html5--3.21 课程小结与其他新增元素
一、总结
一句话总结:
input的pattern属性可以设置正则验证,比如检测学号的位数和数字区间
details/summary元素配合起来可以做元素折叠的效果,summary为detail设置标题
请输入你的学号:<input type="text" name="name" pattern="[0-9]{4}">
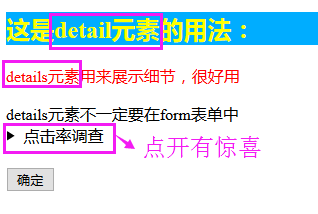
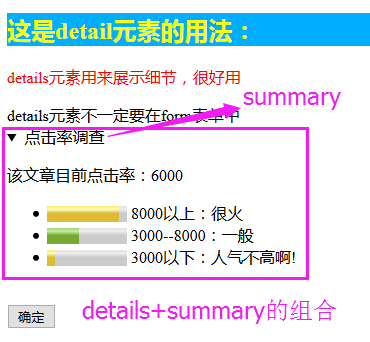
1、details/summary元素实例?
details/summary元素配合起来可以做元素折叠的效果,summary为detail设置标题
<details> <summary>点击率调查</summary> <p>该文章目前点击率:6000</p> <ul> <li><meter max="10000" low="3000" high="8000" value="9000"></meter> 8000以上:很火</li> <li><meter max="10000" low="3000" high="8000" value="4000"></meter> 3000--8000:一般</li> <li><meter max="10000" low="3000" high="8000" value="1000"></meter> 3000以下:人气不高啊!</li> </ul> </details>
二、html5--3.21 课程小结与其他新增元素
学习要点
- 了解新增的input属性pattern
- 其他几个新增元素(非表单中元素,但是也放在这里讲解)
- 新增的input属性pattern:设定输入类型的正则表达式;关于正则表达式的内容将在后续javascript的课程中进行讲解,暂时稍作了解即可
-
以下几个元素虽然放在表单这一章来讲,并非表单中的元素
- 目前所有主流浏览器都不支持的menu标签和目前只有 Internet Explorer 支持command标签暂时不做讲解。
学习要点
- 掌握details/summary元素的用法
- 虽然将这个元素放在表单这一章来讲解,但是它可以用在其他更多的场景中,比如导航菜单等
- details元素:用于描述文档或文档某个部分的细节。
- 通常与summary元素配合使用,可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details中的内容。
- details元素的属性:
- open属性:规定在 HTML 页面上 details 是可见的。
- 目前还不是所以浏览器都支持,但是相信以后都会支持的
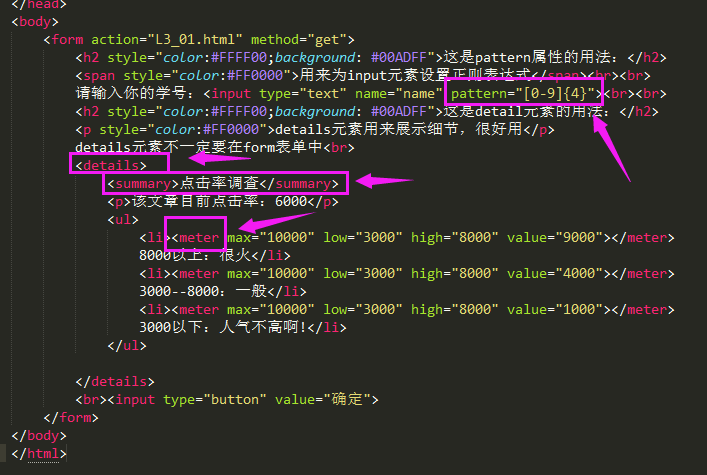
实例




1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <form action="L3_01.html" method="get">
9 <h2 style="color:#FFFF00;background: #00ADFF">这是pattern属性的用法:</h2>
10 <span style="color:#FF0000">用来为input元素设置正则表达式</span><br><br>
11 请输入你的学号:<input type="text" name="name" pattern="[0-9]{4}"><br><br>
12 <h2 style="color:#FFFF00;background: #00ADFF">这是detail元素的用法:</h2>
13 <p style="color:#FF0000">details元素用来展示细节,很好用</p>
14 details元素不一定要在form表单中<br>
15 <details>
16 <summary>点击率调查</summary>
17 <p>该文章目前点击率:6000</p>
18 <ul>
19 <li><meter max="10000" low="3000" high="8000" value="9000"></meter> 8000以上:很火</li>
20 <li><meter max="10000" low="3000" high="8000" value="4000"></meter> 3000--8000:一般</li>
21 <li><meter max="10000" low="3000" high="8000" value="1000"></meter> 3000以下:人气不高啊!</li>
22 </ul>
23
24 </details>
25 <br><input type="button" value="确定">
26 </form>
27 </body>
28 </html>