本文结合最近心得,希望对项目结构方面知识进行归纳,包括两部分
一、目录结构的说明
二、目录结构标准规范(以百度efe团队为例)
下面切入正题:
一、项目目录结构说明:


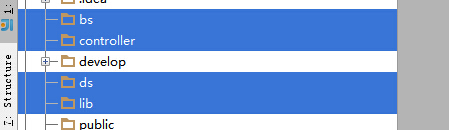
项目结构具体说明:
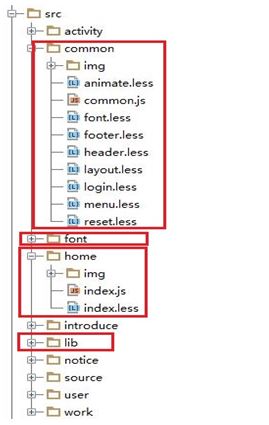
1.src目录:
src目录用于存放开发时源文件,发布时 必须(MUST) 被删除。包括字体font,js,less等。

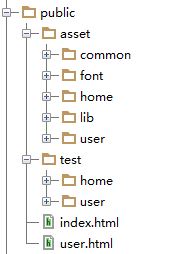
2.public目录:
可以作为根目录,所谓根目录是指最上一级的目录,比如一个目录对应的是 www.example.com/,例如:本篇博客中,我们要以public目录为根目录;
在www.example.com/controller/action,项目中很多的静态资源在public下面,也就是:www.example.com/img/a.jpg(等同于在在项目的路径为:
public/img/a.jpg,那么自然:
根目录对等的本地项目路径为:www.example.com/=C:users个人信息桌面软件项目Intellijhomepublic
www.example.com/img/a.jpg=C:users个人信息桌面软件项目Intellijhomepublicimga.jpg
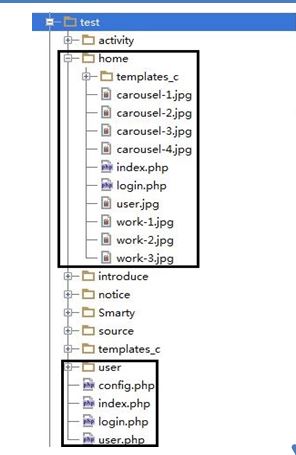
3.test目录
test目录用于存放测试用例以及开发阶段的模拟数据。该目录在发布时 必须(MUST) 被删除。

4.views目录:存放模板动态页面的URL规则 ,里面常常放置tpl文件。如图:

5.asset目录:用于存放用于线上访问的静态资源。

6.common目录为业务公共目录,用于存放业务项目的业务公共文件。
总结:develop和src用于开发,编译的时候会被替换成public,asset在你访问的时候,会改名为src。
二、项目结构标准规范
1.资源分类 分成两大类 源代码资源:指开发者编写的源代码,包括js、html、css、template等。 内容资源:指希望做为内容提供给访问者的资源,包括图片、字体、flash、pdf等。
2.目录命名原则 简洁。有习惯性缩写的单词 必须(MUST) 采用容易理解的缩写。如:源代码目录使用src,不使用source。下面是更多例子: img: 图片。 不允许(MUST NOT) 使用image、images、imgs等。 js: javascript脚本。 不允许(MUST NOT) 使用script、scripts等。 css: 样式表。 不允许(MUST NOT) 使用style、styles等。 swf: flash。 不允许(MUST NOT) 使用flash等。 src: 源文件目录。 不允许(MUST NOT) 使用source等。 dep: 引入的第三方依赖包目录。 不允许(MUST NOT) 使用lib、library、dependency等。 不允许(MUST NOT) 使用复数形式。如:imgs、docs是不被允许的。