django是python的web重量级框架,发展已经有10年多了,对应下面版本
| Django 版本 | Python 版本 |
|---|---|
| 1.8 | 2.7, 3.2 , 3.3, 3.4, 3.5 |
| 1.9, 1.10 | 2.7, 3.4, 3.5 |
| 1.11 | 2.7, 3.4, 3.5, 3.6 |
| 2.0 | 3.4, 3.5, 3.6, 3.7 |
| 2.1, 2.2 | 3.5, 3.6, 3.7 |
安装
pip install django==2.1 #以2.1为例,其他版本自行参考
终端命令行测试:django-admin #输出很多参数表示安装成功了
初步建立项目框架
1.终端建立
django-admin startproject 项目名称 #django-admin用来创建django项目工程 python manage.py startapp 子项目名称 #为项目子系统-用于用户管理,如user,app等 python manage.py runserver #启动项目
python manage.py runserver 0.0.0.0:8000 #对外访问端口
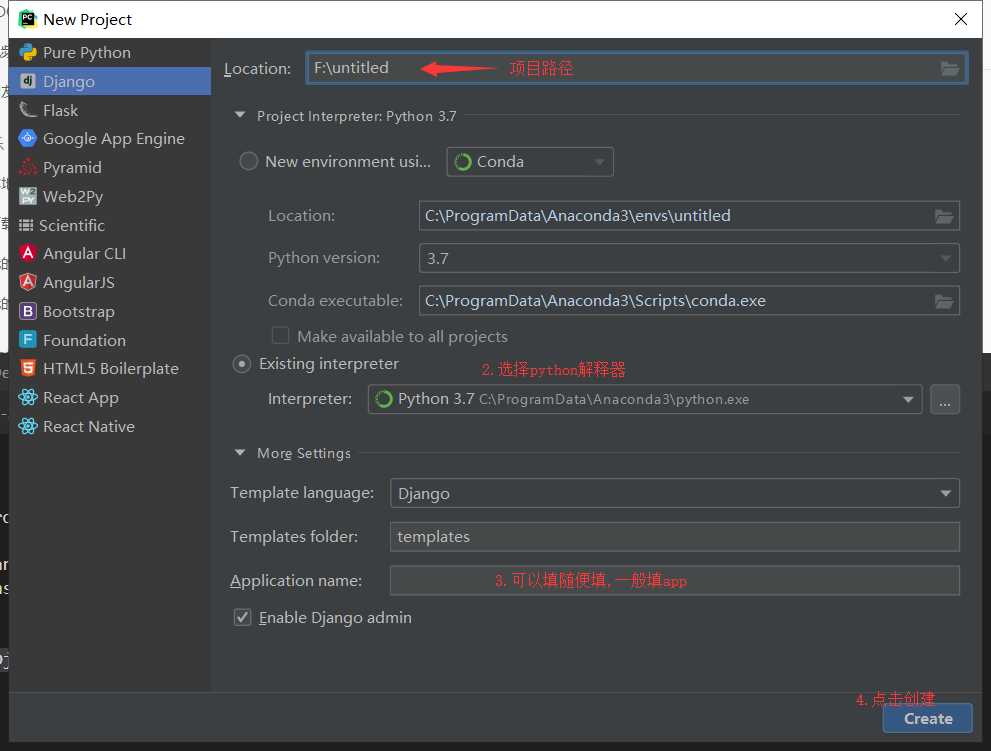
2.pycharm建立
打开pycharm右上角File->newproject ->选择Django

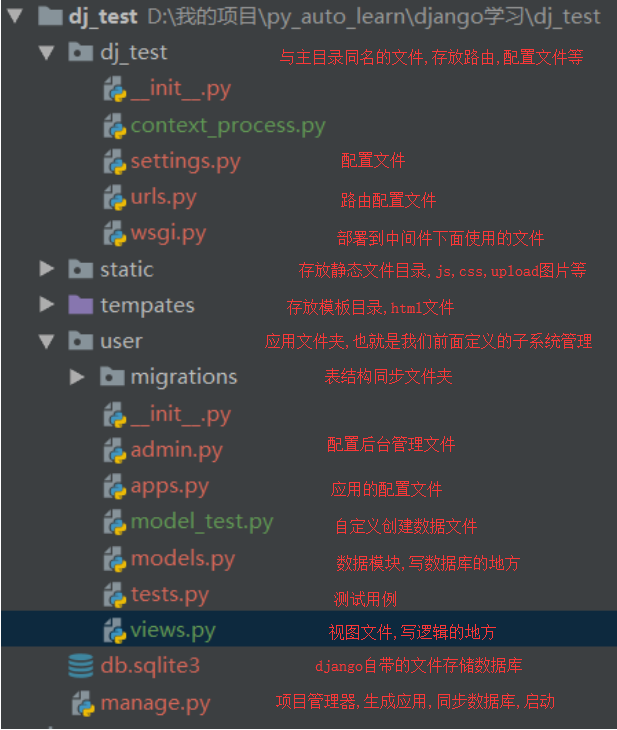
项目架构

常用配置文件修改
# setting.py
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'user'#高版本会pycharm自动创建,需手动创建,作用是makemigrations时创建表结构时生效,如果不注册该模块,django不会加载,减少耦合性 ] TEMPLATES = [ # html的路径 { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'tempates')], # 配置好了以后django会自动来找html 文件 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'dj_test.context_process.nav_title_process' ], }, }, ] DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } # 如果要改成mysql的话把上面的换成下面mysql的配置 # 注django默认运行mysqldb,需启动mysql需在setting同级目录的init文件写入如下

import pymysql pymysql.install_as_MySQLdb()
# 'default': { # 'ENGINE': 'django.db.backends.mysql', # 数据库引擎改为mysql # 'NAME': 'db_name', # 数据库名称 # 'USER': 'db_user', # 用户 # 'PASSWORD': 'db_password', # 密码 # 'HOST': '127.0.0.1', # ip # 'PORT': '3306', # 端口号 # } } LANGUAGE_CODE = 'zh-Hans' # 语言 TIME_ZONE = 'Asia/Shanghai' # 中国时区,默认为标准时区 USE_I18N = True USE_L10N = True USE_TZ = False # 如果不改这个传到数据库中还是标准时区 # Static files (CSS, JavaScript, Images) #定义静态文件目录 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), ) #上传文件路径 MEDIA_ROOT = '..'
django采用mtv模式,即model-template-view,和mvc模式差不多
Django也是MVC框架。 但是,Django框架(内部的URLconf)作为控制器的角色,负责了接收用户请求和转发请求的工作,Django 里更关注的是模型(Model)、模板(Template)和视图(Views),故称之为 Django MVT 模式
Django框架接收了用户请求和参数后,再通过正则表达式匹配URL,转发给对应视图进行处理。视图调用M处理数据,再调用T返回界面给浏览器
django模板渲染(非前后端分离)
# url.py
#配置路由 from django.contrib import admin from django.urls import path from user import views #指向view.py文件 urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]
# view.py
from django.shortcuts import render # Create your views here. def index(request): dic = {'articles':articles} return render(request,'index.html',dic) #request:相关请求,index.html返回模板,dic指定渲染的数据,dict形式,可以多加
context_process.py #在setting的TEMPLATE配置了'dj_test.context_process.nav_title_process'
def nav_title_process(request): '''上下文管理,这个自定义函数全局控制参数,在每次请求到来时都加载这些配置''' title = 'rainbol的个人博客' data = 'xxxxx,xxxx,xxxx' content = {'data':navs,'title':title} return content
base.html
<!doctype html> <html> <head> <meta charset="utf-8"> {#由两个大括号组合里面包含的字段,在view.py文件给到,这儿进行渲染,{{}}===>渲染变量#} <title>首页_{{ title }}</title> {#block为模板继承的占位符形式实现,被继承者在其他文件引用该模板的css继承名会被替换#} {% block css %} {% endblock %} {% block js %} {% endblock %} </head> <body> <header class="header-navigation" id="header"> <nav><div class="logo"><a href="/">{{ title }}</a></div> <h2 id="mnavh"><span class="navicon"></span></h2> <ul id="starlist"> {#for标签允许在一个序列迭代,与for循环一样,通过.name或者.id取到对应的数据在页面显示#} {% for nav in data %} <li><a href="/nav/{{ nav.id }}">{{ nav.name }}</a></li> {% endfor %} </ul> </nav> </header> {% block content %} <p>我是xx</p> {% endblock content %} {#为了增加可读性可以在endblock 后面也加content形成首尾互相#}
{# 当content主模板里面写了内容,我们到其他页面定义content时会把里面的p标签覆盖掉,不覆盖掉的做法是在其他页面的block content里加入{%block super%}表示加载父block里面的内容 #} <a href="#" class="cd-top">Top</a> </body> </html>
index.html
{#模板继承 继承base.html#}
{% extends 'base.html' %}
{#模板引擎,子模板和base.html的重载部分内容#}
{% block content %}
<h1>xxx</h1>
{% endblock %}
{% load static %} {#加载load static后可以使用 static 加文件路径指定想要的文件,但这需要在setting.py配置静态资源路径#} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>你来哦了</title> </head> <body> <img src="{% static 'images/1.jpg' %}" alt=""> </body> </html>
forloop
{% for word in list %}
{{ forloop.counter }} {{ word }}{{ forloop.revcounter }}
{% endfor %}
{#计数器forloop.counter从1开始计数#}
{#计数器forloop.counter0从0开始计数#}
{#计数器forloop.first当前是否是第一次循环,返回布尔值#}
{#计数器forloop.last当前是否是最后一次循环,返回布尔值#}
{#计数器forloop.forloop.revcounter倒叙计数#}
csrf ->加入csrf_token,让django在页面增加一个token信息,为了屏蔽只发post请求的用户,就是防止csrf跨域攻击,注意放在form表单里面
<form action="xxx"> {% csrf_token %} <input type="text" name="user"> <input type="password" name="pwd"> <input type="submit"> </form>
版权声明:本文原创发表于 博客园,作者为 RainBol 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。
