范仁义html+css课程---8、新元素布局
一、总结
一句话总结:
推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),article(独立内容),section(区域)
1、article标签和section标签的区别?
1、article元素是独立完整的内容(强调内容独立性),section元素页面内容分块(强调内容关联性)
2、本质上都是带有语义的div块元素,分别可以看作<div id="section">和<div id="article">
二、页面布局
博客对应视频课程位置:8、页面布局
https://fanrenyi.com/video/2/14
1、一般的布局方式
给div标签加上不同的id或者class来区别不同的板块
2、新布局标签介绍
header标签:定义一个头部
footer标签:定义一个底部
aside标签:定义侧边栏
nav标签:定义目录导航
article标签:定义一个独立内容区块:一篇文章、一个视频文件等
section标签:定义一个区域,如文章的章节等
header元素(标签)
用于设置一个页面的标题部分,通常会包含标题,LOGO,导航等
通常会放在文章的头部
footer元素(标签)
通常用于设置一个网页的底部区域,会包含友情链接,版权声明,文件建立日期,联系方式等
通常会放在页面的页脚
aside元素
aside元素通常用来设置侧边栏。
用于定义article元素之外的内容,前提是这些内容与article元素内的内容相关。
同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
nav元素
用来定义目录、导航栏、超链接
并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
在文章页面中,nav还可以用来给一个文字做一个目录的超链接
article元素(标签)
用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
section元素(标签)
用来定义文章中的章节(通常应该有标题和段落内容)
用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。
section元素可以定义文档的主体内容。
用一句话来概括它的作用就是给内容分段,给页面分区
注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
article元素和section元素的区别
语义不同
article元素更强调内容的独立性
section元素更强调内容的关联性
article元素是独立完整的内容,section元素页面内容分块
相同点
本质上都是带有语义的div块元素
分别可以看作<div id="section">和<div id="article">
三、新标签布局实例
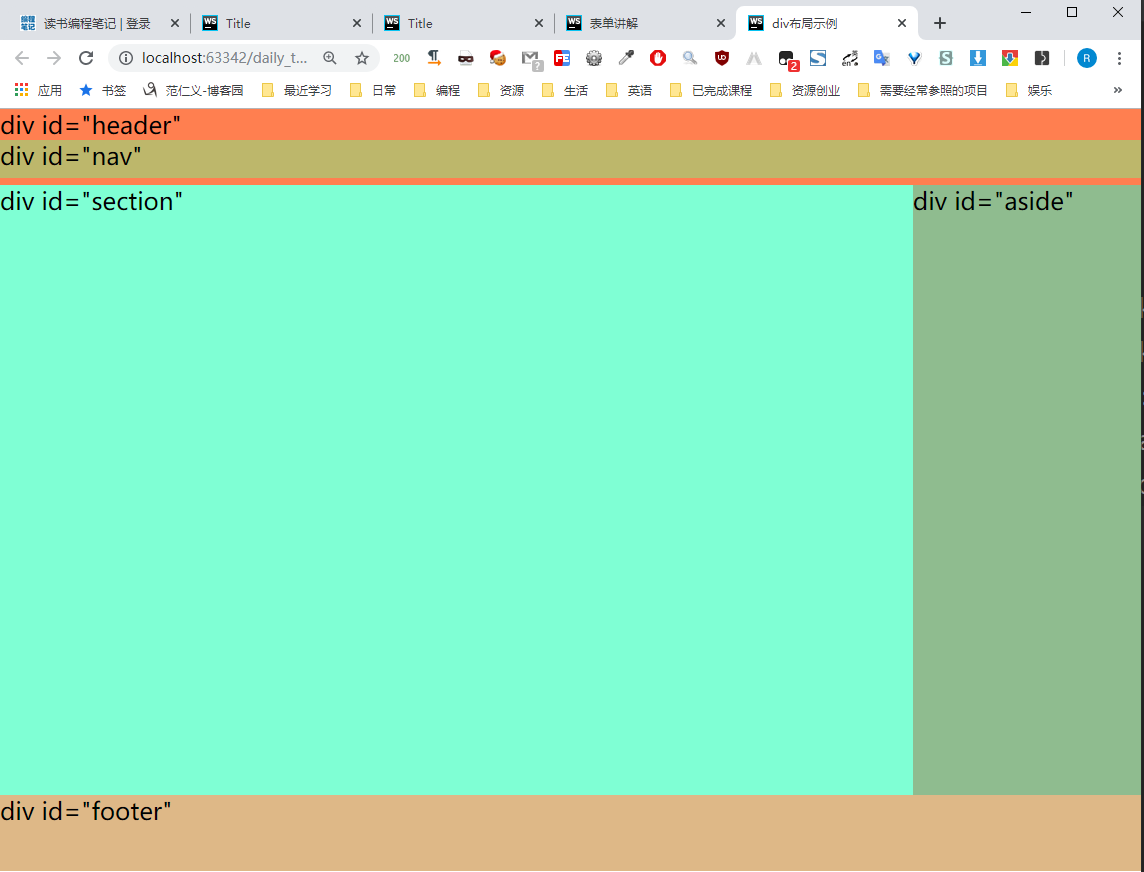
1、div布局示例

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>div布局示例</title> 6 <style type="text/css"> 7 *{margin: 0;} 8 body{height: 508px;} 9 #header{width: 100%;height: 10%;background-color:coral;} 10 #section{width: 80%;height: 80%;background-color: aquamarine;float: left;} 11 #aside{width: 20%;height: 80%;float: left;background-color: darkseagreen;} 12 #footer{width: 100%;height: 10%;float: left;background-color: burlywood;} 13 #nav{width: 100%;height: 50%;background-color: darkkhaki;} 14 </style> 15 </head> 16 <body style="margin: 0;height: 508px"> 17 <div id="header">div id="header" 18 <div id="nav">div id="nav"</div> 19 </div> 20 <div id="section">div id="section"</div> 21 <div id="aside">div id="aside"</div> 22 <div id="footer">div id="footer"</div> 23 24 </body> 25 </html>
2、新元素布局示例

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>新元素布局</title> 6 <style type="text/css"> 7 *{margin: 0;} 8 body{height: 508px;} 9 header{width: 100%;height: 10%;background-color:coral;} 10 section{width: 80%;height: 80%;background-color: aquamarine;float: left;} 11 aside{width: 20%;height: 80%;float: left;background-color: darkseagreen;} 12 footer{width: 100%;height: 10%;float: left;background-color: burlywood;} 13 nav{width: 100%;height: 50%;background-color: darkkhaki;} 14 </style> 15 </head> 16 <body> 17 <header>header 18 <nav>nav</nav> 19 </header> 20 <section> 21 section 22 </section> 23 <aside> 24 aside 25 </aside> 26 <footer>footer</footer> 27 </body> 28 </html>