范仁义html+css课程---6、表格
一、总结
一句话总结:
表格中最常用的元素就是table、tr、td、th,还有语义化的thead、tbody、tfoot标签
1、表格构成三个基本要素?
table:表格的范围,外框;用来定义表格,表格的其他元素包含在table标签里面
tr: 表格的行
td:表格的单元格
2、表格中的th元素 和 caption 元素分别是做什么的?
th:用来定义表格的标题单元格,要放在tr里面
caption元素:给表格添加标题,放在table元素中
3、table中如何合并单元格?
colspan元素:横向合并单元格: <td colspan="3">单元格内容</td>
rowspan元素:纵向向合并单元格:<td rowspan="3">单元格内容</td>
4、thead body foot元素 的作用?
thead body foot都是语义化标签:thead元素:表格的表头;tbaody元素:表格的主体;tfoot元素:表格的页脚;
5、colgroup元素 和 col元素 如何使用?
colgroup元素可以组合列,为列设置样式,它的span属性为几就是表示组合几列
col元素在colgroup元素组合的列为多列时,可以用span属性设置一列或多列的样式
二、表格相关知识
博客对应视频课程位置:6、表格
https://fanrenyi.com/video/2/11
1、表格基本要素
a、表格构成三个基本要素
table:表格的范围,外框;用来定义表格,表格的其他元素包含在table标签里面;
tr: 表格的行;
td:表格的单元格
td,英文全称是"table data cell",中文含义:"表中的数据单元".
tr ,英文全称是"table row"的缩写,中文含义"表行".
b、th元素:为表格添加标题行
th,英文全称是"table header cell"的缩写,中文含义"表头单元格".
th元素用来定义表格的标题单元格,他是tr元素的子元素,必须放在tr标签里边;tr元素的内容会自动居中对齐并加粗文字
c、一点说明:关于表格的属性
HTML5中删除了HTML4中table的大部分属性,HTML5中推荐使用CSS设定原来table属性实现的效果。对于HTNL5中已经废弃的大部分属性不在对其讲解
d、caption元素:给表格添加标题
用来制定表格的标题或者说明;是table的子元素,必须放在table中使用
caption的align属性可以设置标题的位置,但是,在HTML5中已经被废弃,不推荐使用,建议使用CSS样式设置,后边课程会讲到。
2、合并单元格
colspan元素:横向合并单元格
属性值为正整数,表示该单元格合横向合并的列数,语法为 <td colspan="3">单元格内容</td>
colspan 英文全称为:column span 。
column ['kɒləm]: n.栏、柱子,列
span [spæn]:n.间距、跨度
colspan意思是:列跨度
rowspan元素:纵向向合并单元格
属性值为正整数,表示该单元格合纵向向合并的行数数,语法为 <td rowspan="3">单元格内容</td>
3、thead body foot元素
thead元素:表格的表头;tbaody元素:表格的主体;tfoot元素:表格的页脚;表格规范的写法应该包含这三部分内容
注:这三个主要结合CSS、javaScript来使用
4、组合列元素
colgroup元素
colgroup元素用来组合列,他的span属性可以设置组合列的数目;它可以包含一个子元素 col;
colgroup元素为table元素的子元素,必须放在caption元素之后,thead元素之前。
col元素
col元素用来设定列的属性,他也可以使用span属性;
col元素一般作为colgroup元素的子元素配合使用。
三、表格实例
一个简单的表格
表格由 行<tr> 和 列<td> ,<td>必须包含在<tr>中。一行可以有多个列
<table border="1"> //表示带边框的表格
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>

表格的标题
caption
<table border="1">
<caption>这是一个表格</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>

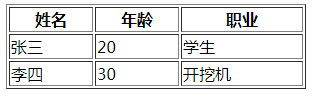
表头和表项
表头由<tr> 和<th>组成。
表项由<tr>和<td>组成。
<table border="1" width="300px" >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
<td>学生</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>开挖机</td>
</tr>
</table>

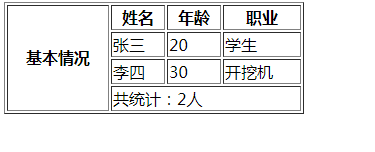
合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" width="300px" >
<tr>
<th rowspan="4"> 基本情况 </th> //rowspan="4"表示占一列的4个单元格
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
<td>学生</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>开挖机</td>
</tr>
<tr>
<td colspan="3">共统计:2人</td> //colspan="3" 表示水平共占3个单元格。
</tr>
</table>
</body>
</html>

表头和表脚
使用thead可以指定一行为表头,可以在代码的任何地方。表头的内容是粗体显示,居中。
tfoot 表示表脚。显示的指出哪一行为表脚
tbody` 表示表的主体部分,可以不写
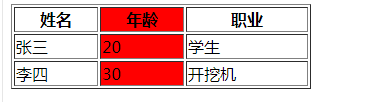
设置一列的背景颜色
如果想把第二列的背景颜色设置为红色。可以用如下代码
colgroup style=“background: blank;” span=“1” /colgroup //把第一列设置成白色 span="1"表示影响一列
<table border="1" width="300px" >
<colgroup style="background: blank;" span="1"> </colgroup> //把第一列设置成白色 span="1"表示影响一列
<colgroup style="background: red;" span="1"> </colgroup> //把第一列设置成红色
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
<td>学生</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>开挖机</td>
</tr>
</table>

第二种写法
<colgroup>
<col >
<col style="background: red;">
</colgroup>
四、课程代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格小实例</title> 6 </head> 7 <body> 8 <table border="1"> 9 <colgroup span="1" style="background-color: red;"> 10 </colgroup> 11 <colgroup span="3" style=""> 12 <col span="1" style="background-color: aqua;"> 13 <col span="1" style="background-color: green;"> 14 <col span="1" style="background-color: blue;"> 15 </colgroup> 16 <colgroup span="1" style="background-color: darkseagreen;"> 17 18 </colgroup> 19 <caption>表格标题</caption> 20 <thead> 21 <tr> 22 <th>id</th> 23 <th>姓名</th> 24 <th>年龄</th> 25 <th>爱好</th> 26 <th>职业</th> 27 </tr> 28 </thead> 29 <tbody> 30 <tr> 31 <td>1</td> 32 <td>西门无恨</td> 33 <td>55</td> 34 <td>演戏</td> 35 <td>南翔挖掘机</td> 36 </tr> 37 <tr> 38 <td colspan="2">单元格</td> 39 <td>单元格</td> 40 <td>单元格</td> 41 <td>单元格</td> 42 </tr> 43 <tr> 44 <td rowspan="3">单元格</td> 45 <td>单元格</td> 46 <td>单元格</td> 47 <td>单元格</td> 48 <td>单元格</td> 49 </tr> 50 <tr> 51 <td>单元格</td> 52 <td>单元格</td> 53 <td>单元格</td> 54 <td>单元格</td> 55 </tr> 56 <tr> 57 <td>单元格</td> 58 <td>单元格</td> 59 <td>单元格</td> 60 <td>单元格</td> 61 </tr> 62 </tbody> 63 <tfoot> 64 <tr> 65 <td colspan="5">这是测试表格注释信息</td> 66 </tr> 67 </tfoot> 68 </table> 69 </body> 70 </html>
部分资料来源于网络,侵删