废话不多先上代码
function clearCookie(){
var keys=document.cookie.match(/[^ =;]+(?==)/g);
if (keys) { console.log(keys.length);
for (var i = keys.length; i--;) {document.cookie=keys[i]+'=0;expires=' + new Date(0).toUTCString() }
}
}
clearCookie();
localStorage.clear();
sessionStorage.clear();
var dataBase = openDatabase("storage库名","","storage库描述",1024*1024);
dataBase.transaction(function (tx) {
tx.executeSql('delete from 表名');
});

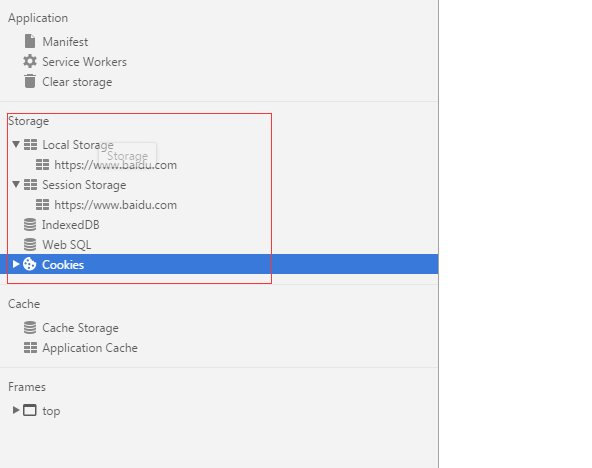
从浏览器的console调试工具里面看到,浏览器的存储介质分别为Local Storage,Session Storage,IndexedDB,web SQL,Cookies五个。
local Storage存储的是文件类型的,包括js,css,html,img资源等等,这一类缓存占存储的大头
Session Storage,IndexedDB,web SQL,Cookies 这四个则是程序可控级的产生,比如典型的session和cookie。Chrome浏览器里面,
调用clearCookie()将cookie设置过期, 调用sessionStorage.clear()清除Session缓存;
localStorage和WebSql是h5开始出现的,也是一样可以清理,localStorage.clear();websql清除的时候要知道链接的配置,然后delete掉表名。
现在很多网站的基本都是用这些东西做一些标识记录(百度AD推广的一些推荐推送,淘宝的推荐推送等等都有在这些存储介质留下过痕迹),其他的一些文件缓存不会有太多的关系。