/* 第二天 */
函数
函数是js里最有趣的东西了,函数实际上就是对象,每个函数Function类型的实例,函数名实际上是指向函数对象的指针。不带圆括号的函数时访问函数的指针,带圆括号的是调用函数
1.函数的表示
//1.函数声明
function sum (num1, num2){ return num1 + num2; } //2.使用表达式与上面这种方法几乎一样 var sum = function(num1, num2){ return num1 + num2; } //已上函数就是将变量 sum 初始化为一个函数,还有最后一种方法
//3.使用Function构造函数,前面是任意量的参数最后一个参数是函数体
var sun = Function("num1", "num2", "return num1 + num2") //不推荐 会导致浏览器解析两次代码,第一次是解析正常的js,第二次是解析传入构造函数的字符串
函数声明和函数表达式并非完全一样,解析器在加载数据时会存在一个函数声明提升的过程,会率先读取函数声明,至于表达式必须等到解析器执行到对应的代码,才会被解释执行。
alert(sum(10, 10))
function sum (num1, num2){
return num1+ num2;
}//正常执行
alert(sum(10,10))
var sum = function(num1, mun2){
return num1 + num2;
}//报错
2.参数
(1)js中函数的参数是用一个类数组对象表示(arguments),函数接收到的值始终是这个arguments,无论你传入多少个参数进函数,都不会报错。
举例
function add(num1, num2){
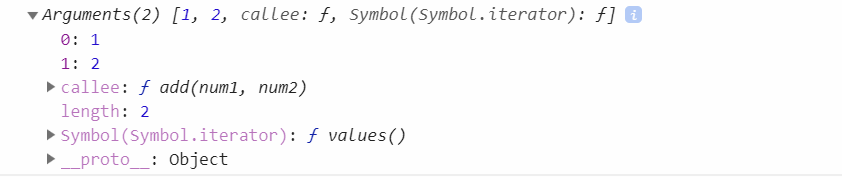
console.log(arguments)
if(arguments.length == 1){
alert(num1 + 10);
} else if(arguments.lentgh == 2){
alert(argument[0] + mun2)
}
}
add(1) // 11
add(1,2) // 3
//这是打印结果,我们发现arguments就是函数接收参数的类似于数组的对象,我们可以通过这种方法来访问函数的参数

(2)js中没有函数重载这一概念只能通过上述方法来模拟重载,如果两个命名相同的函数同时出现,后面的函数会直接覆盖前面的函数,因为函数名字就是指向函数对象指针。
(3)arguments主要作用就是保存函数的参数,但是他还有一个叫callee的参数,该属性是一个指针指向拥有这个arguments对象的函数,在递归中消除紧耦合的现象。
(4)传递参数
js中所有的函数的参数都是安值传递的,传递基本类型的值的时候,被传递的参数会被赋值给一个局部变量(argumrnts对象中的一个元素),传递引用类型的值使会把,这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在外部
function add(ten){
ten += 10;
return ten;
}
var num = 10;
var result = add(num)
alert(num) //10
alert(result) //20
第一个毫无疑问,因为 函数接收的变量为局部变量,所以在函数的内部操作并不会影响到外部的变量,但是我们接着往下看
function setName(obj){
obj.name = "jack"
}
var person = new Object()
setName(person)
alert(person.name) //jack
这次我们试着将基本类型换成了引用类型,发现结果并不是我们预想的,这是因为传递引用类型的值使会把,这个值在内存中的地址复制给一个局部变量,函数内部的obj和外部的person访问的是同一个对象,
我们可以再来证明一下
function setName(obj){
obj.name = "jack"
obj = new Object()
obj.name = "Tom"
}
var person = new Object()
setName(person)
alert(person.name) // jack
我们在上一次的代码中加了两行,但是person的name并没有发生变化,因为当你在函数内部将obj = new Object()之后 ,obj就指向了一个新的对象(而且还是局部的),不再与外界有任何关系。
3.作为函数值
函数名本身就是变量,所以函数也可以作为值来使用,不仅可以像传递参数一样传递函数,也可以将函数作为值返回
例如我们在需要将一个对象数组按照某个属性进行排序,
//对这个对象数组进行排序
var data = [
{
name:"wang",
age:"23"
},
{
name:"li",
age:"18"
},
{
name:"zhang",
age:"20"
}
]
//首先定义一个返回值为比较函数的函数
function createComparison (propertyName){
return function(obj1, obj2){
let value1 = obj1[propertyName]
let value2 = obj2[propertyName]
if(value1 > value2){
return -1
} else if(value1 < value2){
return 1
} else{
return 0
}
}
}
console.log(data)//[{name: "wang", age: "23"},{name: "zhang", age: "20"},{name: "li", age: "18"}]
//利用sort()进行排序
data.sort(createComparison("age"))
console.log(data)//[{name: "wang", age: "23"},{name: "zhang", age: "20"},{name: "li", age: "18"}]
这个例子中函数既作为参数又可以作为返回值,函数通过接收propertyName参数后,用方括号取得给定的属性值,再定义比较函数
4.函数的内部属性
函数的内部中有两个特殊的对象, arguments和this,argunments我们之前讨论过了,this的值就是函数执行环境的对象。
函数的属性中有一个lenght表示函数希望接受命名参数的个数