-- 页面布局方式 ---
标准、 --按照规定好默认方式排列
浮动、
固定
浮动 -- 为何要使用浮动,因为好多布局效果是标准流无法完成的
1、如何实现三个div排列在一行
2、如何实现两个盒子的左右对齐
什么是浮动?
用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框
浮动特性
1、浮动元素脱离标准流 ---脱标 -不再保留原先的位置,位置被其他标准流占有
2、如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
3、浮动元素具有行内块元素的特性
如果块级盒子没有设置宽度,默认宽度和父级一样,但是添加浮动之后,它的大小根据内容来决定
浮动策略
1、浮动元素经常和标准流的父元素搭配使用
常见的网页布局
为什么要清除浮动
---父盒子没有固定高度,子盒子多高,父盒子就多高 (因为有时候父盒子不方便给高度)
----如果父盒子没有高度,浮动后,父盒子的高度就会变为0 ,因为浮动不占空间,父亲找不到孩子的高度
clear : left/right/both //清除浮动
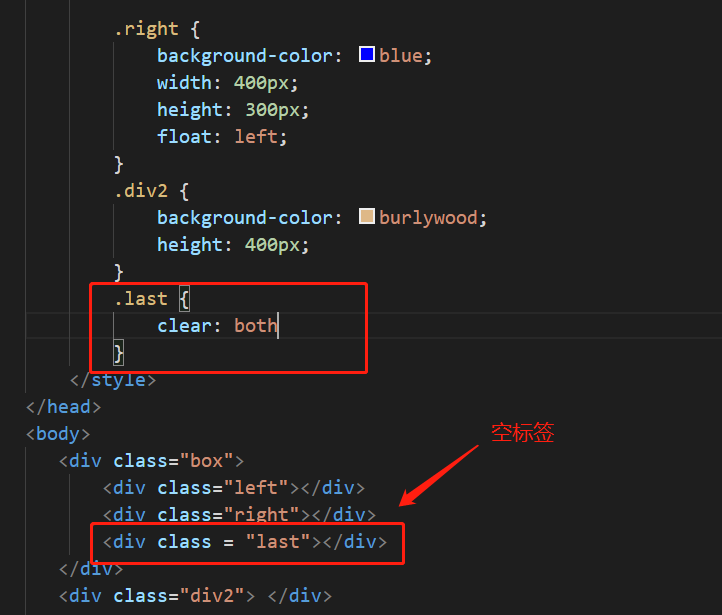
1、额外标签法 --添加空的块级元素

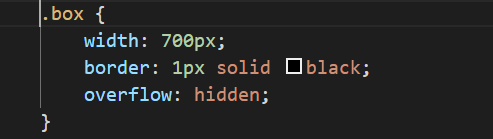
2、父级添加overflow属性

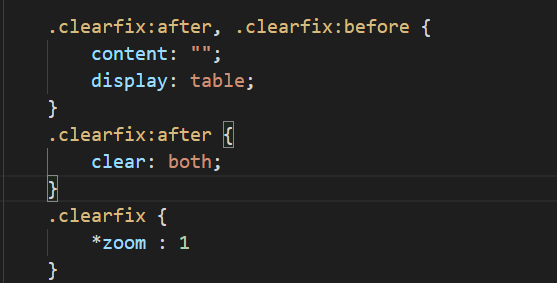
3、父级添加after伪元素

4、父级添加双伪元素