利用国庆节时间,把前端学习的知识碎片进行了整理,希望能在前端之路继续努力。
前端是一个范围很大的概念,其领域包括在了计算系统中的方方面面,可以说所有与用户交互行为相关的程序开发工作都是前端的范围,这包括一个数字仪表的显示设计或者一个手机APP。通常意义上讲,前端指的是Web前端的开发工作,而学习前端也是从Web前端知识开始的。
这篇blog面向对前端没有入门或者已经有一定的网页编码技术但对于前端知识体系没有一个清晰条理的开发者,其要旨是整理一个普通网页开发过程中所能用到的知识点。与其它类似的教程不同,本文不对HTML、CSS、JavaScript进行分开讲解,而是以一个网页的制作周期为蓝本,描述前端开发者在每一个环节中涉及到的知识体系结构,方便大家学而能用。
1. 布局方式与布局技巧
我们的知识体系从页面布局开始。现代网页通常由布局单元组成,而布局单元的不同排布方式也就决定了不同的页面布局方式,因此我们先来理解一下什么是布局单元。
通常来讲,布局单元是指能够完成独立功能的一个页面的局部,比如:标题(header)、导航栏(nav)、一篇文章(article)、一个表单(form)或者是一个新闻列表,对布局单元进行分割会造成内部元素的语义不完整,甚至是无法理解。
HTML5添加了大量的标签用于区分不同的布局单元,这包括:
|
article |
标记定义一篇文章 |
|
header |
标记定义导航链接 |
|
nav |
标记定义导航链接 |
|
section |
标记定义一个区域 |
|
aside |
标记定义页面内容部分的侧边栏 |
|
hgroup |
标记定义文件中一个区块的相关信息 |
|
figure |
标记定义一组媒体内容以及它们的标题 |
|
footer |
标记定义一个页面或一个区域的底部 |
|
dialog |
标记定义一个对话框(会话框)类似微信 |
而在不支持HTML5的浏览器中,我们可以简单的使用一个div代替它们,而不会产生其它的影响,在CSS的默认行为方面,它们与div相同。
从页面的展现角度我们可以简单的把页面的布局方式分成以下几种,但是这并不是绝对的,不同的方式可能在页面中同时出现。
1.1. 流布局
流布局,即文档流布局,目前绝大多数的网页都是流布局的。不过目前还没有任何官方给出流布局的准确定义,我的理解是:页面主体内容定宽,并且定高或者高度自适应的布局,页面的布局结构不随页面的大小变化而发生变化。
流布局有如下特点:
- 所有的布局单元层次明显;
- 绝对定位的布局单元大小固定并且通常出现在body中;
- 通过情况下会使用清除浮动。
在进行流布局页面的开发时,我们可以使用有限的水平或者竖直直线进行切割,利用块级元素的特性区分行,利用浮动和清除浮动来区分列(关于这部分请详细参考1.2 多列布局)
补充说明:
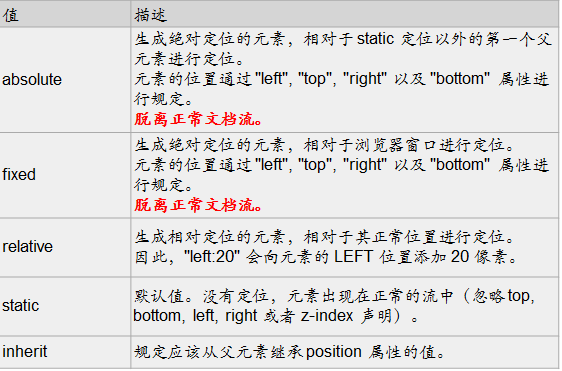
基于文档流, 我们可以很容易理解以下的定位模式:

浮动元素不占任何正常文档流空间,而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。同一行的行内元素会受到浮动的影响,而块级元素则不会。
另外我们经常遇到的一个疑问:脱离文档流是不是指该元素从DOM树中脱离?
不是,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在DOM树里。
形象地解释为:有户口,没有地,依然是本国公民。
1.2. 分栏布局
分栏布局是流布局的一种特例,现代网页由于屏幕越来越宽,通常都不是一列,而是多列。通常情况下,分栏是使用浮动实现的,但随着列的数量和内容变化的增加,我们有了很多新的技术和浏览器接口来实现分栏效果,这一部分我们就来详细的讲解一下分栏的一些方式与方法:
1.2.1. 两列布局(两列定宽)

这种情况下我们可以考虑两列都浮动然后对外层进行浮动闭合。
1.2.2. 两列布局(一列定宽一列自适应)

这种情况下我们可以对一列进行浮动,而另一列设置与浮动大小相同的margin-left,然后对外层进行浮动闭合。
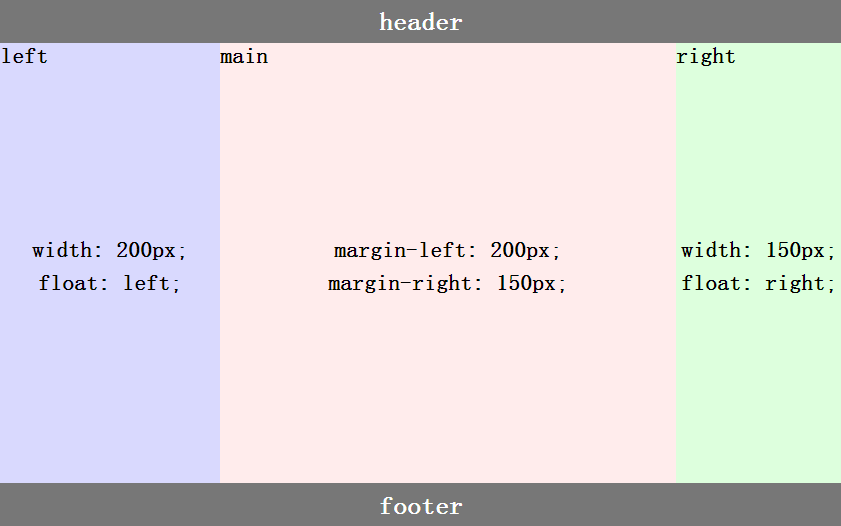
1.2.3. 三列布局(两边定宽中间自适应)

这种情况我们可以两列进行浮动,然后一列自适应的方式来实现,但浮动元素必须写在非浮动元素的前面。
1.2.4. 使用绝对定位代替浮动

我们也可以使用绝对定位代替浮动来进行分栏,但是这必须保证非绝对定位元素的高度要大于绝对定位元素,不然会出现塌陷。
1.2.5. 使用负margin来实现页面布局
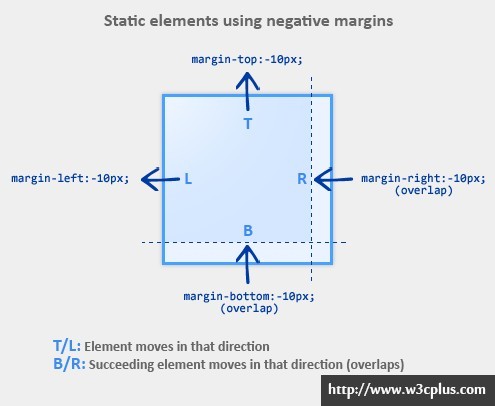
负margin是浏览器提供的一种改变元素位置的方式,它可以使元素发生层叠并改变元素在文档流中的实际大小。
static元素设置负margin:

未定宽元素的负margin

定位元素的负margin (案例:居中布局)
浮动元素的负margin

使用负margin可以很方便的实现多列布局,如:
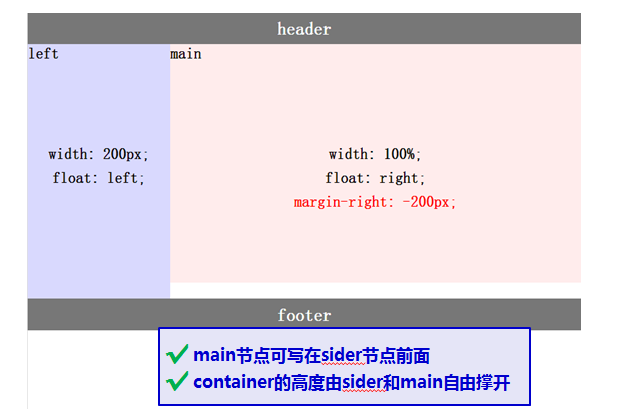
1.两列布局(一列定宽一列自适应)

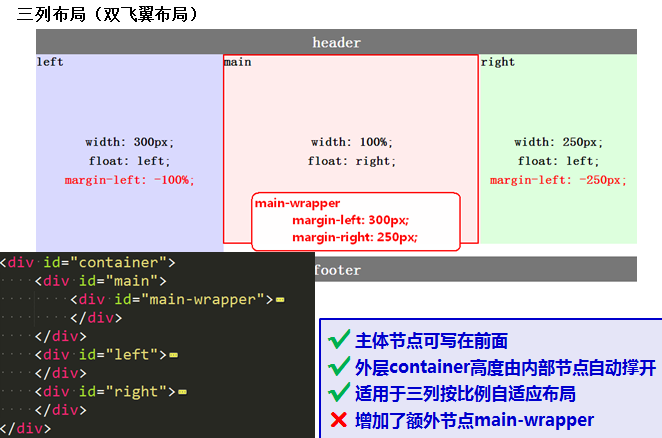
2.三列布局(双飞翼布局)

3.三列布局(圣杯布局)

4.等高布局

1.2.6. 瀑布流(多列)布局
通常情况下,多列布局也叫瀑布流布局,目前很多网站都使用瀑布流布局对布局单元进行展示,而实现瀑布流同样也有很多方案,下边逐一进行介绍。
方案一:多列浮动

使用这种方式的优点是布局简单、不用指定列内元素的高度、自动撑开,但同样会有列数固定,不易增加或删除,数据无法按顺序加载的问题。
方案2:绝对定位

使用这种方式的优点scroll和resize时方便添加数据内容,但需要知道列内数据块的高度,同时会在resize时产生性能问题。
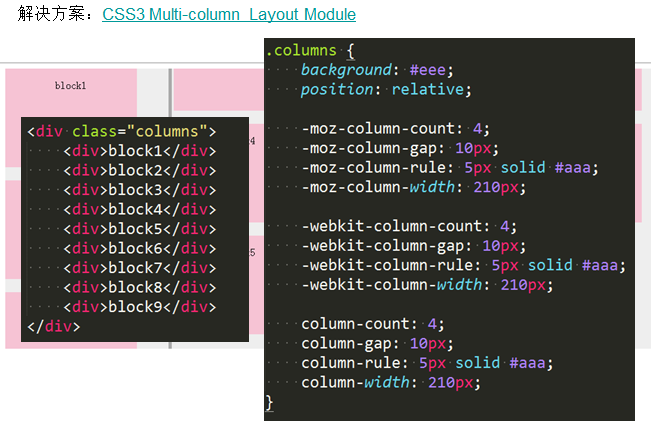
方案三:利用CSS3

这种方式使用方便,直接定义CSS即可,数据可以按顺序加载,resize时自动根据尺寸自动重排。但是目前支持的浏览器比较少,而且其排布方式与常规瀑布流不同,可能截断单个区块内容。
1.3. 全屏布局
通常用在管理系统或者一些模拟原生应用的场景中。元素非流布局,以角或者边为锚点,没有一定结构的布局,屏幕总是被占满。在实现过程中,有以下几种方式:
1.3.1. 表格布局(内部元素可确定高度)
整个页面为一个表格,通过给行列设置合适的数值来满足显示效果。
代码实现:
<table height="100%" width="100%" cellpadding="0" cellspacing="0"> <tr height="120"> <td id="header" colspan="2" style="background:red;"></td> </tr> <tr> <td id="aside" width="200" style="background:yellow;"></td> <td id="main" style="background:green;"></td> </tr> <tr height="80"> <td id="footer" colspan="2" style="background:blue;"></td> </tr> </table>
可以兼容到IE8,如果要兼容IE67需要用JS计算中间一行的高度,或者用内容将中间一行自然撑开。这种方法由于会破坏页面的语义化,适合于管理系统等对SEO要求不高的系统软件,或者是非登录状态下无法使用的软件。
1.3.2. 绝对定位
将页面是的每一个元素都使用绝对定位,分别参考不同的锚点,代码如下:
(兼容ie7+,IE6兼容方面需要用JS处理。)
<style> #header{ height:120px; width:100%; background:red; position:absolute; } #aside{ width:200px; background:yellow; position:absolute; top:120px; bottom:80px; } #main{ background:green; position:absolute; top:120px; bottom:80px; left:200px; right:0; } #footer{ height:80px; width:100%; background:blue; position:absolute; bottom:0; } </style>
<div id="header"></div> <div id="aside">nihao</div> <div id="main"></div> <div id="footer"></div> 可以兼容到IE7,如果要兼容到IE6,需要动态计算main元素的宽高,不过相对来说语义化的程度要好很多,main元素可以比较方便的用iframe。
1.4. 响应式布局:
响应式布局的实现主要是依赖于CSS3提供的media query,下表列出了所有目前被支持的media query

对不同设备支持:

对Retina支持

使用响应式布局可以让页面有更多的适用性,但是开发成本高,页面加载时间长,相对来说更适合于功能性不强的页面。