由于项目容错性高,一直都是用firefox调试开发。
在用angular-file-upload 组件做文件上传时,发现IE, chrome中,不能连继上传同一个文件,而用firefox浏览器上传,功能正常。
通过查看angular-file-upload原码,发现它是能过onchange事件来激活并执行文件上传功能。
对于第三方插件,能不改就不改,方便日后升级。
代替方法如下,在文件上传完成事件的后, 重新编译一下文件上传组件。
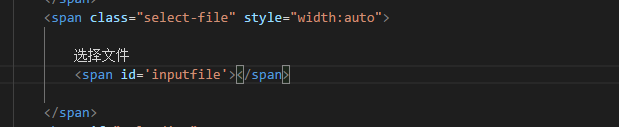
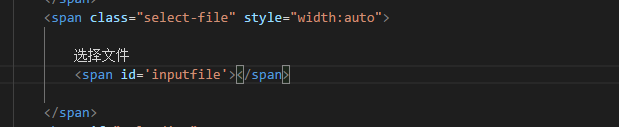
html 模板文件代码:

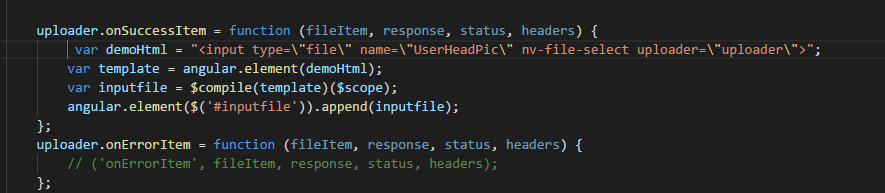
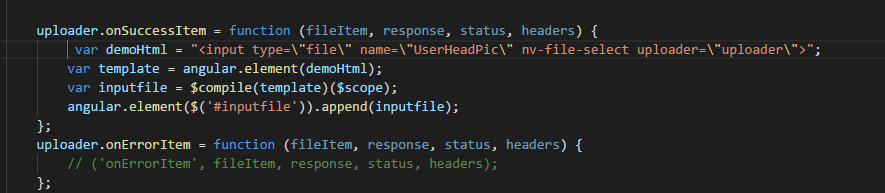
控制器中的js代码:

由于项目容错性高,一直都是用firefox调试开发。
在用angular-file-upload 组件做文件上传时,发现IE, chrome中,不能连继上传同一个文件,而用firefox浏览器上传,功能正常。
通过查看angular-file-upload原码,发现它是能过onchange事件来激活并执行文件上传功能。
对于第三方插件,能不改就不改,方便日后升级。
代替方法如下,在文件上传完成事件的后, 重新编译一下文件上传组件。
html 模板文件代码:

控制器中的js代码: