一、HTML编码规范
1. img标签要写alt属性
根据W3C标准,img标签要写alt属性,如果没有就写一个空的。但是一般要写一个有内容的,根据图片想要表达的意思,因为alt是在图片无法加载时显示的文字
如下不太好的写法:
<img src="company-logo.svg" alt="ABC Company Logo">
更好的写法:
<img src="chime-logo.svg" alt="ABC Company">
这里就不用告诉用户它是一个Logo了,直接告诉它是ABC Compay就好了。再如:
<img src="user-head.jpg" alt="User Portrait">
可改成:
<img src="user-head.jpg" alt="Bolynga Team">
如果图片显示不出来,就直接显示用户的名字。
有些人偷懒就直接写个空的alt那也可以,但是在一些重要的地方还是要写一下,毕竟它还是有利于SEO.
2. 单标签不要写闭合标签
为什么?因为写了也没用,还显得你不懂html规范,我们不是写XHTML。常见的单标签有img、link、input、hr、br,
如下不好的写法:
<img src="test.jpg"></img><br/> <input type="email" value=""/>
应改成:
<img src="test.jpg"><br> <input type="email" value="">
3. 自定义属性要以data-开头
自己添加的非标准的属性要以data-开头,否则w3c validator会认为是不规范的,如下不好的写法:
<div count="5"></div>
应改成:
<div data-count="5"></div>
4. td要在tr里面,li要在ul/ol里面
如下不好的写法:
<div> <li></li> <li></li> </div>
更常见的是td没有写在tr里面:
<table> <td></td> <td></td> </table>
如果你写得不规范,有些浏览器会帮你矫正,但是有些可能就没有那么幸运。因为标准并没有说如果写得不规范应该怎么处理,各家浏览器可能有自己的处理方式。
5. ul/ol的直接子元素只能是li
<ol> <span>123</span> <li>a</li> <li>b</li> </ol>
这样写也是不规范的,不能直接在ol里面写span,ol是一个列表,它的子元素应该都是display: list-item的,突然冒出来个span,你让浏览器如何自处。所以写得不规范就会导致在不同的浏览器会有不同的表现。
同样,tr的直接子元素都应该是td,你在td里面写tr那就乱了。
6. section里面要有标题标签
<style>.hidden-text{position: absolute; left: -9999px; right: -9999px}</style> <section> <h1 class="hidden-text">Listing Detail</h1> </section>
7. 使用section标签增强SEO
使用section的好处是可以划分章节,如下代码:
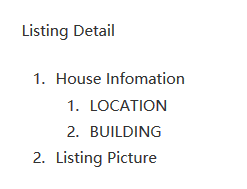
<body> <h1>Listing Detail</h1> <section> <h1>House Infomation</h1> <section> <h1>LOCATION</h1> <p></p> </section> <section> <h1>BUILDING</h1> <p></p> </section> </section> <section> <h1>Listing Picture</h1> </section> </body>
就会被outline成这样的大纲:

8. 行内元素里面不可使用块级元素
例如下面的写法是不合法的:
<a href="/listing?id=123"> <div></div> </a>
a标签是一个行内元素,行内元素里面套了一个div的标签,这样可能会导致a标签无法正常点击。再或者是span里面套了div,这种情况下需要把inline元素显式地设置display为block,如下代码:
<a href="/listing?id=123" style="display: block"> <div></div> </a>
9. 每个页面要写<!DOCType html>
<div><img src="test.jpg" style="height:100px"></div>
在标准模式下div下方会留点空白,而在怪异模式下会。这个就提醒我们在写邮件模板时需要在顶部加上<!DOCType html>,因为在本地开发邮件模板时是写html片段,没有这个的话就会变成怪异模式。
10. 特殊情况下才在html里面写script和style
11. 样式要写在head标签里
样式不能写在body里,写在body里会导致渲染两次,特别是写得越靠后,可能会出现闪屏的情况,例如上面的已经渲染好了,突然遇到一个style标签,导致它要重新渲染,这样就闪了一下,不管是从码农的追求还是用户的体验,在body里面写style终究是一种下策。
同样地script不要写在head标签里面,会阻碍页面加载。
而CSS也推荐写成style标签直接嵌在页面上,因为如果搞个外链,浏览器需要先做域名解析,然后再建立连接,接着才是下载,这一套下来可能已经过了0.5s/1s,甚至2~3秒。而写在页面的CSS虽然无法缓存,但是本身它也不会很大,再加gzip压缩,基本上在50k以内。
12. html要加上lang的属性
如下,如果是英文的网页,应该这么写:
<html lang="en"> <html lang="en-US">
第一种表示它是英文的网页,第二种表示它是美国英语的网页,加上这个的好处是有利于SEO和屏幕阅读器使用者,他可以快速地知道这个网页是什么语言的,如果是中文可以这么写:
<html lang="zh-CN">
13. 要在head标签靠前位置写上charset的meta标签
如下,一般charset的meta标签要写在head标签后的第一个标签:
<head> <meta charset="utf-8"> </head>
一个原因是避免网页显示unicode符号时乱码,写在前面是因为w3c有规定,语言编码要在html文档的前1024个字节。如果不写的话在老的浏览器会有utf-7攻击的隐患,具体可以自行查阅资料,只是现在的浏览器基本都去掉了对utf-7编码的支持了。
charset的标签写成html5的这种比较简洁的写法就行了,不需要写成html4这种长长的:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
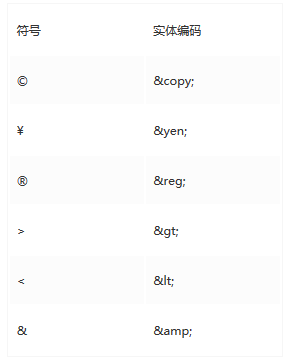
14. 特殊符号使用html实体
不要直接把Unicode的特殊符号直接拷到html文档里面,要使用它对应的实体Entity

特别是像©这种符号,不要从UI里面直接拷一个unicode的字符过去,如果直接拷过去会比较丑,它取的是用的字体里面的符号。
15. img空src的问题
有时候可能你需要在写一个空的img标签,然后在JS里面动态地给它赋src,所以你可能会这么写:
<img src="" alt>
<img src="about:blank" alt>
这样它会去加载一个空白页面,这个没有兼容问题,不会加载当前页面,也不会报错
第二种办法是写一个1px的透明像素的base64,如下代码所示
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">
第二种可能比较符合规范,但是第一种比较简单,并且没有兼容性问题。
16. 关于行内元素空格和换行的影响
有时候换行可能会引入空格,如下代码:
<form> <label>Email: </label> <input type="email"> </form>
在label和input中间会有一个空格,这样可能会导致设置lable的width和input 的width两者的和等于form的时候会导致input换行了,有时候你检查半天没查出原因,最后可能发现,原来是多了一个空格,而这个空格是换行引起的
为什么<form>和<label>之间以及<input>和</form>之间的换行为什么没引入空格
这是因为块级元素开始的空白文本将会被忽略,并且,块级元素后面的空白文本结点将不会参与渲染
<div></div> <div></div>
两个div之间有textNode的文本节点,但是不会参与渲染。
17. 类的命名使用小写字母加中划线连接
如下使用-连接,不要使用驼峰式:
<div class="hello-world"></div>