选择题
1.考察正则,书写一个6位数的邮箱
a var mail=/d{6}/;
b var mail=new RegExp("/d{6}/");
分析:对a,应该要添加开头和结尾的提示符。即:/^d{6}$/
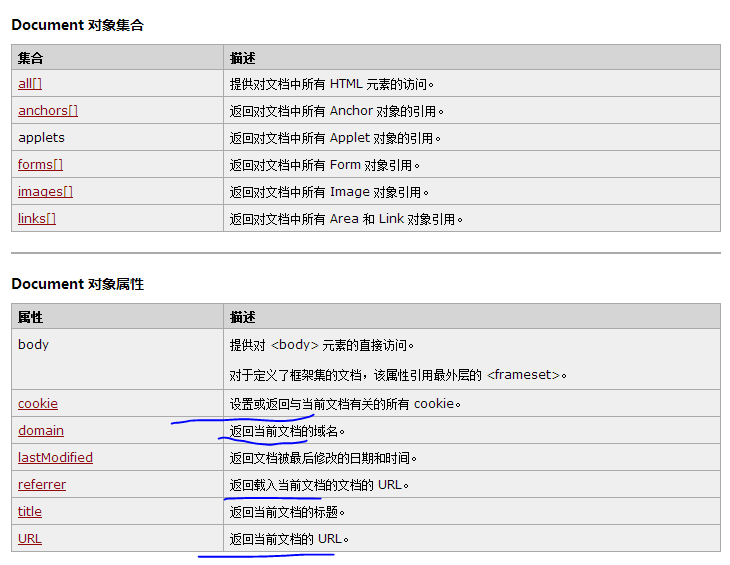
2.关于Document对象
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。

3.isNaN("abc")返回true
填空题
1.考察Number类型:
var a=1.6;
alert(parseInt(a)+parseFloat(a));
答案是:2.6
分析
parseInt()方法首先查看位置0处的 字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的 测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如:如果要把字符串 "1234blue "转换成整数,那么parseInt()将返回1234,因为当它检测到字符b时,就会停止检测过程。parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数
parseFloat:从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字 符之前的字符串转换成数字,()方法会把这个小数点之前的字符串转换成数字。这意味着字符串 "22.34.5 "将被解析成22.34
eg:parseFloat小数后面会精确到16位
var a=1.6666666666666666666666666666666666666666666666666666;
alert(parseInt(a));
alert(parseFloat(a));
alert(parseInt(a)+parseFloat(a));
答案如下



2.考察函数参数
function a(a,b,c){
arguments[2]=11;
alert(c);
}
答案是:11
3.考察字符串和数字的相互转化
var a="5";
var b=10;
alert(+a+b);//+a,会把字符串转化成数字
答案如下

4.获取value
<input id="v1"type="text" value="1+2*3">
<input id="v2" type="text" value="2+3*4">
var v1=document.getElementById("v1");
var v1=document.getElementById("v2");
alert(v1.value+v2.value);
答案如下

5.call的用法
function a(){
alert(this)
}
a.call("array");
答案如下:

分析:
function add(a, b) {
alert(a + b);
}
function sub(a, b) {
alert(a - b);
}
add.call(sub, 3, 1);
这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
简答题:innerHTML和document.write的区别
document.write是直接写入到页面的内容流,如果在写之前没有调用document.open,浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。innerHTML是dom元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。innerHTML很多情况下都优于document.write,原因是其允许更精确的控制要刷新页面的那一个部分。
算法题:快速排序
function quickSort(arr) {
if (arr.length <= 1) { return arr; }//检查数组的元素个数,如果小于等于1,就返回
//选择"基准"(pivot),并将其与原数组分离,再定义两个空数组,用来存放一左一右的两个子集。
var pivotIndex = Math.floor(arr.length / 2);//floor:向下取整
var pivot = arr.splice(pivotIndex, 1)[0];//arr删除并返回"基准"(pivot)
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){//遍历数组
if (arr[i] < pivot) {//小于"基准"的元素放入左边的子集
left.push(arr[i]);
} else { //大于基准的元素放入右边的子集
right.push(arr[i]);
}
}
return quickSort(left).concat(pivot, quickSort(right));//递归不断重复这个过程,a.contact(b)表示把数组b添加到数组a的末尾
}
应用题
1.css方面:写一个新闻列表的实(ul>li),每一条包括新闻标题和日期,要求列表宽度为300px,标题最大宽度为230px,一行显示,高度20px
1)inline-block问题
2)省略号
3)注意最大宽度的兼容性(IE6支持max-width/height与min-width/height(完美解决方案)
1.关于最大宽度
.box {
max-1000px;
_expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":"");
overflow:hidden;
}
2.关于最小宽度
.box {
min-1000px;
_expression((document.documentElement.clientWidth||document.body.clientWidth)>1000?"1000px":"");
}
3.关于最小高度:
.box {
min-height:1000px;
_height:expression((document.documentElement.clientHeight||document.body.clientHeight)>1000?"1000px":"");
}
4.关于最大高度:
.box{
max-height:1000px;
_height:expression((document.documentElement.clientHeight||document.body.clientHeight)<1000?"1000px":"");
overflow:hidden;
}
2.js方面:有3张规格相同的图片,当用户访问网站时,会有1%的概率看到这三张图片中随机的一张。
Math.random( )会产生一个[0,1)之间的随机数
Math.floor(Math.random( ))可以获取你想要的一个范围内的整数
该题思路是:
var images = [1,2,3];
var random = Math.floor(Math.random() * 300)
if(random === 1){
// 显示第一张
}
if(random ===2){
// 显示第二张
}
if(random === 3){
// 显示第三张
}
三张图片,那么每一张出现的概率是1/300