黑马在线教育项目---34-37、webuploader实现用户头像的异步上传
一、总结
一句话总结:
启迪:可以多看学习视频,在看电影看电视的时候看的确是不错的选择
1、关于软件的发行版本?
第1阶段:alpha版本,内测版本;
第2阶段:beta版本,公测版本;
第3阶段:RC版本,(Release Candidate)候选版本,主要任务进行项目排错;
第4阶段:Release版本,稳定的发行版本;
2、webuploader上传图片官方提供了样例比较完善的js?
也就是样例用的js代码:应该更加仔细的阅读文档
在案例中官网提供比较完善的js源码文件,可以参考:
https://fex.baidu.com/webuploader/js/getting-started.js
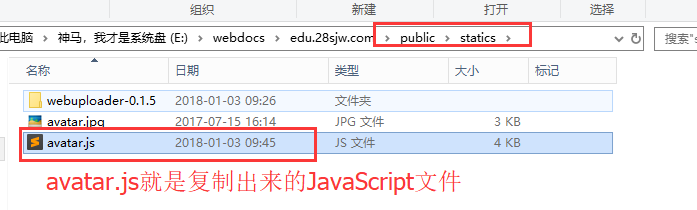
找到这个文件中的针对“图片上传demo”的部分,将其复制出来,粘贴到新建的一个JavaScript文件中,在视图中做引入即可。
3、chrome查看post请求携带的参数?
请求的Headers里面的Form Data里面可以查看
4、如何知道webuploader如何携带更多参数,比如_token?
可以在github上面查看issue,也可以直接百度
5、在storage门面中,有一个“磁盘”的概念,“磁盘”一共有三种:本地磁盘、公共磁盘、第三方磁盘,分别是什么(“磁盘”实质上就是一个目录)?
1:本地磁盘(local磁盘),存放在local磁盘中的文件是不能被浏览器访问到的,存储在其中的文件一般都是项目的php代码自身使用;【磁盘位置位于/Storage/app】
2:公共磁盘(public磁盘),存储在该磁盘中的文件一般是允许浏览器进行访问的;【磁盘位置位于:/Storage/app/public】
3:第三方磁盘:驱动形式的一种,允许开发者将文件上传到第三方的服务器上;
磁盘存在一个配置文件,位置/config/filesystems.php;
6、Storage门面的通用文件保存方法?
Storage::disk(磁盘名) -> put(文件名,文件的内容);
7、默认情况下,浏览器是无法访问到public磁盘目录,但是其又想让浏览器访问,所以需要做一个“软连接”的操作(当软连接创建好之后。Public磁盘中的内容会被同步到/public/storage下?
#php artisan storage:link
8、webuploader选择图片的时候也会显示之前的,也就是显示多个,这显然是错的,如何解决?
用jquery删除之前的就好:$('.thumbnail').remove()
二、webuploader实现用户头像的异步上传
异步:ajax 需要借助于ajax来实现目标的效果(无刷新)
由于异步的上传代码篇幅较大,也不好去调试,纯自己手写是很大的挑战,一般都会使用一些开源成型的jQuery插件。
插件:webuploader(基于jQuery开发,百度公司开发)
官网:https://fex.baidu.com/webuploader/
下载地址:https://github.com/fex-team/webuploader/releases
关于软件的发行版本:
第1阶段:alpha版本,内测版本;
第2阶段:beta版本,公测版本;
第3阶段:RC版本,(Release Candidate)候选版本,主要任务进行项目排错;
第4阶段:Release版本,稳定的发行版本;

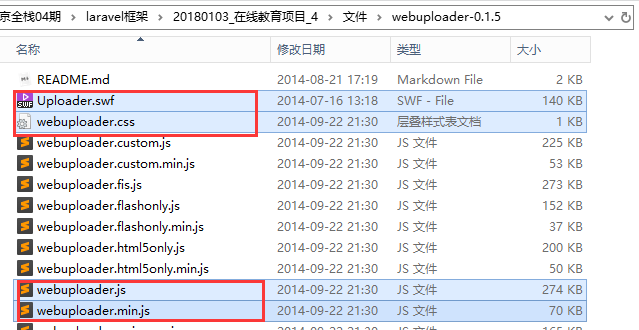
①解压之后得到的目录结构(4个圈起来的是比较重要的):

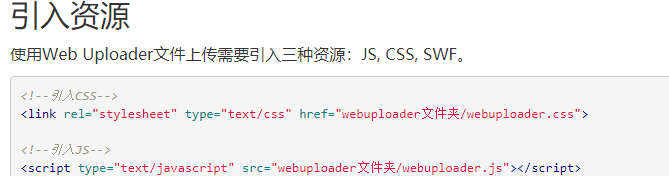
②需要引入资源
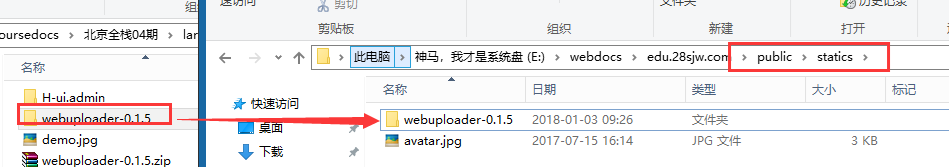
a. 将需要使用的整个webuploader目录复制到当前的站点目录下

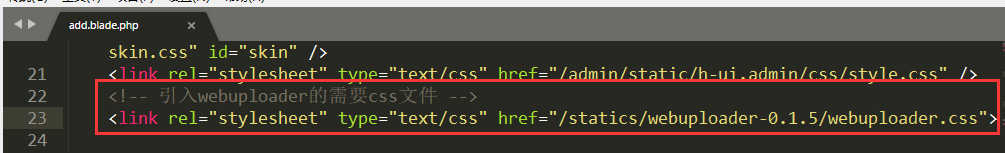
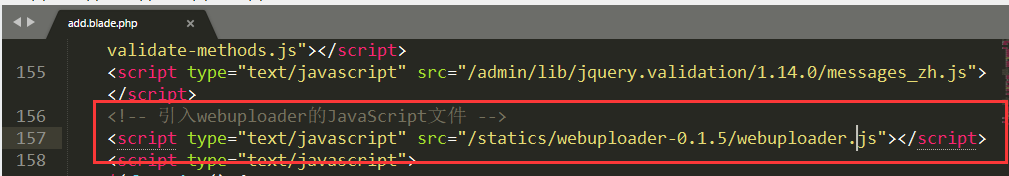
b. 在视图(views/admin/member/add.blade.php)中引入需要使用的js和css文件

引入css文件:

引入JavaScript文件:

③使用图片上传功能
地址:
https://fex.baidu.com/webuploader/getting-started.html#%E5%9B%BE%E7%89%87%E4%B8%8A%E4%BC%A0
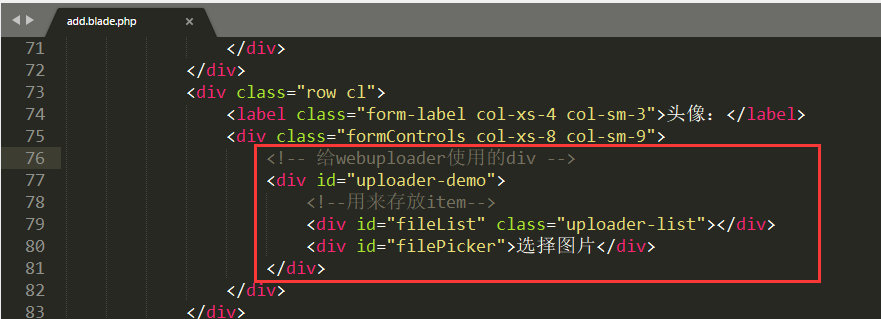
a. 先引入html代码(创建选择文件的按钮,创建存放文件信息的容器),替换掉之前的文件选择按钮

b. 实例化webuploader实例(初始化操作)
在案例中官网提供比较完善的js源码文件,可以参考:
https://fex.baidu.com/webuploader/js/getting-started.js
找到这个文件中的针对“图片上传demo”的部分,将其复制出来,粘贴到新建的一个JavaScript文件中,在视图中做引入即可。

c. 将avatar.js文件在视图中引入

d. 根据实际的情况修改avatar.js文件

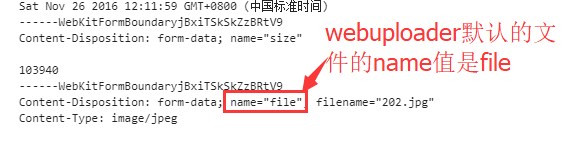
根据请求的数据,得知其上传文件的默认name值是file:

e. 根据路由信息,创建对应的控制器和方法去处理异步上传的请求
异步文件上传流程说明:
Ⅰ:产生异步的请求
Ⅱ:请求得有一个响应的方法(需要返回值,返回的内容是图片的路径;在此不需要进行数据表交互操作)
Ⅲ:当异步请求获取到响应之后需要存储图片的地址(但是又没必要给用户看地址,因此可以使用隐藏域的方式进行存储)
Ⅳ:当用户提交表单的时候顺带提交隐藏域地址
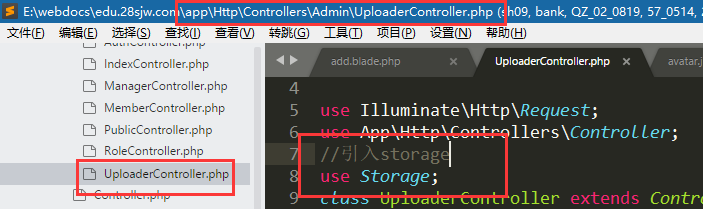
创建需要的控制器文件:
#php artisan make:controller Admin/UploaderController

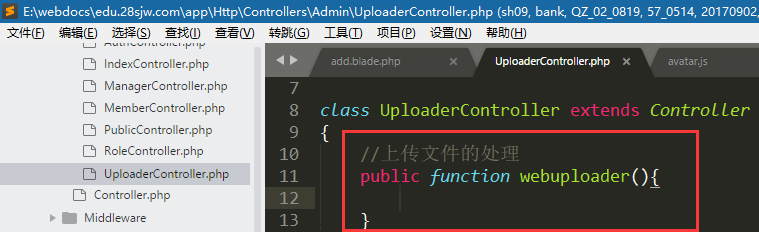
创建需要的处理方法webuploader

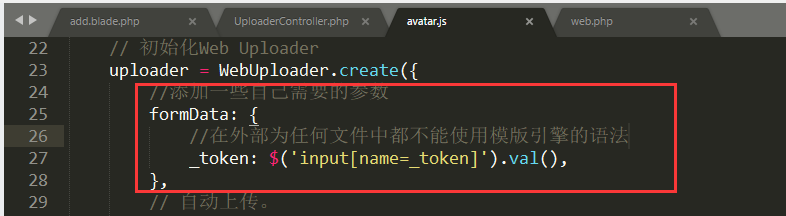
f. 解决csrf的验证问题
由于异步提交和表单自身不是同一次请求,所以表单的csrftoken值不能被异步的ajax使用。
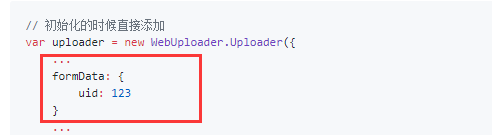
需要单独给ajax异步添加csrf的token值。
在框架中如果引入的外部文件,需要注意在外部文件中不能使用模版引擎技术的内容,否则不解析:

g. 实现上传处理方法
在larvel项目中除了在上传的时候可以使用move和store方法【都是request实例封装的】之外,还可以使用高级的上传文件保存方法(由storage门面提供的),详情可以参考手册:

Storage门面在使用的时候需要的注意事项:
Ⅰ:在storage门面中,有一个“磁盘”的概念,“磁盘”一共有三种:本地磁盘、公共磁盘、第三方磁盘;“磁盘”实质上就是一个目录
Ⅱ:本地磁盘(local磁盘),存放在local磁盘中的文件是不能被浏览器访问到的,存储在其中的文件一般都是项目的php代码自身使用;【磁盘位置位于/Storage/app】
Ⅲ:公共磁盘(public磁盘),存储在该磁盘中的文件一般是允许浏览器进行访问的;【磁盘位置位于:/Storage/app/public】
Ⅳ:第三方磁盘:驱动形式的一种,允许开发者将文件上传到第三方的服务器上;
Ⅴ:磁盘存在一个配置文件,位置/config/filesystems.php;
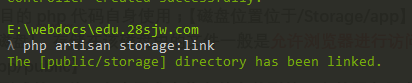
补充:默认情况下,浏览器是无法访问到public磁盘目录,但是其又想让浏览器访问,所以需要做一个“软连接”的操作(当软连接创建好之后。Public磁盘中的内容会被同步到/public/storage下):
#php artisan storage:link


Storage门面的通用文件保存方法:
Storage::disk(磁盘名) -> put(文件名,文件的内容);

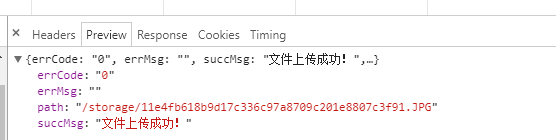
成功之后的返回值:

h. 异步请求回调处理
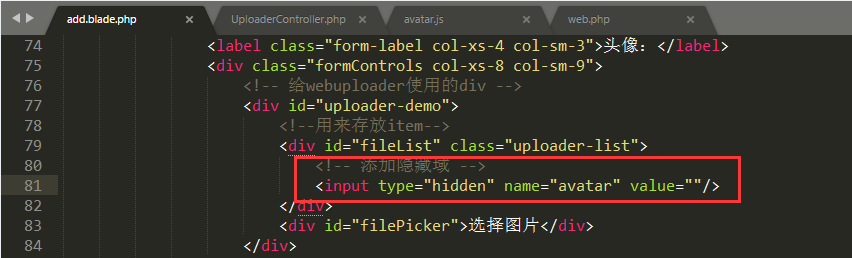
添加隐藏域,用于存放地址:

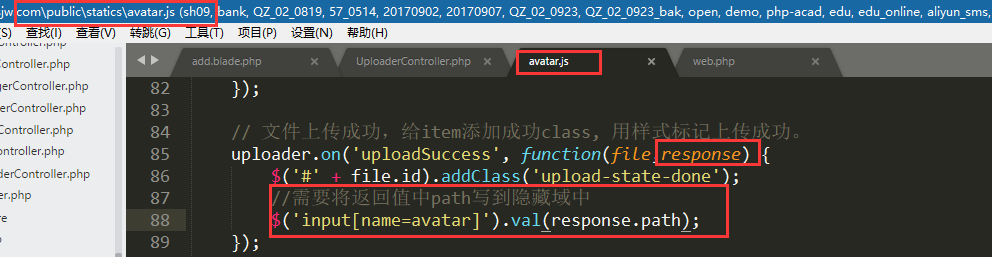
编写回调代码:

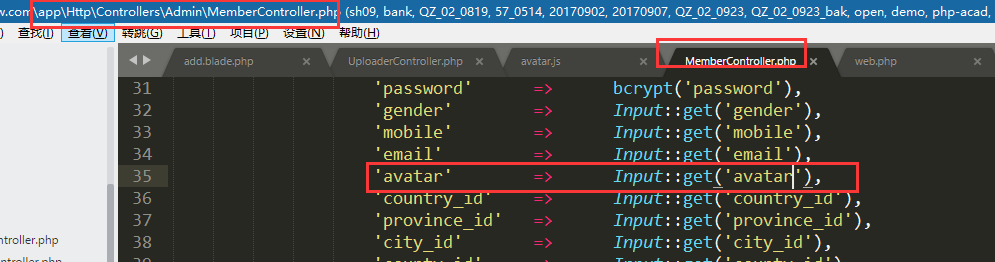
i. 数据入表

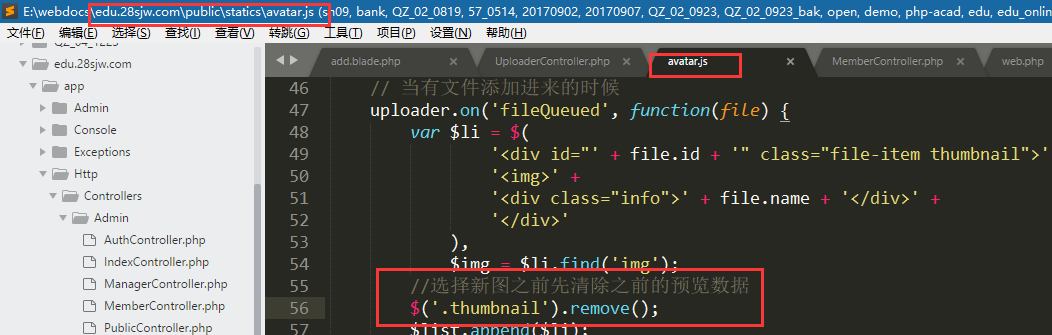
j. 细节完善:在上传的时候只显示一个文件

修改的代码:

数据表的数据体现: