Proxy - breakingpoint setting 、breakpoints(断点设置,打断点)
目的:
针对某请求打断点,然后用来观察、修改请求数据 响应内容
具体操作:
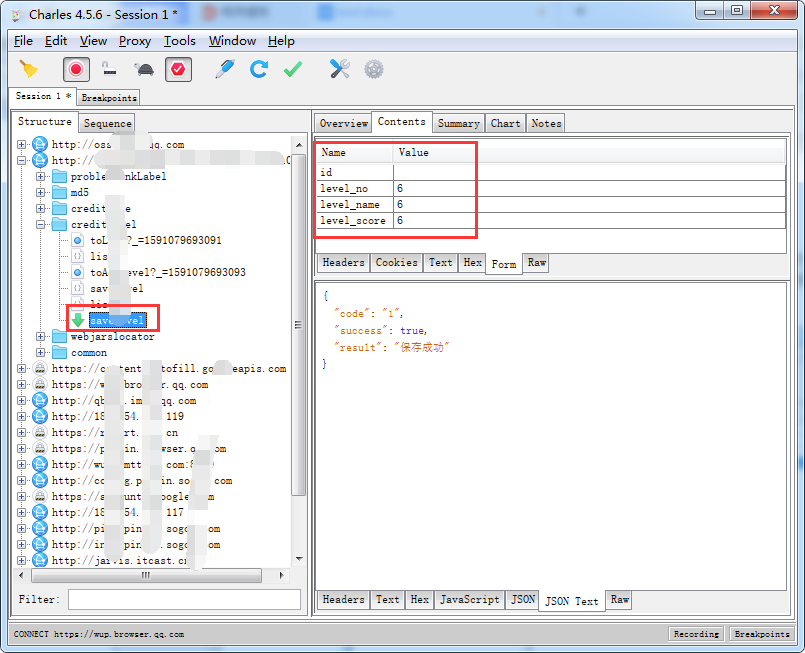
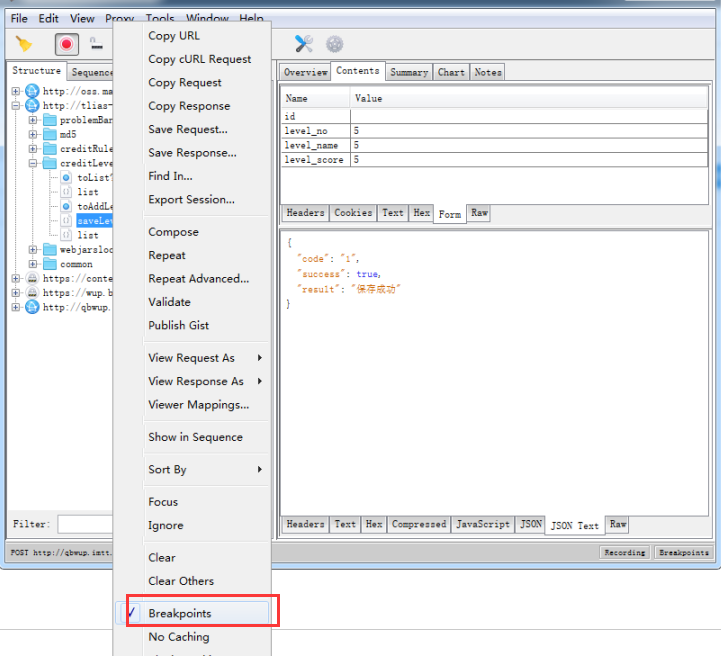
1、选中某请求,然后右键选择Breakpoints(对该请求设置断点)

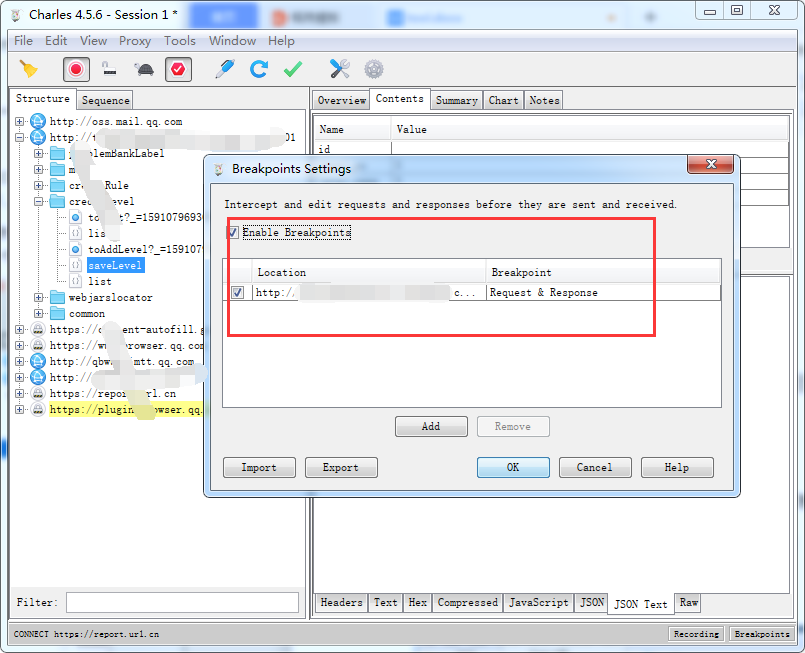
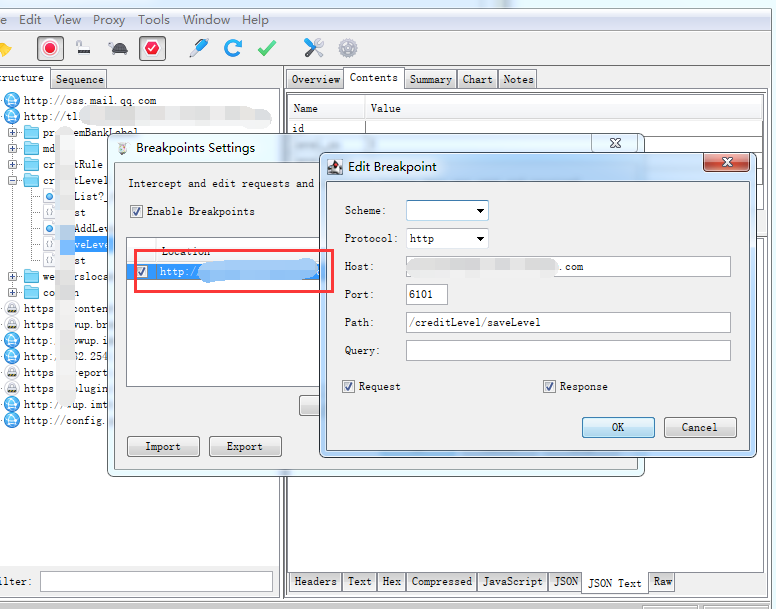
2、选择菜单栏proxy --breakingpoint setting,可见刚刚打断点的请求默认显示在内

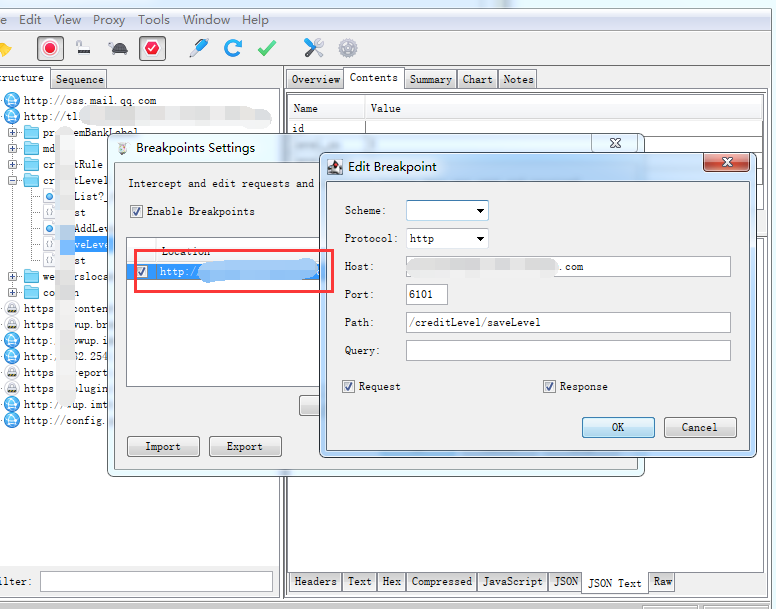
3、鼠标双击请求,会弹出弹框:edit breakpoint (即:对当前打断点的请求进行编辑参数)


4、如果修改Request数据,就将Request勾选
如果修改Response数据,就将Response勾选
(一般来说,请求协议,url,端口,路径都不会去更改,仅去勾选requests或者response就可,毕竟主要还是用来调试的)

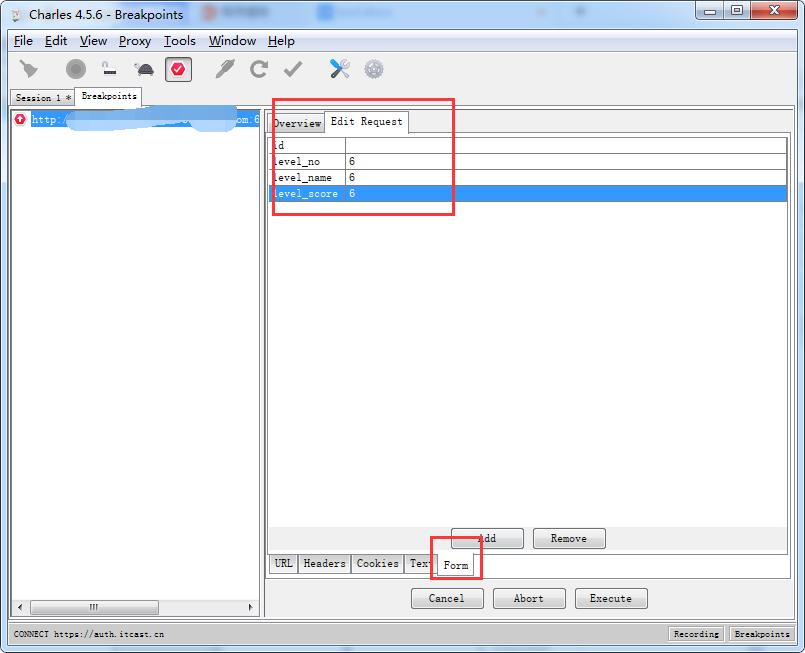
5、点击保存,当前的设置就生效了;此时重新访问该接口,Charles会自动跳转到Breakpoints页面(可进行对刚刚选择的request 、response进行修改编辑操作)
操作如下:在列表选中刚刚打断点的请求,然后鼠标右键进行选择repeat(即重新请求)


6、因为我这个请求是post,content-Type是表单提交类型,我对当前需要的请求参数进行编辑修改后,进行点击execute(执行);

7、执行完成后,手动切换到请求的列表内,可见已重新请求成功且被捕获到,实际的系统 内也正确生成数据了