一、当天完成的任务
终于搞好导航了我的天,github的demo还是给力啊,明天准备整编一下准备答辩。
贴个代码
AMapCarInfo aMapCarInfo = new AMapCarInfo(); aMapCarInfo.setCarType("0");//设置车辆类型,0小车,1货车 aMapCarInfo.setCarNumber("京DFZ239");//设置车辆的车牌号码. 如:京DFZ239,京ABZ239 aMapCarInfo.setVehicleLoadSwitch(true);//设置车辆的载重是否参与算路 aMapCarInfo.setRestriction(true);//设置是否躲避车辆限行。 Poi end = new Poi("北京站", new LatLng(39.904556, 116.427231), "B000A83M61"); AmapNaviParams naviParams = new AmapNaviParams(null, null, end, AmapNaviType.DRIVER); naviParams.setCarInfo(aMapCarInfo); AmapNaviPage.getInstance().showRouteActivity(getApplicationContext(), naviParams, new MyINaviInfoCallback());
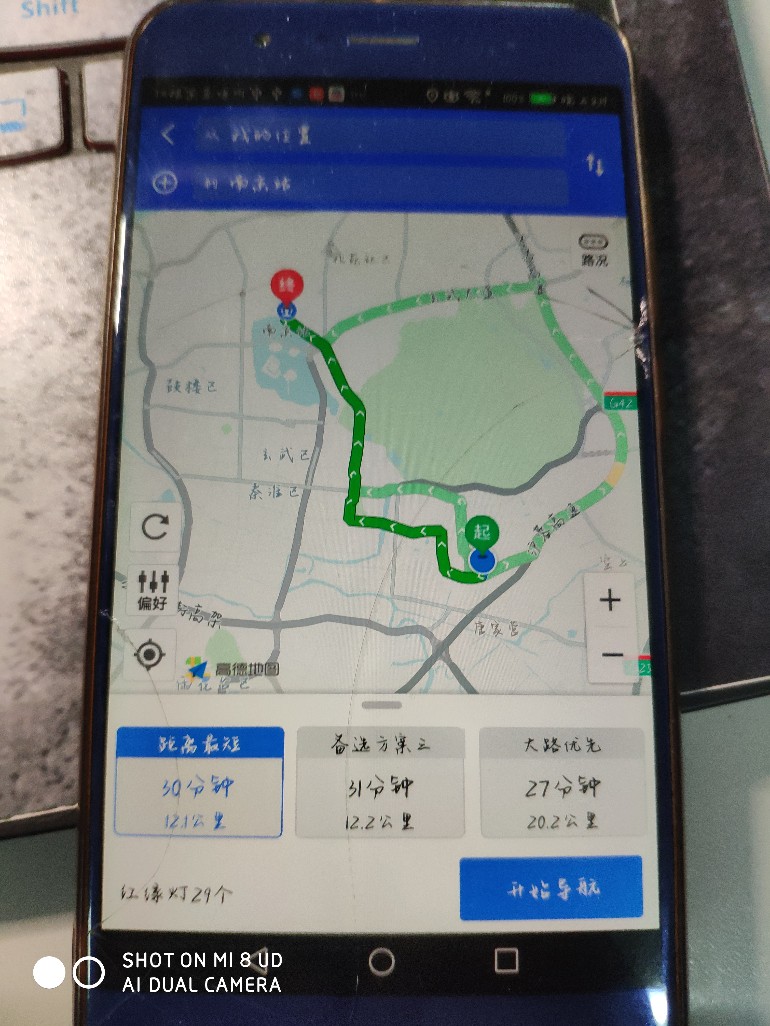
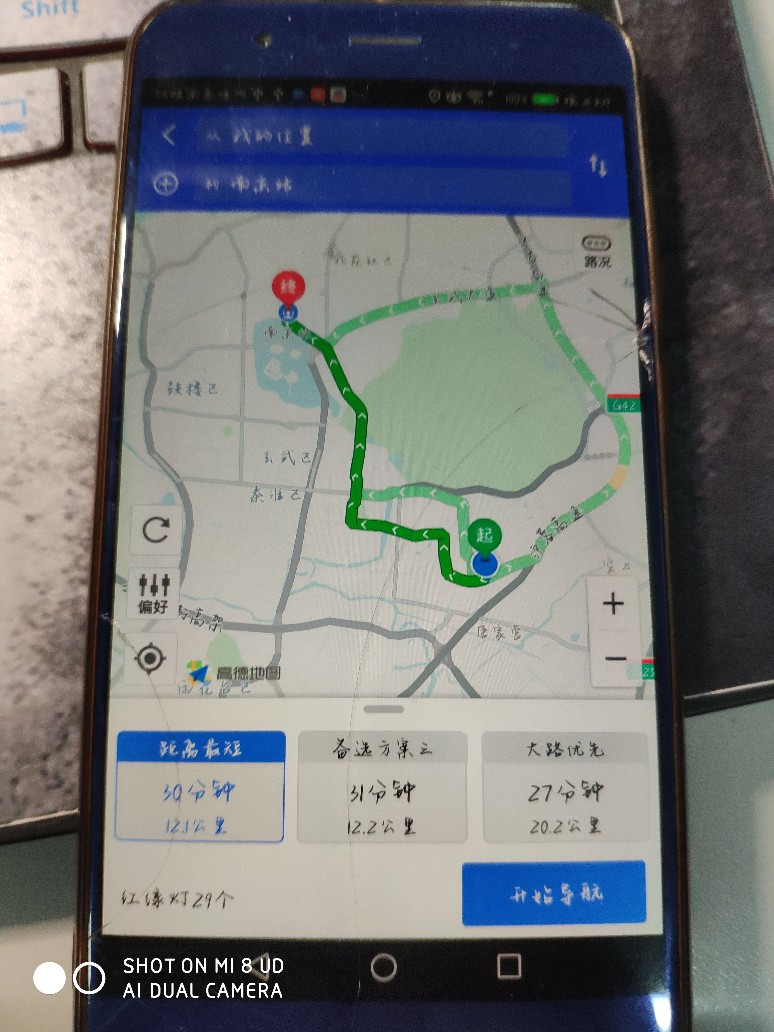
导航效果图:

二、第二天的计划
把天气页面改一下,弄数据库
三、每日小结
①终于能导航了,做了好久了啊
②讯飞的语音有点憨,不过也还凑合用
③之前看CSDN的代码觉得导航挺难的,今天这个demo我觉得写的挺好的,就用AmapNaviPage和AmapCarInfo就完成了