Header:
1.定位上下左右居中:left top bottom 均设为0;(除去文字图片盒子均适合不?)
2.box-sizing:border-box; //控制盒子大小不变
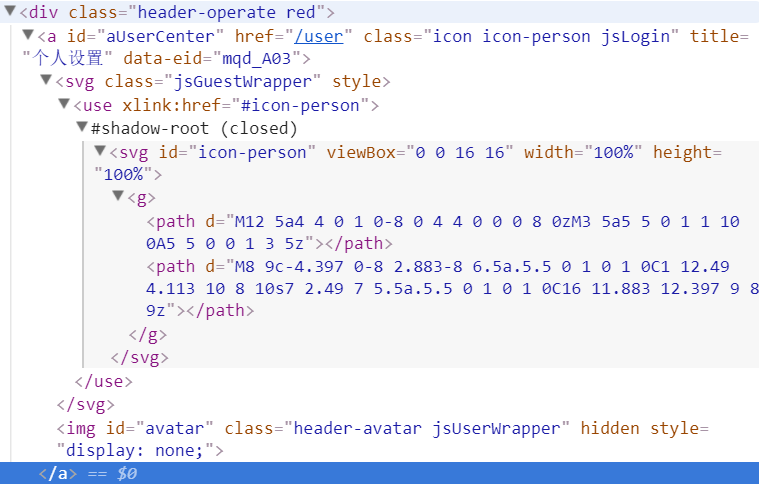
3.是不是为了不支持svg的浏览器就显示输入的字??
<h1 class="logo">起点中文网</h1>/
color: transparent;
background: url(/qdm/img/logo-qdm.02fc8.svg) no-repeat center;
4.data-l1="1" , aria-label="已选择" //有什么用,怎么用
5.display:table,会定位元素吗?? table-layout又是什么?
- display: table;
- 100%;
- margin-right: auto;
- margin-left: auto;
- table-layout: fixed;
6.fill是什么属性??
fill: currentColor;
7.svg中ex是什么单位??
vertical-align: -.25ex;
8.svg中path是怎么形成的;

解答:
1.单是定位不能做到让盒子上下左右居中,还要设置margin:auto;相对什么居中跟设置的父元素的定位有关要设置position:relative;(答:盒子图片均可设置居中)
原理:http://www.barretlee.com/blog/2014/08/07/position-and-margin/
3.制作svg网站:http://www.zhangxinxu.com/sp/svg/
svg在线预览:http://www.bejson.com/ui/svg_editor/
图片黑白svg转换:http://picsvg.com/
参考:https://zhuanlan.zhihu.com/p/20836659?utm_source=tuicool&utm_medium=referral
4.data-*属性 参考:http://www.css88.com/archives/4715
原始:读取和设置用getAttribute,setAttribute
现在:读取和设置用dateset.*;判断是不是存在该属性'someDataAttr' in el.dataset返回布尔值;
批量设置css: .class["data-name=red"]{}
aria-*:给残疾盲人设置,会读出内容,role //参考:http://blog.csdn.net/dearcode/article/details/52218689
5.参考:http://www.css88.com/archives/6308
display:table不是定位,不脱离标准流;display:table-row;display:table-cell;
6.fill: currentColor; fill是填充,currentColor是个很好用的变量,获取当前盒子设置的字体的颜色,是根据盒子字体的颜色变化而变化的。
7.ex单位是小写x的高度利用的是x-height这个属性,会根据字体大小和种类变化。
8.svg的path可以通过grunt-sprite等工具进行自动生成
轮播区域:
1.swiper可以提取代码吗?为什么会和lazylode,zepto等在一个js中?
2.break on可以监控页面变换的元素找到代码;那么还有其他的用处吗?
3.媒体查询区间此处被分为375-414-600-1000,一般移动和pc都是怎么分的?
答:
1.当多个文件用到一个的文件的时候,第一个文件请求后后面的文件就不需要在加载了;
附加,当一个文件中用到多个轮播的时候,怎么区别定位到让轮播各个显示自身,swiper的各个class不少,然后在每一个的最外层定义各自的盒子名。

<div id="slideContainer" class="slide-container swiper-container" data-l1="2">
<ul id="slideUl" class="slide-ul swiper-wrapper">
<li class="slide-li swiper-slide">
<a href="1006629321.htm" class="slide-a" style="padding: 0 .5px" data-eid="mqd_A06">
<img src="img/0.jpg" class="slide-img" alt="彪悍的人生 ">
</a>
</li>
<li class="slide-li swiper-slide">
<a href="javascript:if(confirm(%27http://activity.qidian.com/2017/59618241?index=3&qd_dd_p1=2199
This file was not retrieved by Teleport Pro, because it is addressed on a domain or path outside the boundaries set for its Starting Address.
Do you want to open it from the server?%27))window.location=%27http://activity.qidian.com/2017/59618241?index=3&qd_dd_p1=2199%27"
class="slide-a" style="padding: 0 .5px" data-eid="mqd_A07">
<img src="img/0-1.jpg" data-src="0-1.jpg" class="slide-img">
</a>
</li>
</ul>
<div id="slideDot" class="slide-dot-x swiper-pagination">
<i class="slide-dot active"></i>
<i class="slide-dot"></i>
<i class="slide-dot"></i>
<i class="slide-dot"></i>
<i class="slide-dot"></i>
</div>
</div>
<div id="slideContainer" class="slide-container swiper-container swiper-container2" data-l1="2">
<ul id="slideUl" class="slide-ul swiper-wrapper">
<li class="slide-li swiper-slide">
<a href="1006629321.htm" class="slide-a" style="padding: 0 .5px" data-eid="mqd_A06">
<img src="img/0.jpg" class="slide-img" alt="彪悍的人生 ">
</a>
</li>
<li class="slide-li swiper-slide">
<a href="javascript:if(confirm(%27http://activity.qidian.com/2017/59618241?index=3&qd_dd_p1=2199
This file was not retrieved by Teleport Pro, because it is addressed on a domain or path outside the boundaries set for its Starting Address.
Do you want to open it from the server?%27))window.location=%27http://activity.qidian.com/2017/59618241?index=3&qd_dd_p1=2199%27"
class="slide-a" style="padding: 0 .5px" data-eid="mqd_A07">
<img src="img/0-1.jpg" data-src="0-1.jpg" class="slide-img">
</a>
</li>
</ul>
<div id="slideDot" class="slide-dot-x swiper-pagination">
<i class="slide-dot active"></i>
<i class="slide-dot"></i>
<i class="slide-dot"></i>
<i class="slide-dot"></i>
<i class="slide-dot"></i>
</div>
</div>
</body>
<script src="js/jquery-2.2.4.min.js"></script>
<script src="js/swiper-3.4.0.jquery.min.js"></script>
<script>
var swiper = new Swiper('.swiper-container', {
// pagination: '.swiper-pagination',
slidesPerView: 4,
// paginationClickable: true,
spaceBetween: 10,
freeMode: true
});
var swiper2 = new Swiper('.swiper-container2', {
pagination: '.swiper-pagination',
effect: 'coverflow',
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
coverflow: {
rotate: 50,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows : true
}
});
</script>
2.谷歌调试
参考:http://web.jobbole.com/82562/#comment-97406
http://blog.csdn.net/xueer767/article/details/65936204?locationNum=8&fps=1
3.移动端媒体查询:http://blog.csdn.net/baidu_34157788/article/details/51351018
搜索框:
1.此处是一个虚设的a标签套一个svg;然后跳转页面。有一个问题a中href为JavaScript:,为什么会跳转到新的页面?
后发现页面浏览器的地址没有变化,是怎么回事?
2.大家都在搜索初次进入会有一个展开的动画
3.模糊搜索,列表根据输入的文字列出数据库内的数据下拉列表,且实时刷新
4.LBF.define("lib.Zepto",function(require){var t=func LBF.define这是什么写法?是自己封的框架吗?
5.为什么要return $.ajax ?
6.JSON.stringify()又忘了,是字符串转json?那json转字符串是哪个?
7. history.go(-1);
8.form搜索框
