基本原理
信号槽机制是Qt的一大特色,信号类似广播,一个空间触发了一个事件如clicked(),那么这个事件会被广播到整个信号槽内,槽内函数如果建立了链接即可响应这个信号,响应这个信号的控件可以有很多个,而界面的更新方法则不需关注。
具体操作
按照之前的说明新建一个qt gui工程,建立好后主要用到以下几个文件:
- QtGuiApplication1.ui,界面文件,在这里可以手动添加控件等等元素,修改后保存,回到VS编译即可在程序中更新
- QtGuiApplication1.cpp,在这里添加信号槽等函数
- QtGuiApplication1.h,这里加入自定义的槽函数的声明
如何显示图像
qlabel可以通过setPixmap来显示图像,也可以通过graphicsView通过setScene来显示图像,这里同时演示下:
QtGuiApplication1.cpp
#include "QtGuiApplication1.h"
QtGuiApplication1::QtGuiApplication1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//建立信号-槽链接
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(func()));
}
//响应函数的具体操作
void QtGuiApplication1::func()
{
ui.pushButton->setText(tr("OK"));
ui.label->setPixmap(QPixmap("./pic.jpg"));
QGraphicsScene *scene = new QGraphicsScene;
QImage *image = new QImage();
image->load("./pic.jpg");
scene->addPixmap(QPixmap::fromImage(*image));
ui.graphicsView->setScene(scene);
}
QtGuiApplication1.h
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_QtGuiApplication1.h"
class QtGuiApplication1 : public QMainWindow
{
Q_OBJECT
public:
QtGuiApplication1(QWidget *parent = Q_NULLPTR);
private:
Ui::QtGuiApplication1Class ui;
//这里新加入的槽响应函数
private slots:
void func();
};
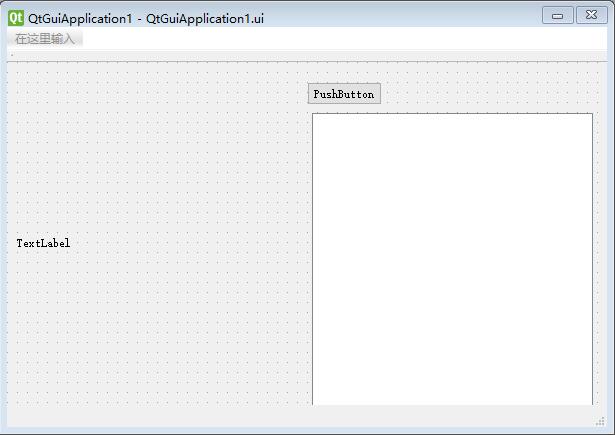
界面修改如图: