laravel 存储base64格式图片
一、总结
一句话总结:
用正则替换base64图片编码的编码头即可
存储图片的话,用laravel可以用Storage的put方法,原生php可以用file_put_contents方法
替换编码头 preg_match('/^(data:s*image/(w+);base64,)/',$base64_img,$res); $base64_img=base64_decode(str_replace($res[1],'', $base64_img)); 存储图片 $ans=Storage::disk('user_img')->put($new_file, $base64_img); 或 if (file_put_contents($new_file,base64_decode(str_replace($res[1],'', $imgBase64))))
二、laravel存储64位图片实例
1 //1、上传base64位的图片:用户的头像 2 public function uploader_img_base64(Request $request){ 3 4 //用户id 5 $u_id=Auth::guard('user')->user()->id; 6 if(!$u_id){ 7 return ['valid' => 0, 'message' => '用户信息过期,请刷新页面重试!!']; 8 } 9 10 $base64_img=$request->input('base64_img'); 11 $base64_img=urldecode($base64_img); 12 //获取原图片的相对路径 13 $old_user_img_url=$request->input('old_user_img_url'); 14 $position=stripos($old_user_img_url,'user_img/'); 15 if(strlen($old_user_img_url)>$position+9) 16 $old_user_img_url_relative=substr($old_user_img_url,$position+9); 17 18 preg_match('/^(data:s*image/(w+);base64,)/',$base64_img,$res); 19 20 21 if (isset($res[2])) { 22 //获取图片类型 23 $type = $res[2]; 24 25 //图片保存路径 26 $new_file = ''.date('Ym',time()).'/'; 27 //$new_file = "attachment/user_img/".date('Ymd',time()).'/'; 28 29 //图片名字 30 $new_file = $new_file.str_random(10).mt_rand(10000,99999).'.'.$type; 31 $base64_img=base64_decode(str_replace($res[1],'', $base64_img)); 32 //dd($base64_img); 33 $ans=Storage::disk('user_img')->put($new_file, $base64_img); 34 35 if ($ans) { 36 $ans2=Storage::disk('user_img')->delete($old_user_img_url_relative.''); 37 //dd($ans2); 38 //$img_url=asset('attachment/user_img/'.$new_file); 39 $img_url='attachment/user_img/'.$new_file; 40 //修改用户的头像 41 User::where('id',$u_id)->update(['picture'=>$img_url]); 42 43 //unlink($old_user_img_url_relative.''); 44 return ['valid' => 1, 'message' => $img_url]; 45 } else { 46 return ['valid' => 0, 'message' => '上传失败请重试!']; 47 } 48 49 }else{ 50 return ['valid' => 0, 'message' => '上传失败请重试!!']; 51 } 52 53 }
三、laravel 存储前端上传base64图片
转自或参考:laravel 存储前端上传base64图片
https://blog.csdn.net/qq_23953793/article/details/103064293
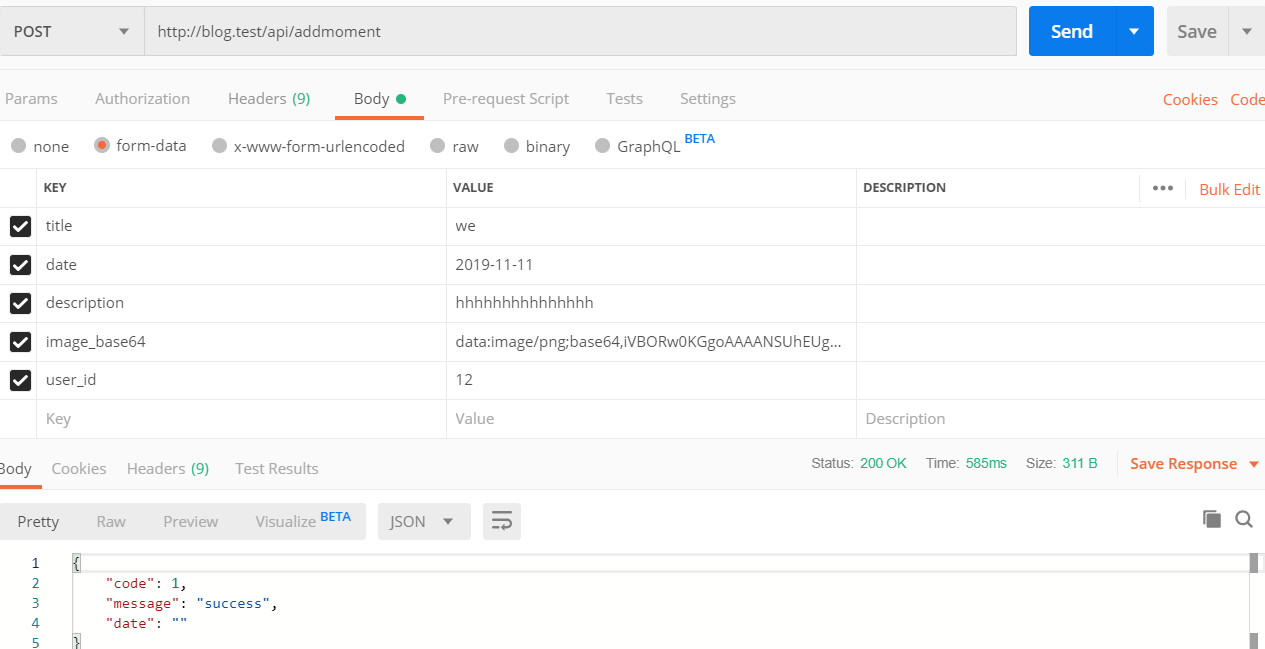
用postman模拟前端Android 上传图文信息

PHP laravel后端代码
public function store(Request $request)
{
$moment = new Moment();
$moment->title = $request->get('title');
$moment->date = $request->get('date');
$moment->description = $request->get('description');
$moment->user_id = $request->get('user_id');
$image = $request->get('image_base64'); // your base64 encoded
$image = str_replace('data:image/png;base64,', '', $image);
$image = str_replace(' ', '+', $image);
$imagePath= 'images/'.str_random(10) . '.png';
Storage::disk('public')->put($imagePath, base64_decode($image));
$moment->image_base64 = $imagePath;
$moment->save();
return response()->json([
'code' => 1,
'message' => 'success',
'date' => ''
]);
}
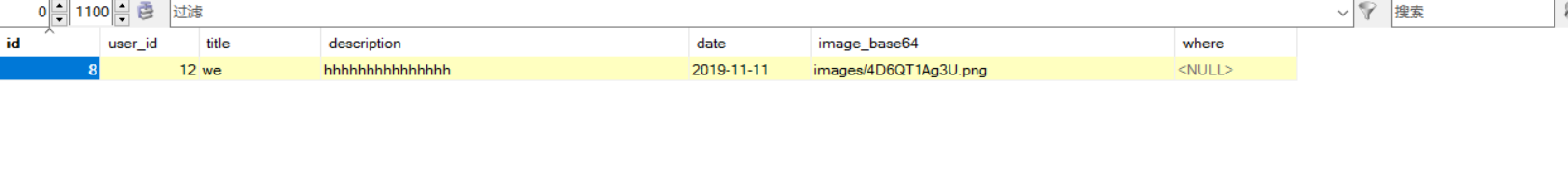
数据库:

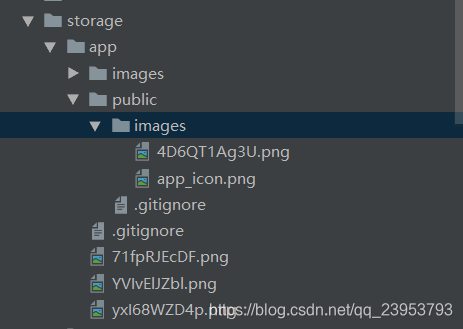
目录存储:

四、php将base64字符串转换为图片
转自或参考:php将base64字符串转换为图片
https://www.cnblogs.com/yexiaocangji/p/7690688.html
一些插件产生的图片数据是base64格式的,比如cropper,当我们要上传到服务器想要保存为图片文件的时候,可以用以下方法
//获取图片base64字符串
$imgBase64 = $_REQUEST['img'];
if (preg_match('/^(data:s*image/(w+);base64,)/',$imgBase64,$res)) {
//获取图片类型
$type = $res[2];
//图片保存路径
$new_file = "static/images/".date('Ymd',time()).'/';
if (!file_exists($new_file)) {
mkdir($new_file,0755,true);
}
//图片名字
$new_file = $new_file.time().'.'.$type;
if (file_put_contents($new_file,base64_decode(str_replace($res[1],'', $imgBase64)))) {
$msg['msg'] = 'ok';
echo json_encode($msg);
} else {
$msg['msg'] = 'no';
echo json_encode($msg);
}
}