstrap">bootstrap</option> 18 <option value="vue">vue</option> 19 <option value="nodejs">nodejs</option> 20 </datalist> 21 </form> 22 23 </body> 24 </html>
2、fieldset和legend
fieldset元素:可将表单内的相关元素分组。
当一组表单元素放到fieldset标签内时,浏览器会以特殊方式来显示它们,通常会有一个边框。
legend元素:为 fieldset 元素定义标题
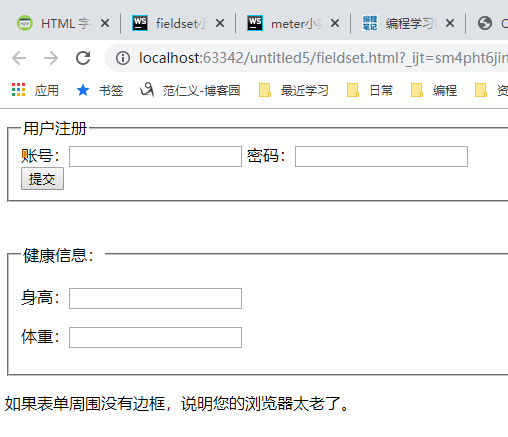
fieldset和legend小实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>fieldset小实例</title> 6 </head> 7 <body> 8 <form> 9 <fieldset> 10 <legend>用户注册</legend> 11 账号:<input type="text" name="user"> 12 密码:<input type="password" name="password"> <br> 13 <input type="submit"> 14 </fieldset> 15 <br> <br> 16 <fieldset> 17 <legend>健康信息:</legend> 18 <p><label>身高:<input type="text"/></label></p> 19 <p><label>体重:<input type="text"/></label></p> 20 </fieldset> 21 22 <p>如果表单周围没有边框,说明您的浏览器太老了。</p> 23 </form> 24 25 </body> 26 </html>