参考链接:
- https://vuejsexamples.com/best-and-complete-pagination-plugin-for-vue-2/
- https://github.com/sant123/vuejs-uib-pagination
1,安装vuejs-uib-pagination
npm install vuejs-uib-pagination
2,局部注册组件
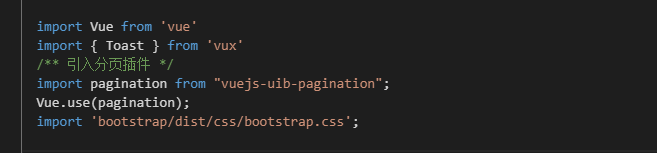
/** 引入分页插件 */ import pagination from "vuejs-uib-pagination"; Vue.use(pagination); import 'bootstrap/dist/css/bootstrap.css';

3,HTML
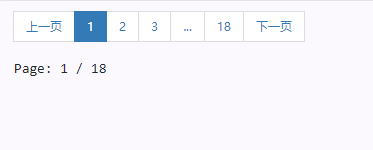
<div class="fenye"> <uib-pagination :total-items="bigTotalItems" v-model="pagination2" :max-size="maxSize" class="pagination-sm" :boundary-link-numbers="true" :rotate="false" previous-text="上一页" next-text="下一页"> </uib-pagination> <pre>Page: {{pagination2.currentPage}} / {{pagination2.numPages}}</pre> </div>

4,script - data部分
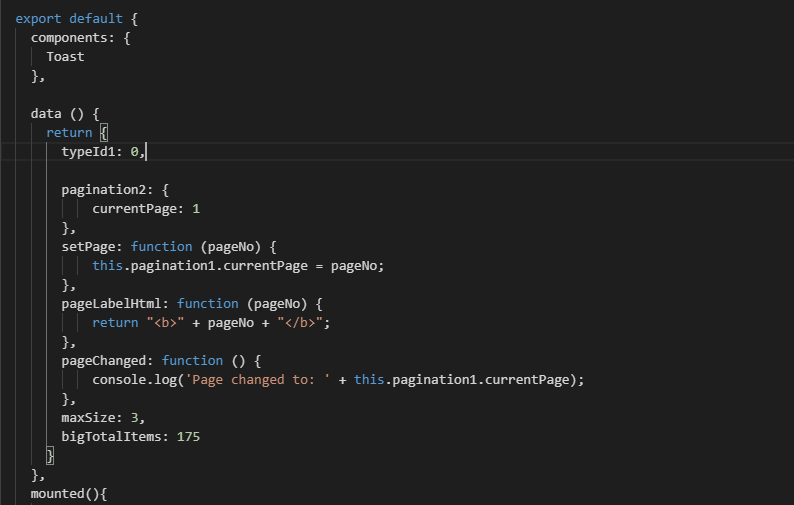
data () { return { typeId1: 0, pagination2: { currentPage: 1 }, setPage: function (pageNo) { this.pagination1.currentPage = pageNo; }, pageLabelHtml: function (pageNo) { return "<b>" + pageNo + "</b>"; }, pageChanged: function () { console.log('Page changed to: ' + this.pagination1.currentPage); }, maxSize: 3, bigTotalItems: 175 } },

5,需自定义样式
<style lang="less" scoped> @import '~vux/src/styles/1px.less'; @import '~vux/src/styles/center.less'; .container { padding-top: 10px; } ul.pagination { display: flex; } .container /deep/ .pagination>.active>a, .pagination>.active>a:focus, .pagination>.active>a:hover, .pagination>.active>span, .pagination>.active>span:focus, .pagination>.active>span:hover{ z-index: 3; color: #fff; cursor: default; background-color: #337ab7; border-color: #337ab7; } .container /deep/ .pagination-sm>li>a, .pagination-sm>li>span{ padding: 5px 10px; font-size: 12px; line-height: 1.5; } .container /deep/ .pagination>li>a, .pagination>li>span{ position: relative; float: left; padding: 6px 12px; margin-left: -1px; line-height: 1.42857143; color: #337ab7; text-decoration: none; background-color: #fff; border: 1px solid #ddd; } .fenye{ width: 100%; display: block; margin: auto; } </style>
最终效果图: