由于.Net MVC 5登陆和注册方式有很多种,但是Identity方式去实现或许会更简单更容易理解
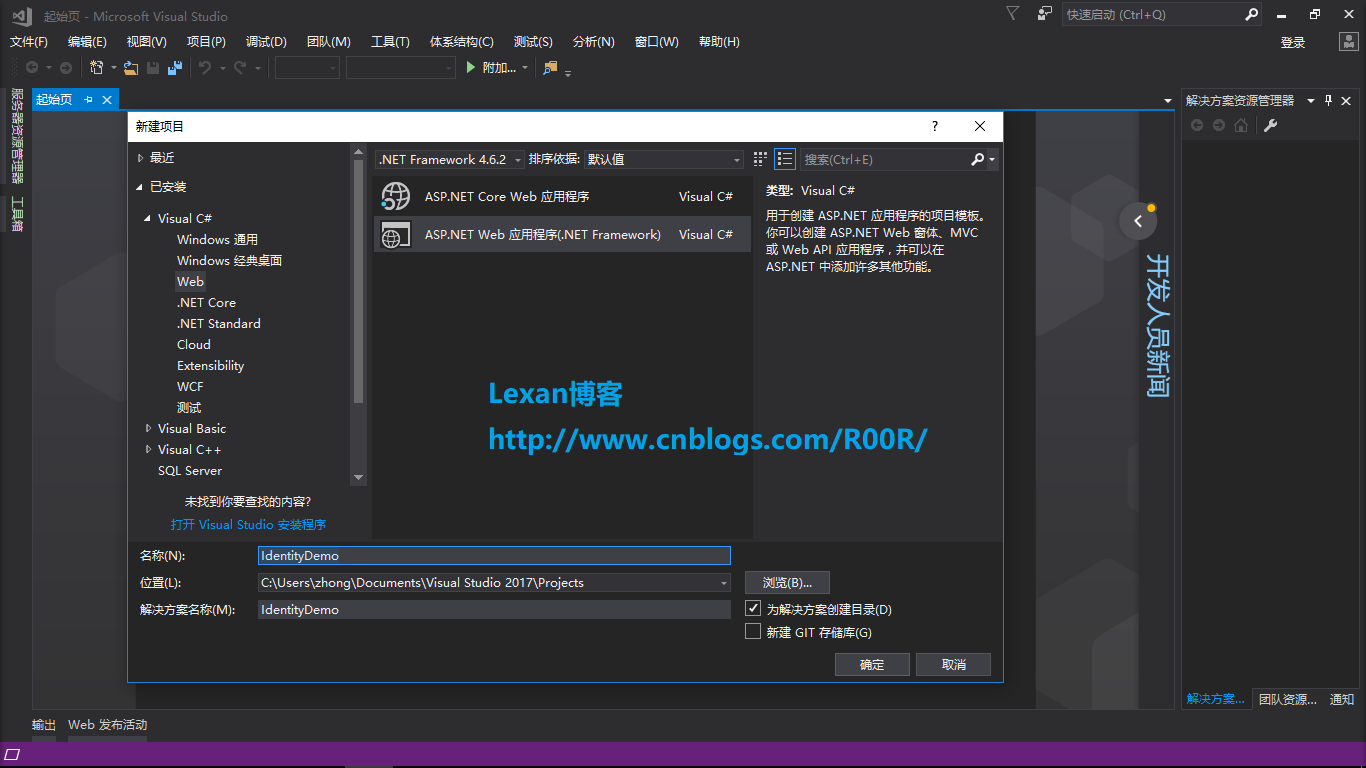
首先新建一个项目

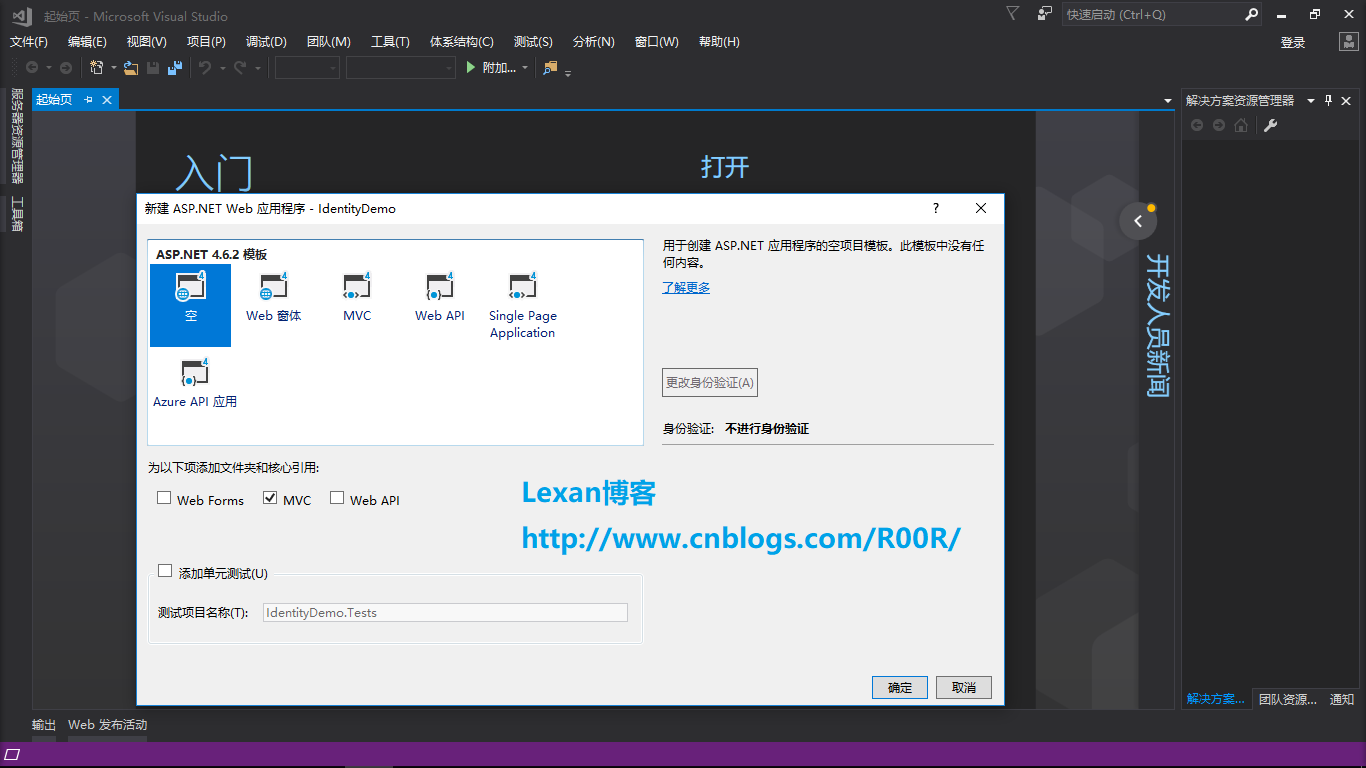
其次如下选择Empty和MVC的选项

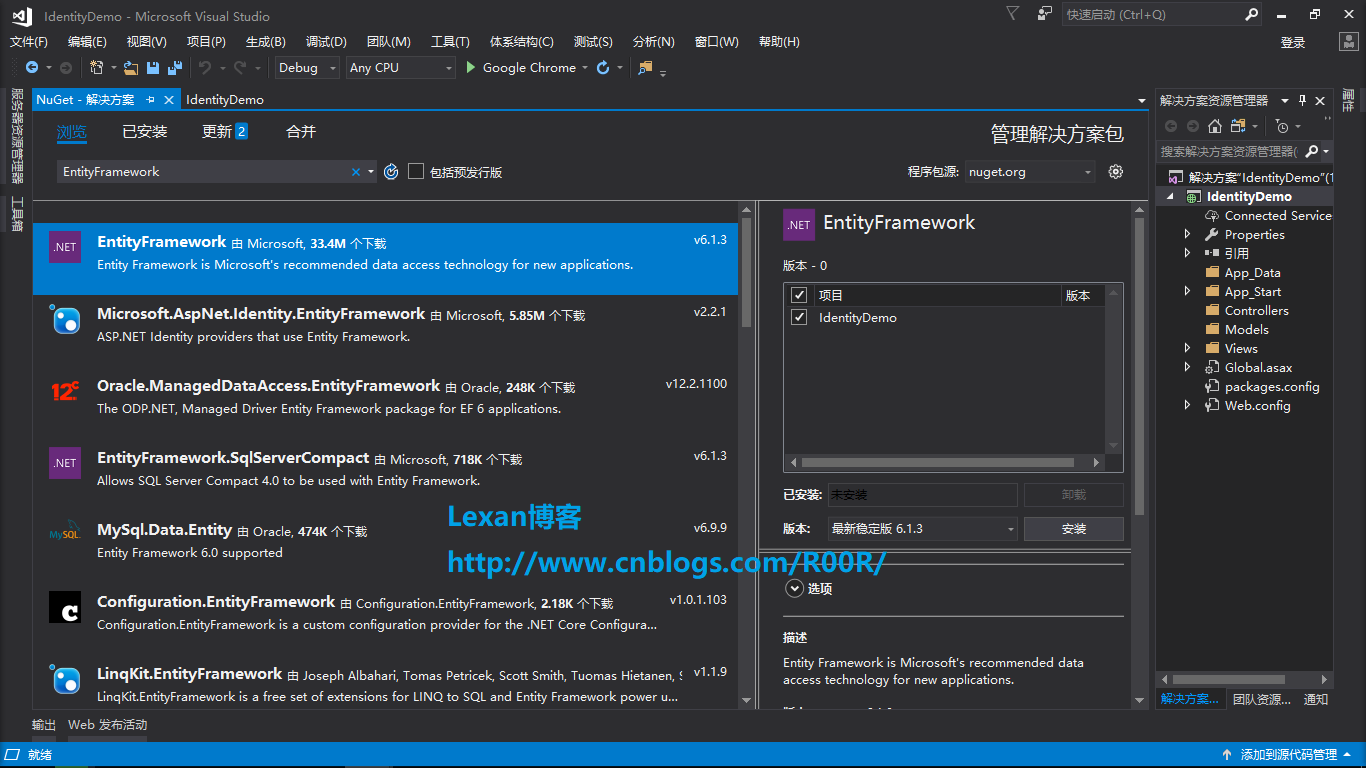
然后打开NuGet包管理器分别安装几个包
- EntityFramework
- Microsoft.AspNet.Identity.Core
- Microsoft.AspNet.Identity.EntityFramework
- Microsoft.AspNet.Identity.Owin
- Modernizr
- Microsoft.Owin.Host.SystemWeb
- Bootstrap

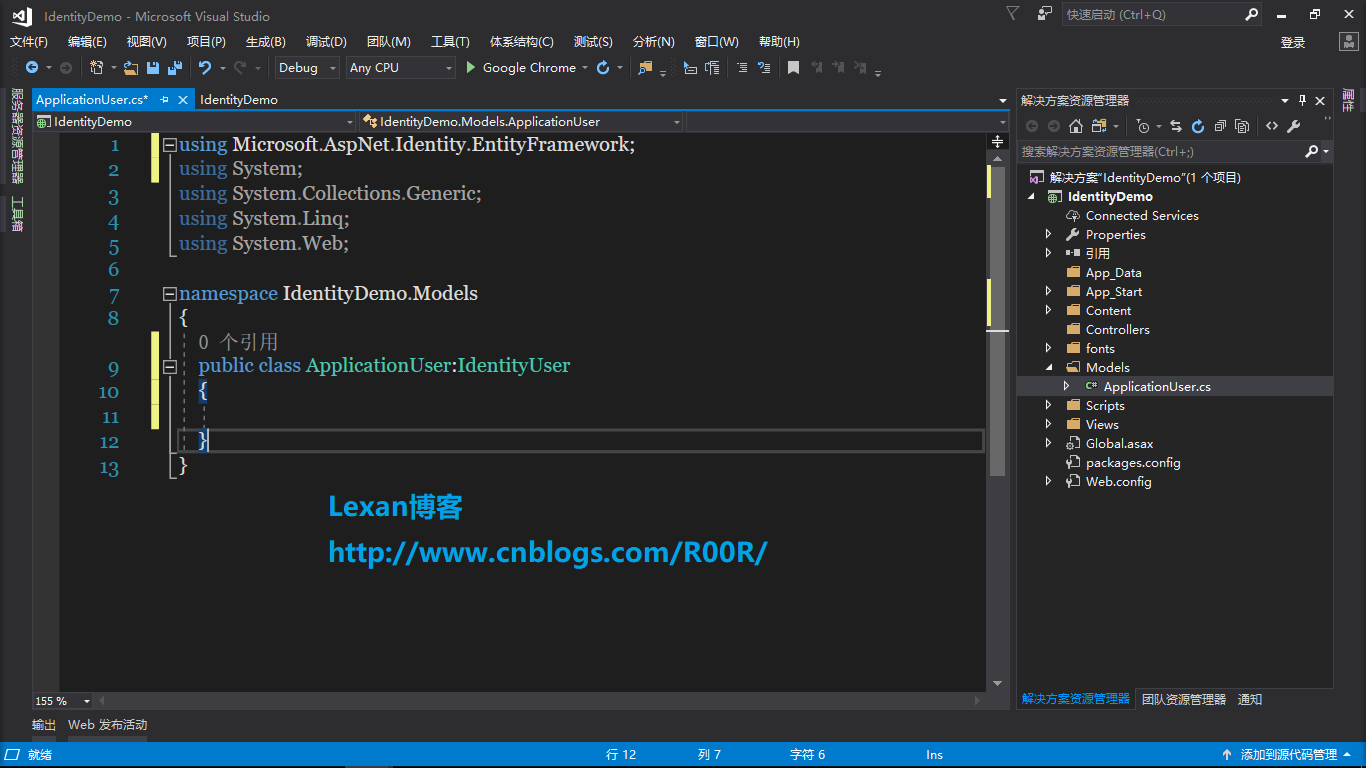
然后往Models文件夹里面添加ApplicationUser类,SignInModel类,SignUpModel类,ApplicationDbContext类,当然ApplicationDbContext类你也可以分到DbContext到另一个类库,我这是做演示用的,分层不用么这么明确
----------------------------------------------------------------------
ApplicationUser类

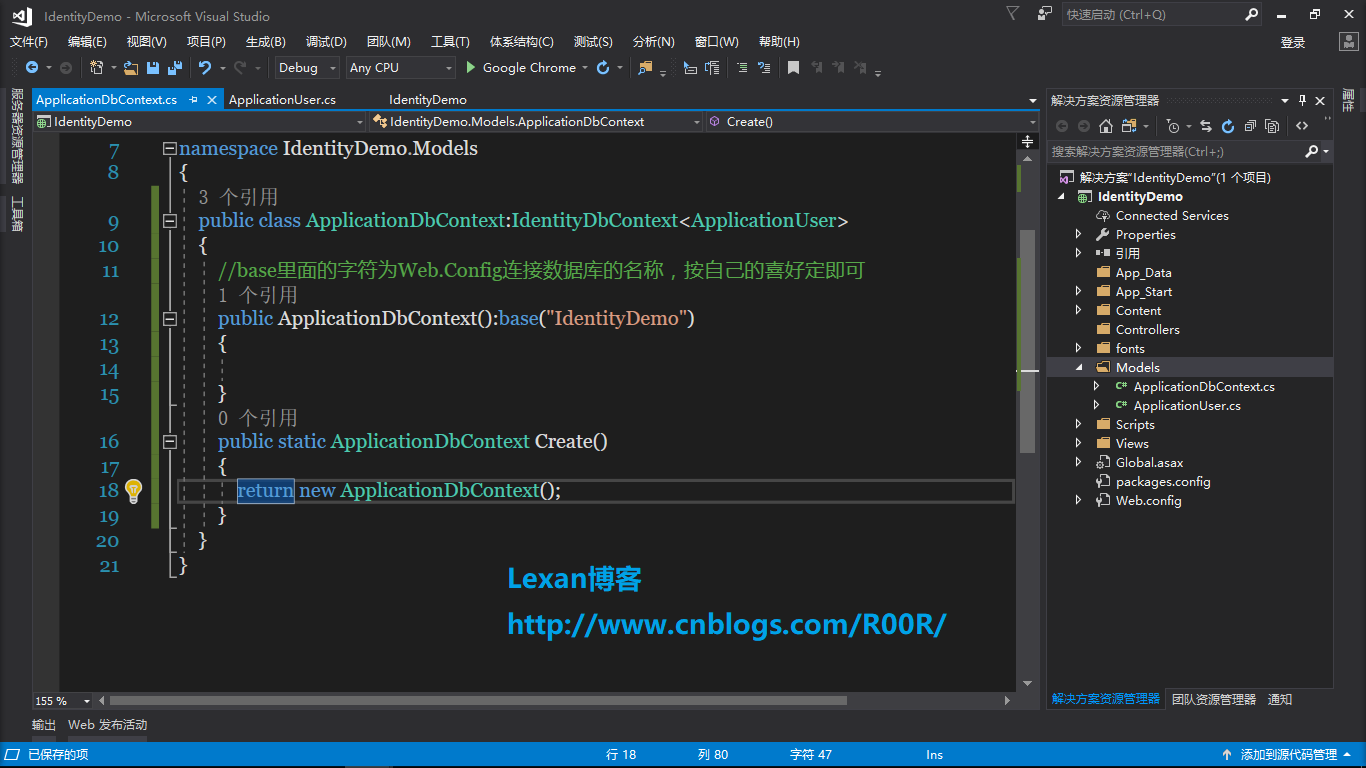
ApplicationDbContext类

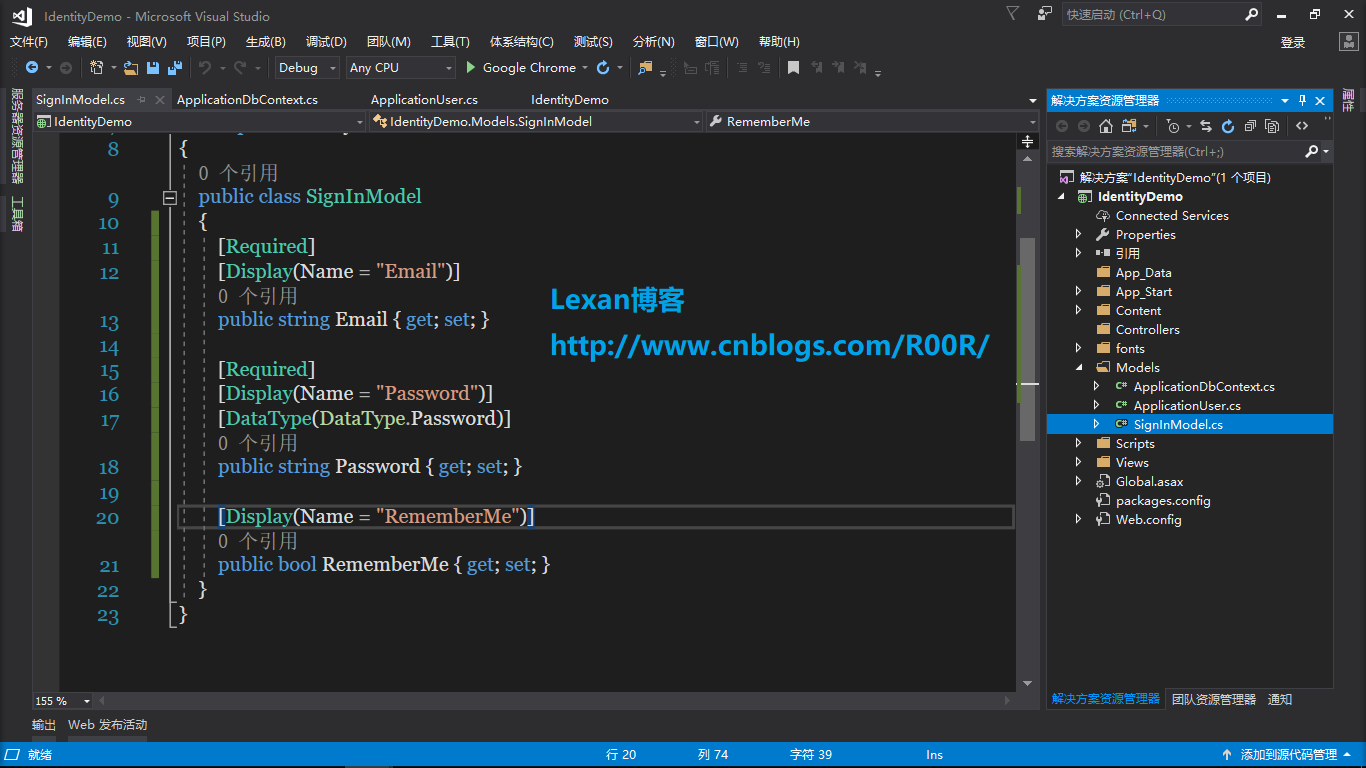
SignInModel类

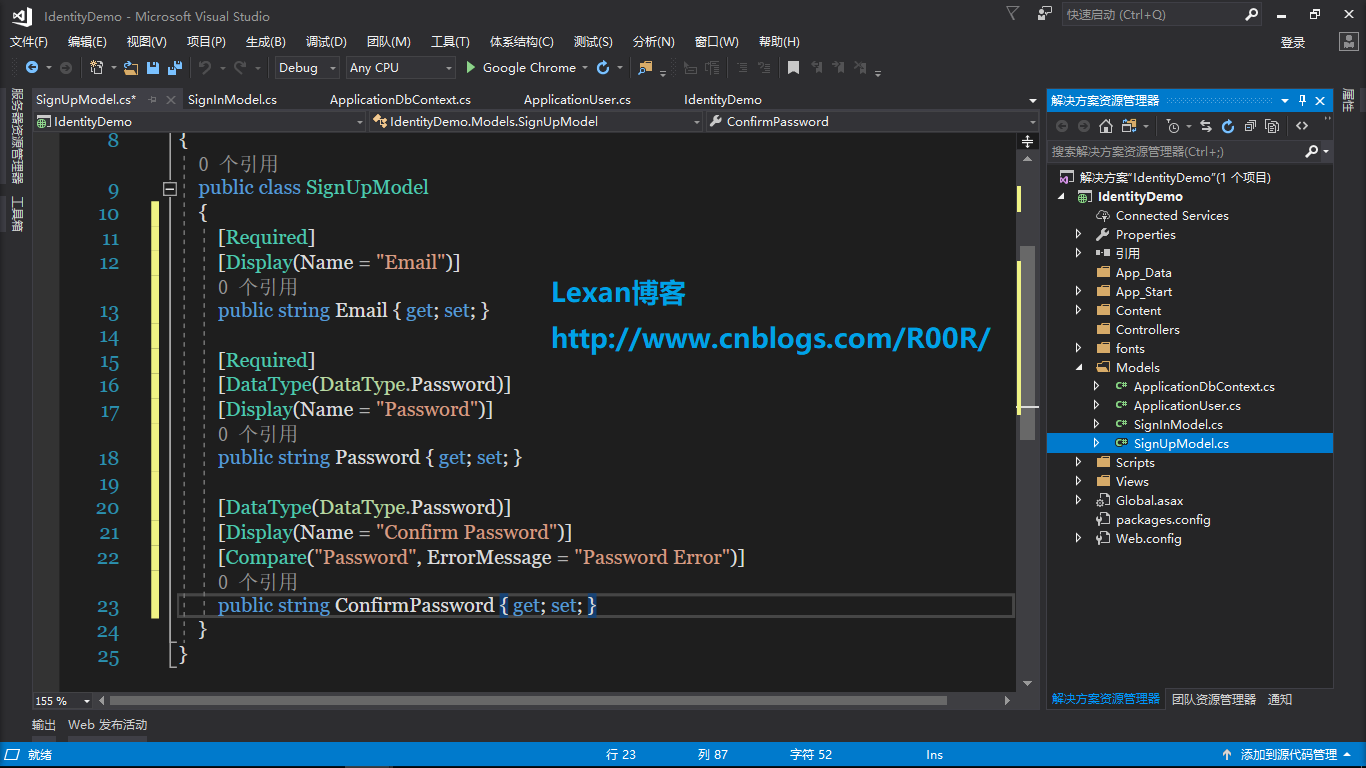
SignUpModel类

然后往App_Start文件夹里面添加ApplicationSignInManager类,ApplicationUserManager类,ApplicationUserStore类
---------------------------------------------------------------------
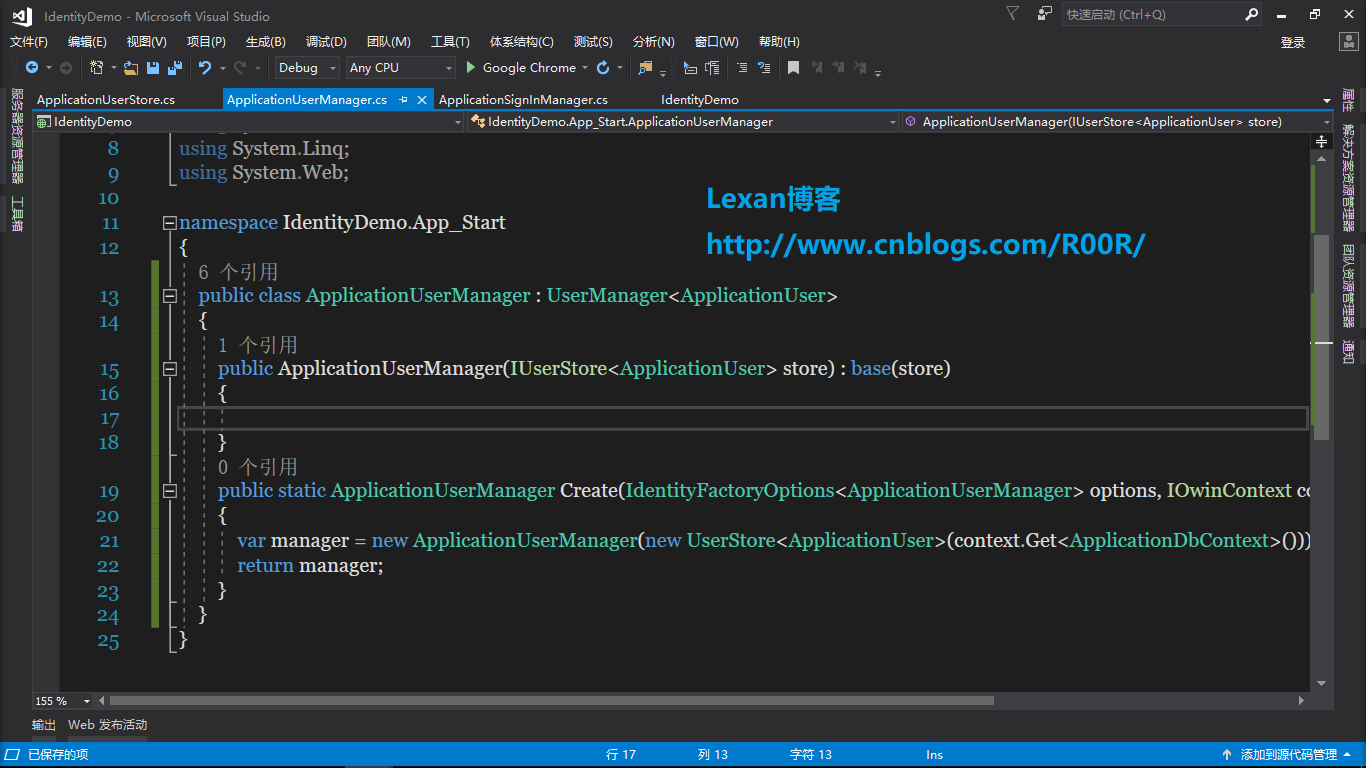
ApplicationUserManager类

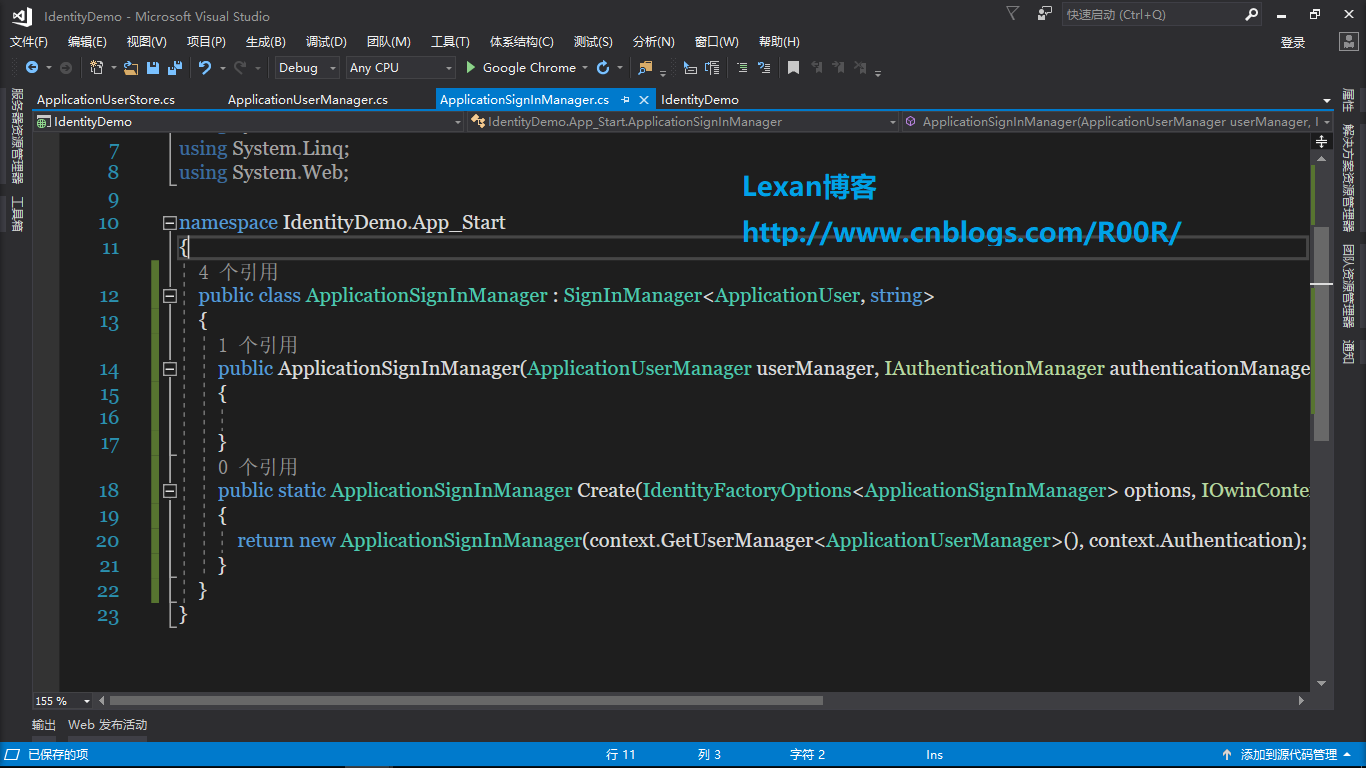
ApplicationSignInManager类

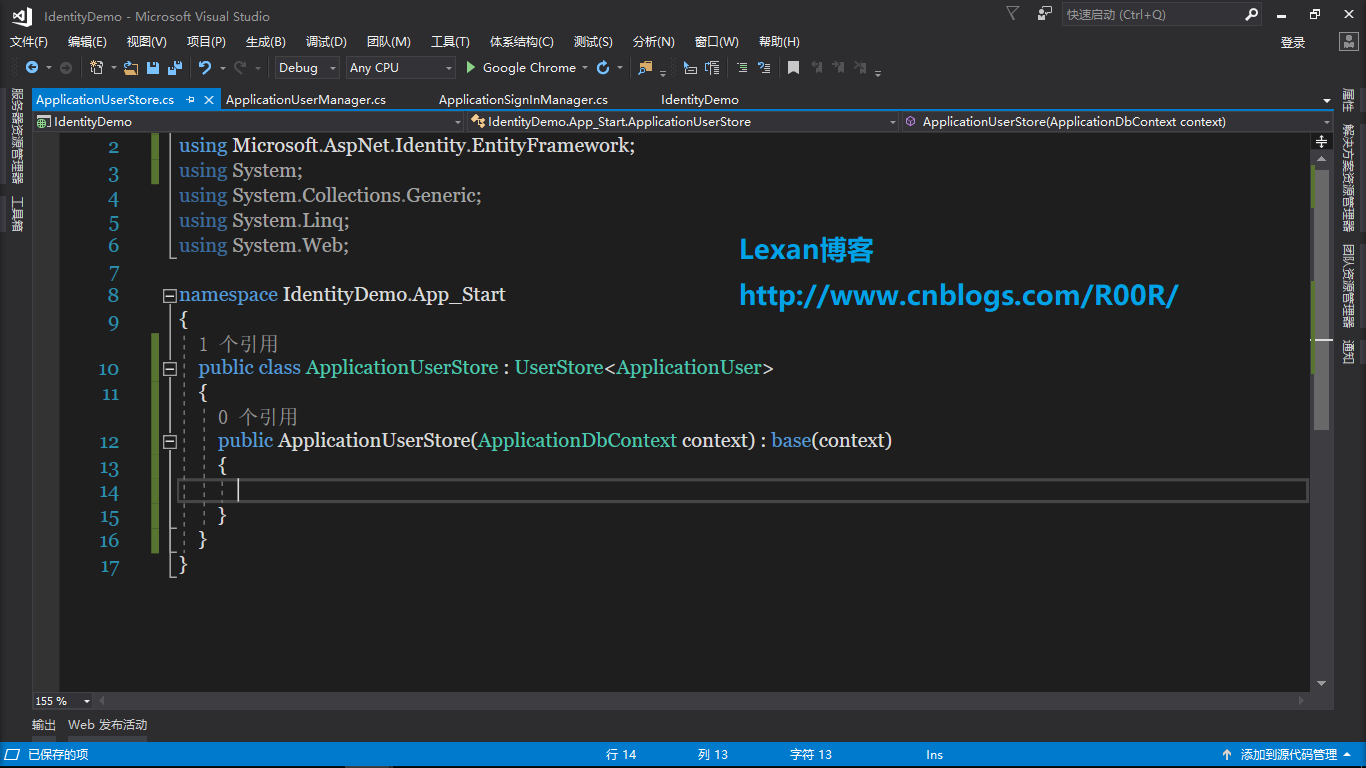
ApplicationUserStore类

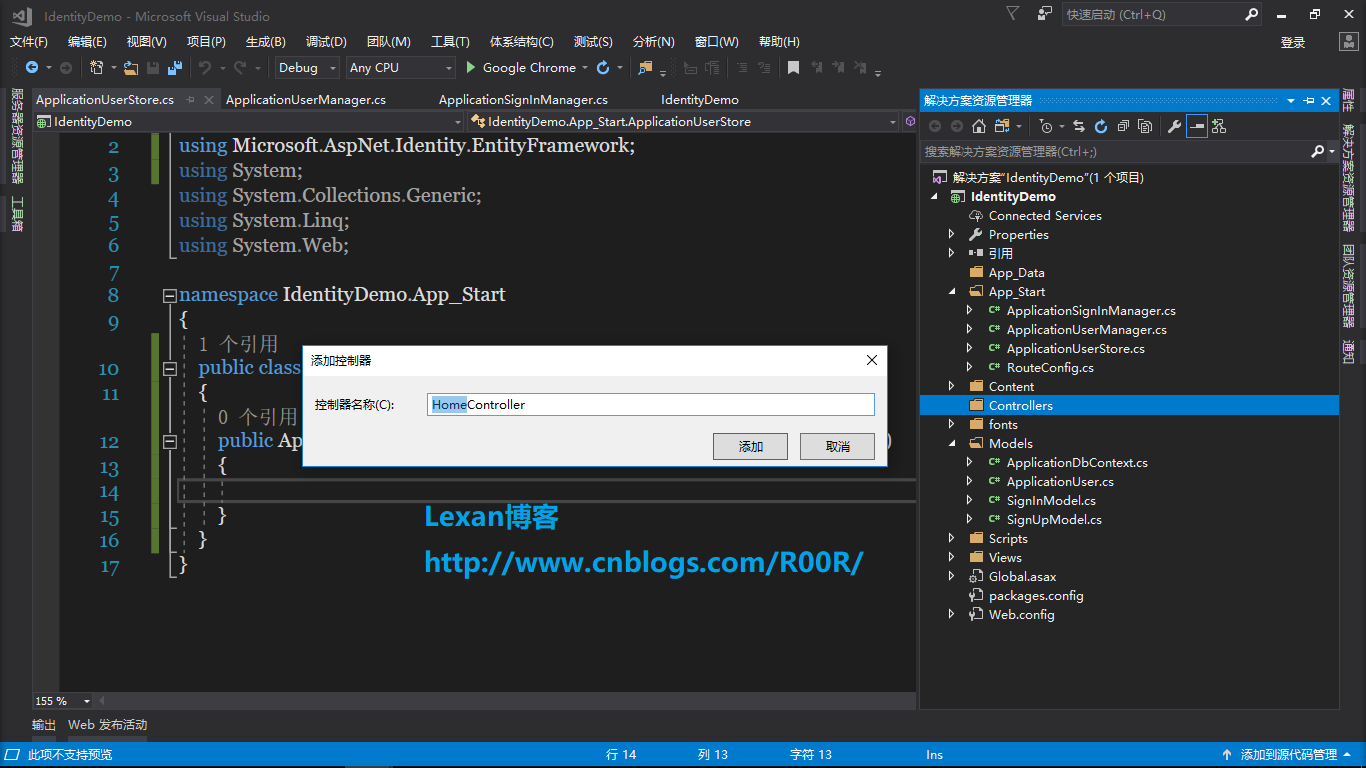
然后往Controller文件夹里面添加HomeController控制器,AccountController控制器
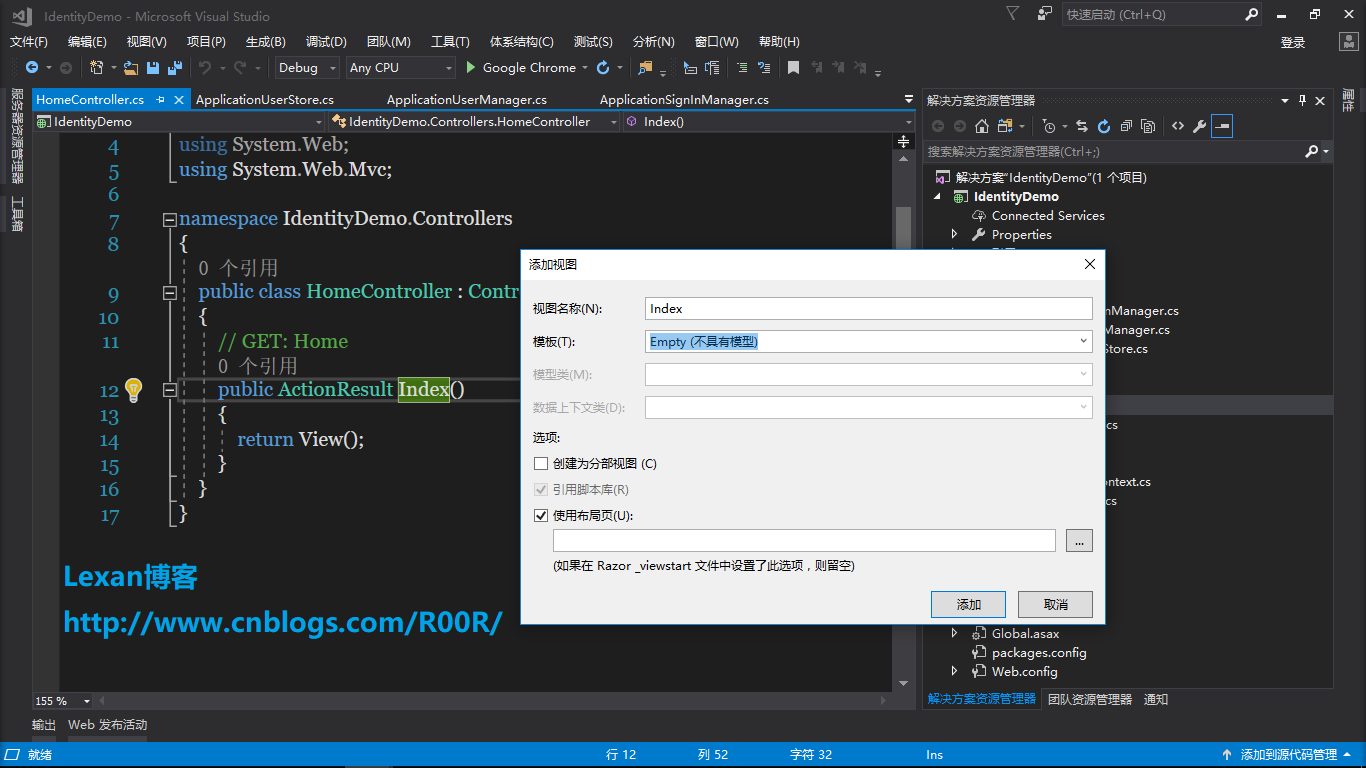
先往HomeController控制器里添加index视图


index视图代码
@using Microsoft.AspNet.Identity @{ ViewBag.Title = "Index"; } <h2>Index</h2> @if (Request.IsAuthenticated) { using (Html.BeginForm("LogOff", "Account", FormMethod.Post, new { id = "logoutForm", @class = "navbar-right" })) { @Html.AntiForgeryToken() <p>Hello @User.Identity.GetUserName()</p> <ul> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> } } else { <ul> <li> @Html.ActionLink("Login", "Login", "Account") </li> <li> @Html.ActionLink("Register", "Register", "Account") </li> </ul> }

然后AccountController控制器代码
private ApplicationSignInManager signInManager; private ApplicationUserManager userManager; public ApplicationSignInManager SignInManager { get { return signInManager ?? HttpContext.GetOwinContext().Get<ApplicationSignInManager>(); } private set { signInManager = value; } } public ApplicationUserManager UserManager { get { return userManager ?? HttpContext.GetOwinContext().GetUserManager<ApplicationUserManager>(); } private set { userManager = value; } } [AllowAnonymous] public ActionResult Login(string returnUrl) { ViewBag.ReturnUrl = returnUrl; return View(); } [HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<ActionResult> Login(SignInModel model, string returnUrl) { if (!ModelState.IsValid) { return View(model); } var result = await SignInManager.PasswordSignInAsync(model.Email, model.Password, model.RememberMe, shouldLockout: false); switch (result) { case SignInStatus.Success: return RedirectToLocal(returnUrl); case SignInStatus.Failure: default: ModelState.AddModelError("", "登陆无效"); return View(model); } } [AllowAnonymous] public ActionResult Register() { return View(); } [HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<ActionResult> Register(SignUpModel model) { if (ModelState.IsValid) { var user = new ApplicationUser { UserName = model.Email, Email = model.Email }; var result = await UserManager.CreateAsync(user, model.Password); if (result.Succeeded) { await SignInManager.SignInAsync(user, isPersistent: false, rememberBrowser: false); return RedirectToAction("Index", "Home"); } AddErrors(result); } return View(model); } [HttpPost] [ValidateAntiForgeryToken] public ActionResult LogOff() { AuthenticationManager.SignOut(); return RedirectToAction("Index", "Home"); } private void AddErrors(IdentityResult result) { foreach (var error in result.Errors) { ModelState.AddModelError("", error); } } private ActionResult RedirectToLocal(string returnUrl) { if (Url.IsLocalUrl(returnUrl)) { return Redirect(returnUrl); } return RedirectToAction("Index", "Home"); } private IAuthenticationManager AuthenticationManager { get { return HttpContext.GetOwinContext().Authentication; } }

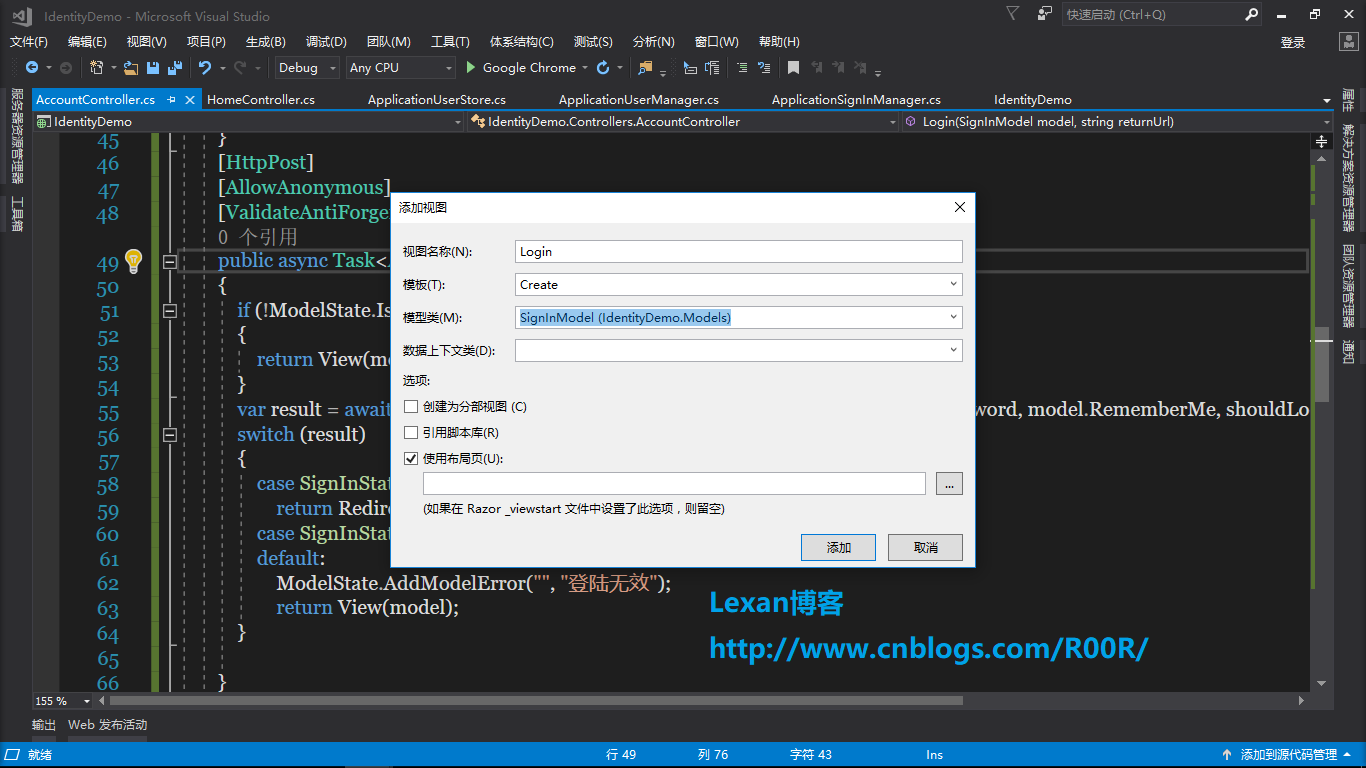
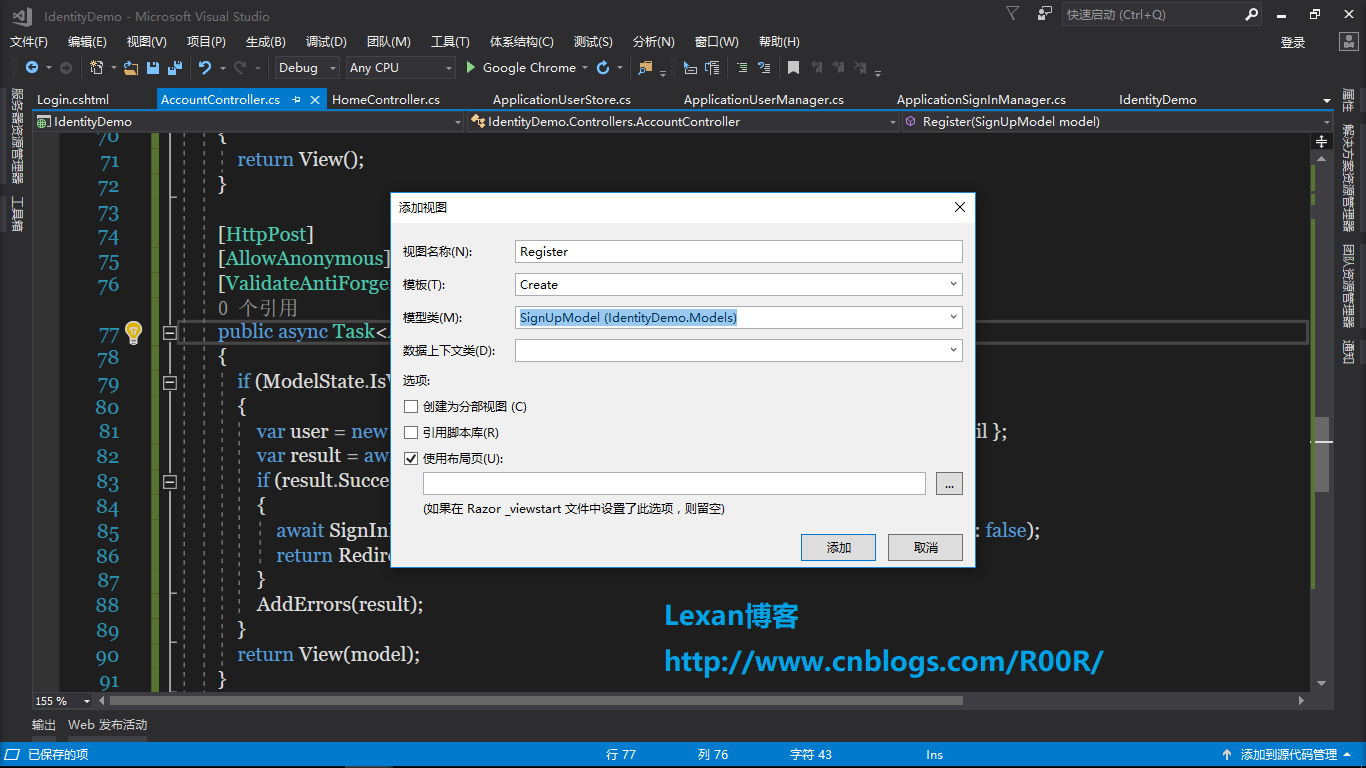
然后分别添加生成Login和Register页面


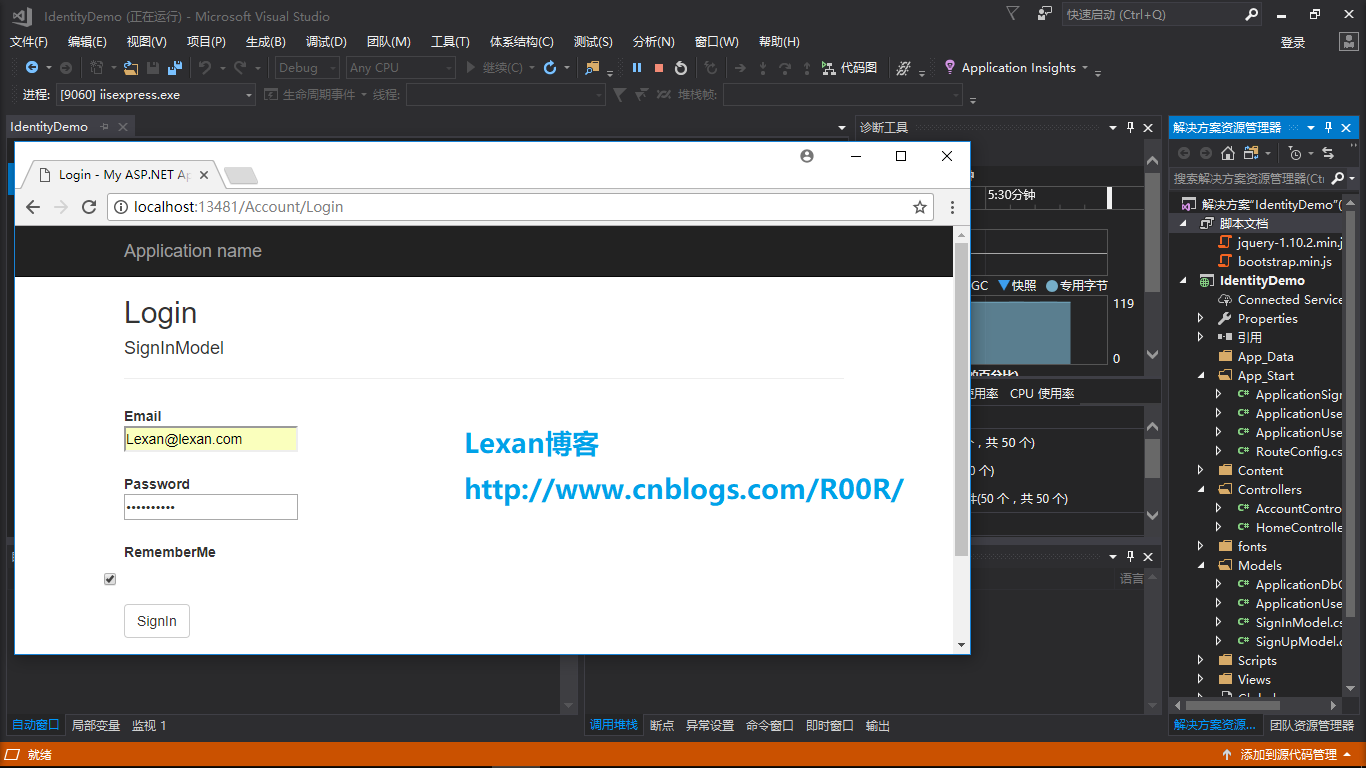
Login页面代码
@model IdentityDemo.Models.SignInModel @{ ViewBag.Title = "Login"; } <h2>Login</h2> @using (Html.BeginForm("Login", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post)) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>SignInModel</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextBoxFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.PasswordFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.RememberMe, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> <div class="checkbox"> @Html.CheckBoxFor(model => model.RememberMe) @Html.ValidationMessageFor(model => model.RememberMe, "", new { @class = "text-danger" }) </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="SignIn" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("注册", "Register") </div>

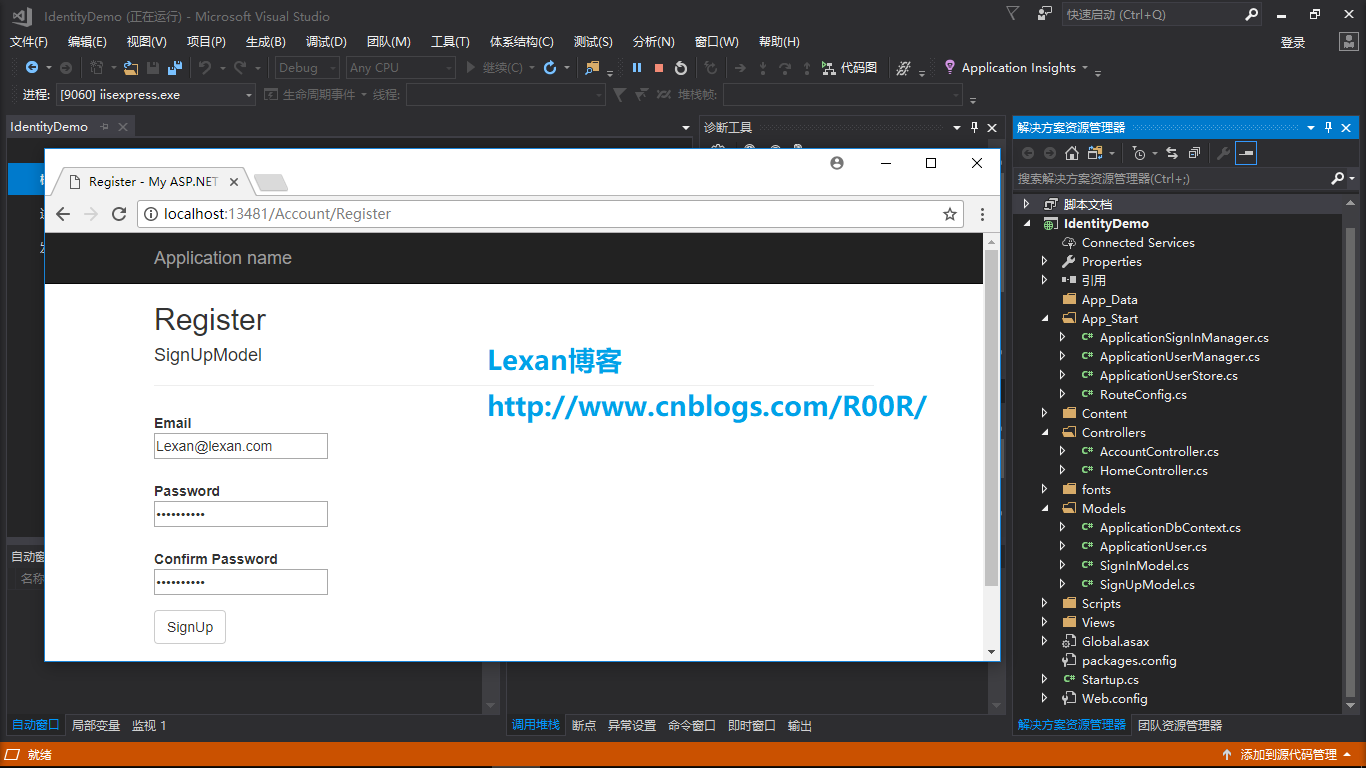
Register页面代码
@model IdentityDemo.Models.SignUpModel @{ ViewBag.Title = "Register"; } <h2>Register</h2> @using (Html.BeginForm("Register", "Account", FormMethod.Post)) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>SignUpModel</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextBoxFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.PasswordFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.ConfirmPassword, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.PasswordFor(model => model.ConfirmPassword, new { htmlAttributes = new { @class = "form-control" } }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="SignUp" class="btn btn-default" /> </div> </div> </div> }

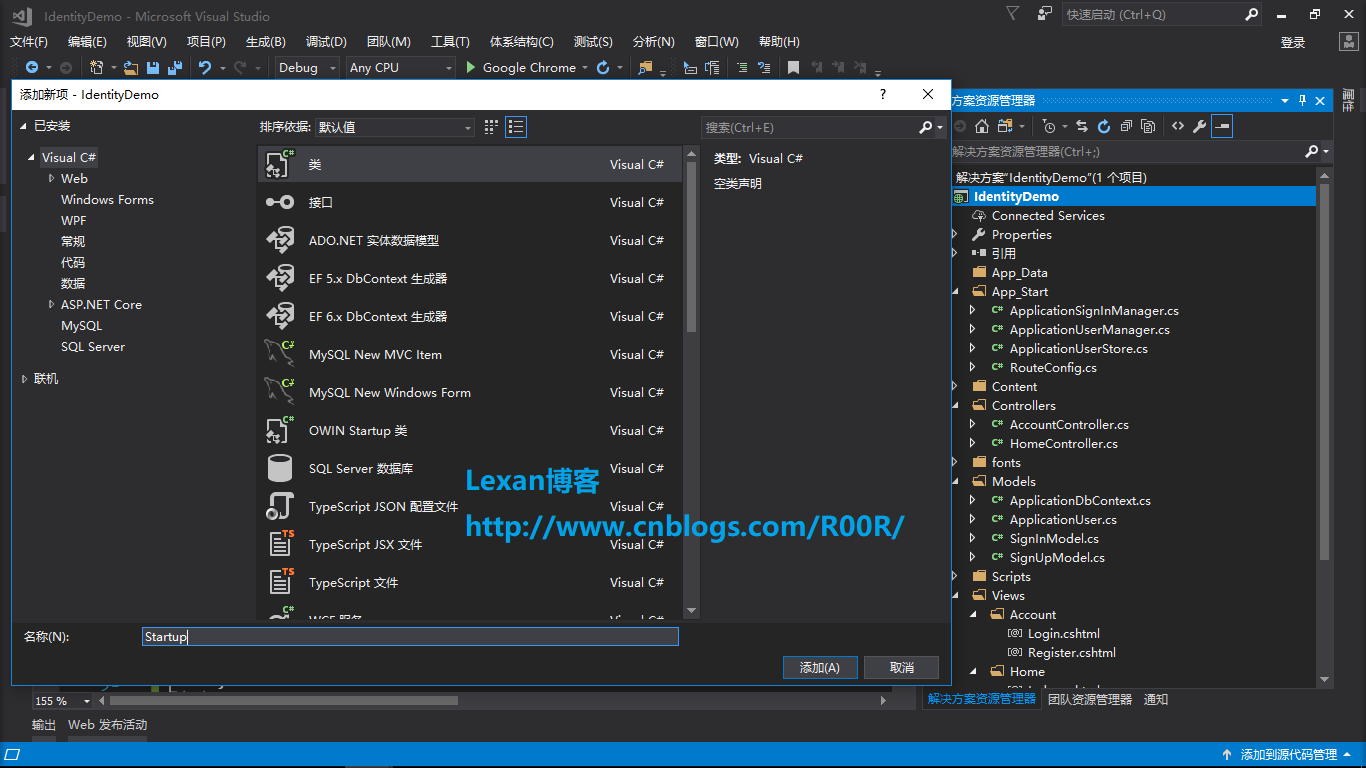
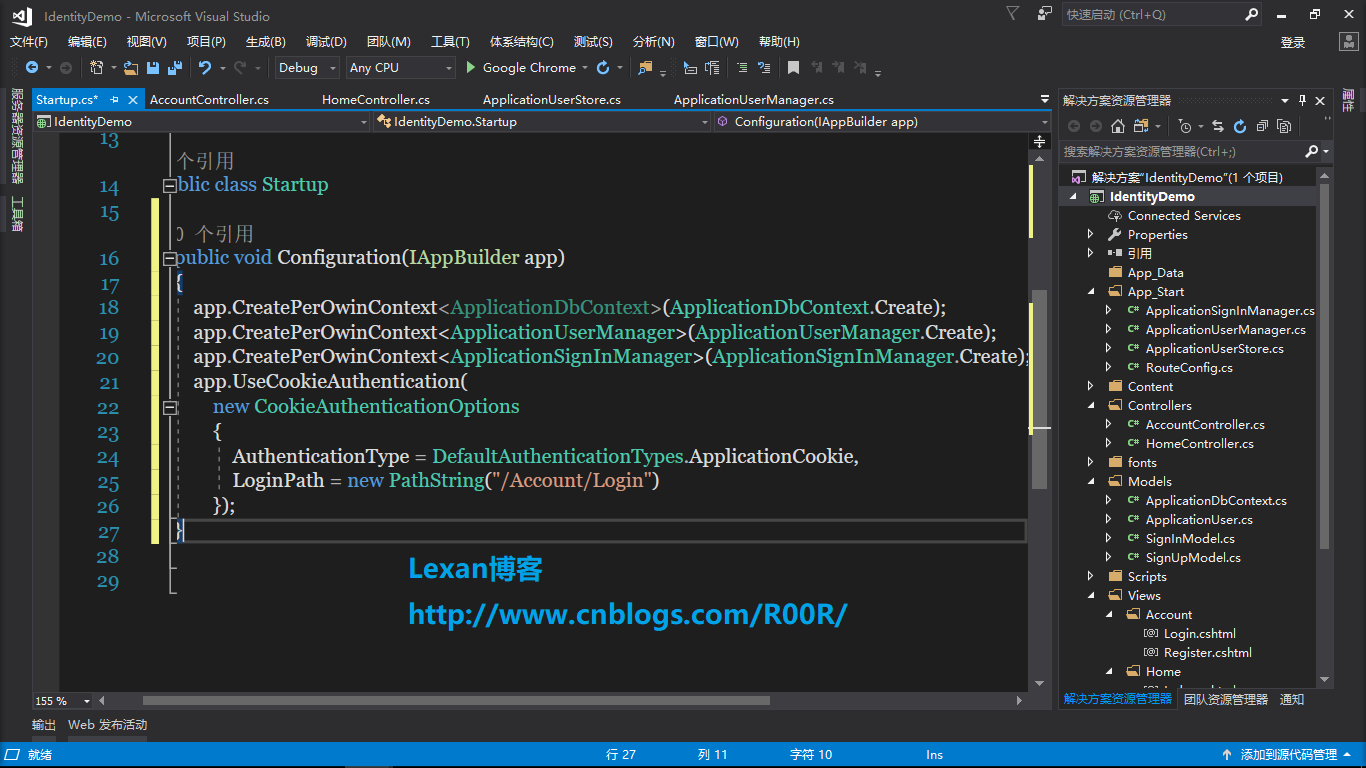
然后往项目的根目录添加Startup类


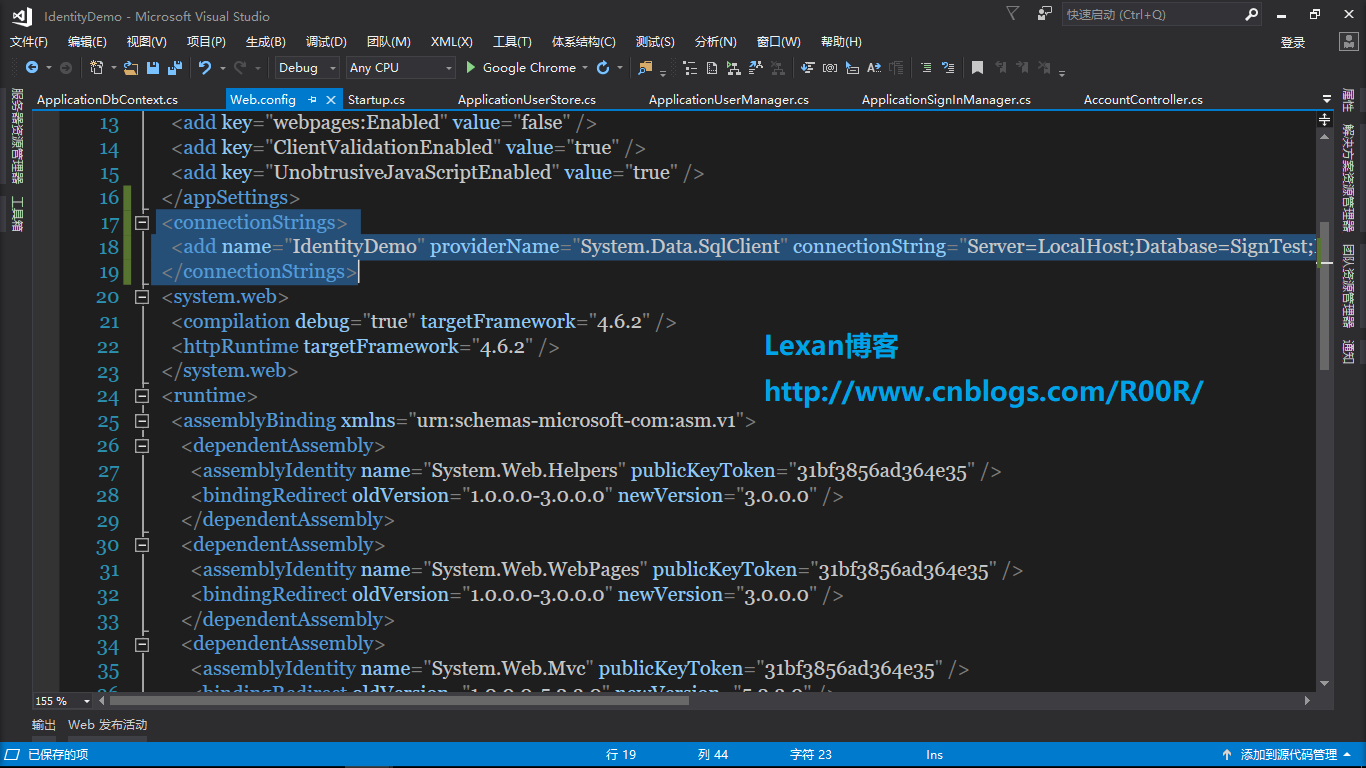
然后修改根目录的Web.Config文件

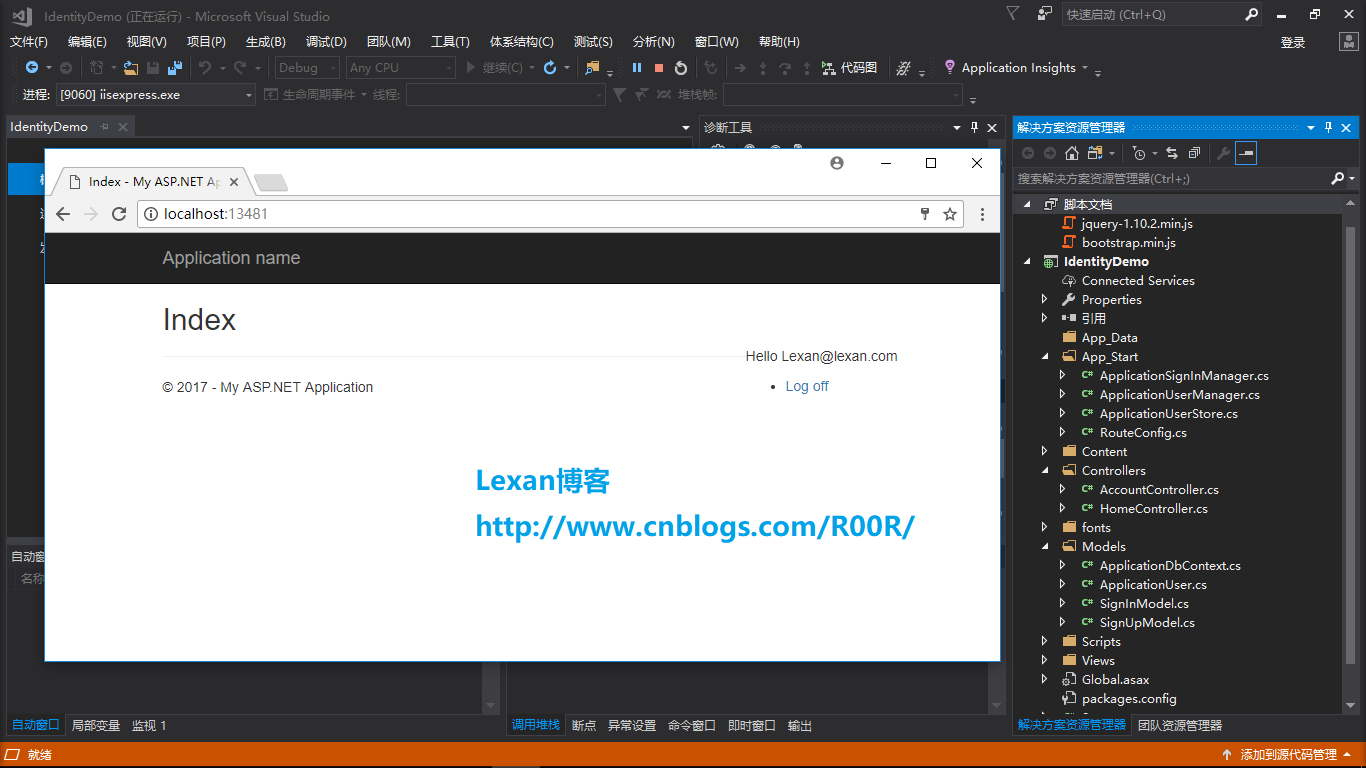
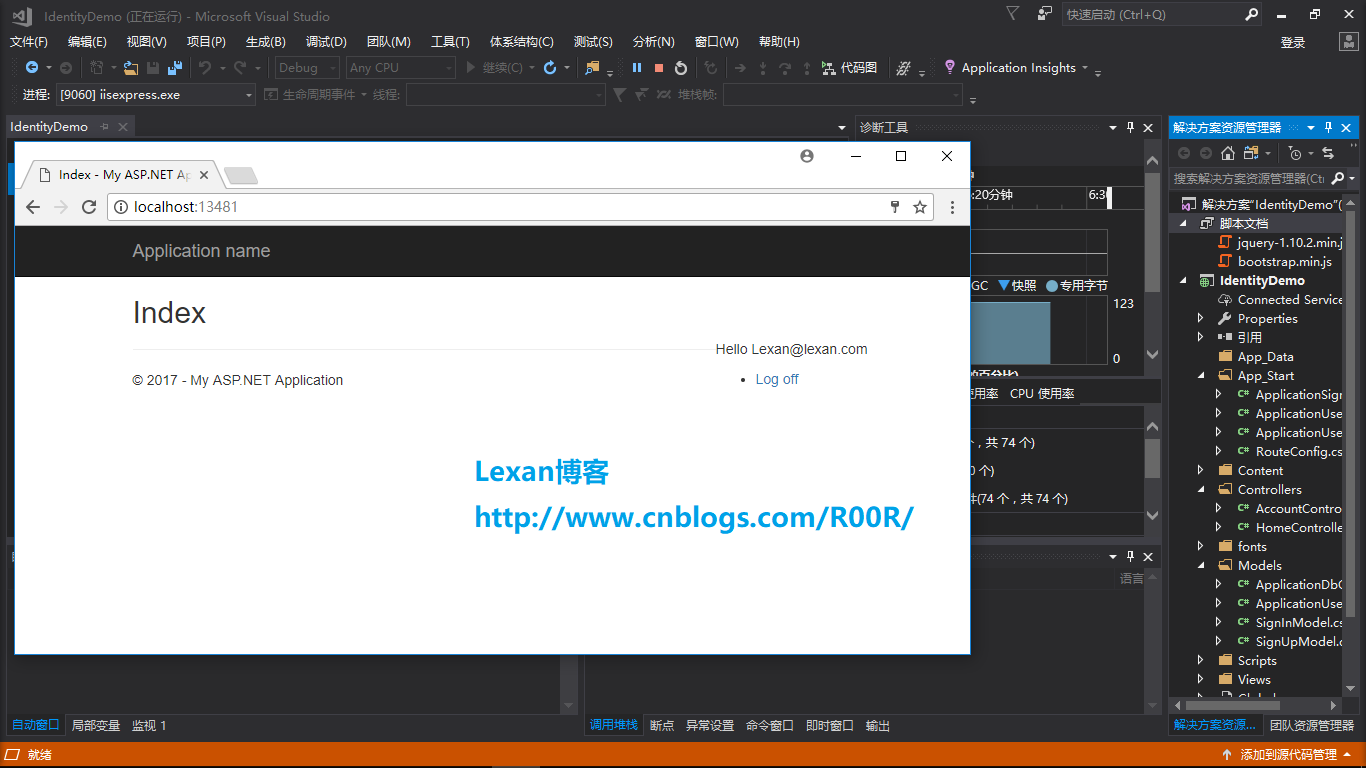
最后我们来测试一下看看效果怎么样,如下图