1. 启动页(手动关闭)
<preference name="SplashScreen" value="screen"/>
<preference name="SplashScreenDelay" value="10000"/>
<preference name="AutoHideSplashScreen" value="false" />
<preference name="ShowSplashScreenSpinner" value="false" />
<preference name="FadeSplashScreen" value="true" />
<preference name="FadeSplashScreenDuration" value="1.0" />
app.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {
setTimeout(function () {
navigator.splashscreen.hide();
}, 100);
});
// your config
...
})
2. Image picker插件报错的问题
IOS ELCImagePicker Implicit conversion from enumeration type ALAssetOrientation to different enumeration type UIImageOrientation
Implicit conversion from enumeration type 'ALAssetOrientation' (aka 'enum ALAssetOrientation) to different enumeration type 'UIImageOrientation' (aka 'UIImageOrientation')之前的代码
if (_returnsOriginalImage) { imgRef = [assetRep fullResolutionImage]; orientation = [assetRep orientation]; } else { imgRef = [assetRep fullScreenImage]; }
改为
if (_returnsOriginalImage) { imgRef = [assetRep fullResolutionImage]; NSNumber *orientationValue = [asset valueForProperty:@"ALAssetPropertyOrientation"]; if (orientationValue != nil) { orientation = [orientationValue intValue]; } } else { imgRef = [assetRep fullScreenImage]; }
IOS https无法请求的问题
修改AppDelegate.m
@implementation NSURLRequest(DataController) + (BOOL)allowsAnyHTTPSCertificateForHost:(NSString *)host { return YES; } @end
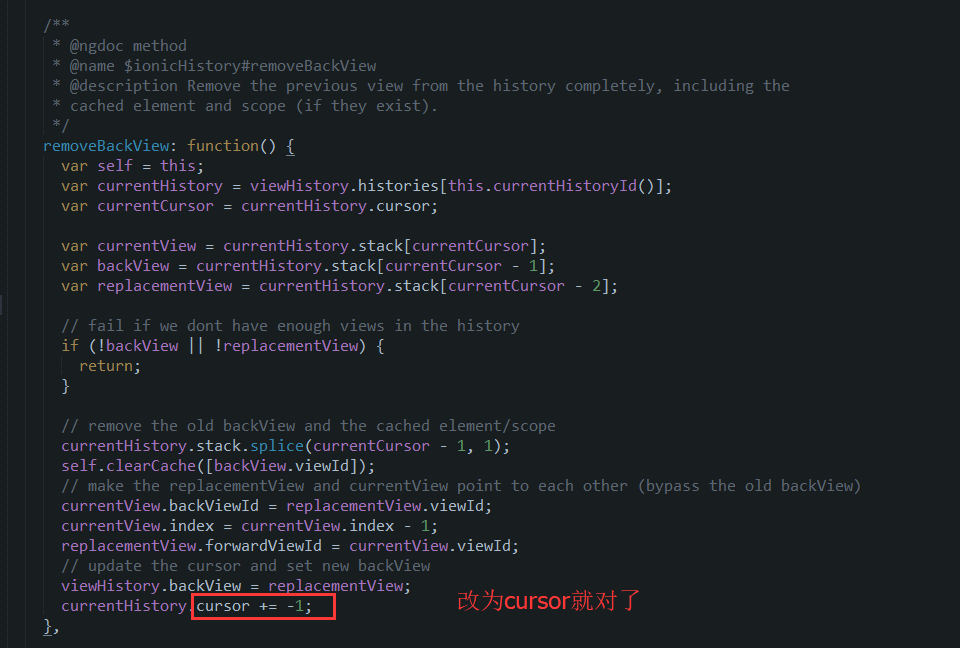
$ionicHistory.removeBackView();bug
修复代码如下

IOS 插件中文显示:
修改 *-.plist 文件
<key>CFBundleDevelopmentRegion</key>
<string>zh_CN</string>
IOS相册和相机打开挂掉:
缺少描述 在*-.plist上增加如下代码
<key>NSPhotoLibraryUsageDescription</key>
<string>请选择一张照片</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>请选择一张照片</string>
<key>NSCameraUsageDescription</key>
<string>请拍摄</string>
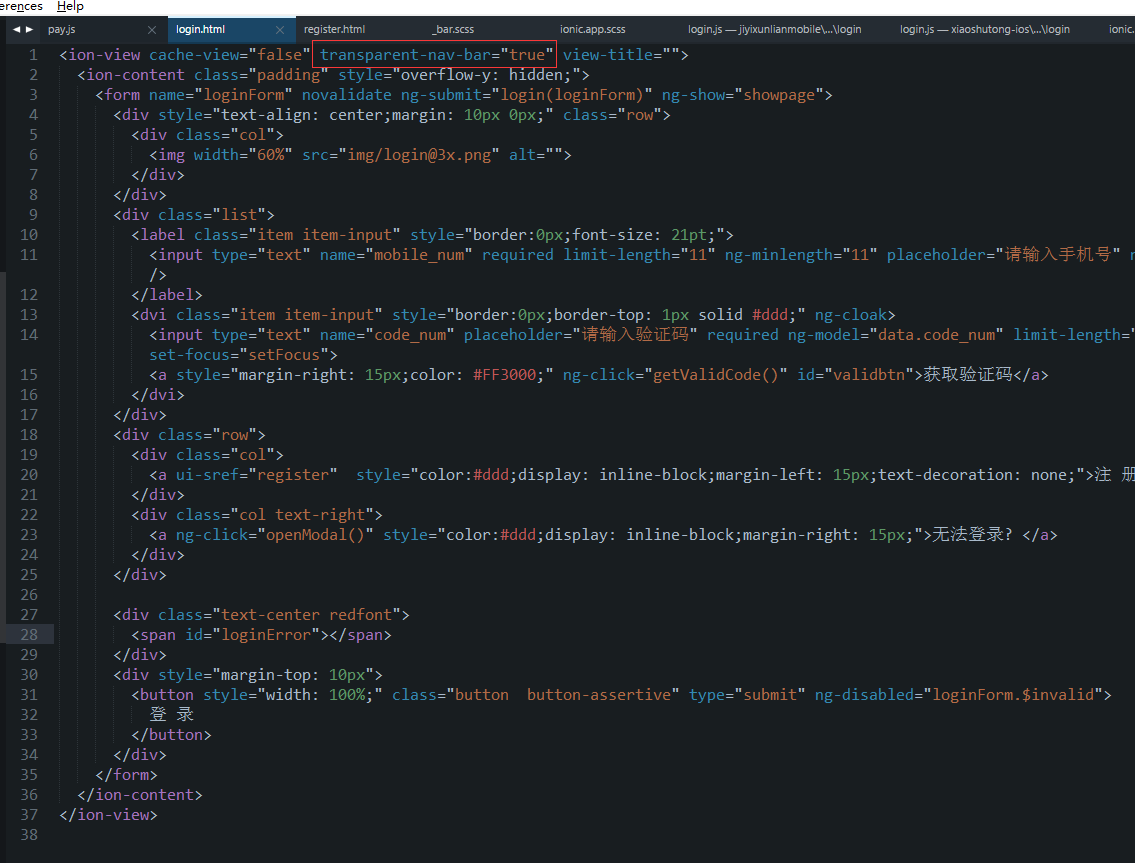
NavBar显示与隐藏的需求
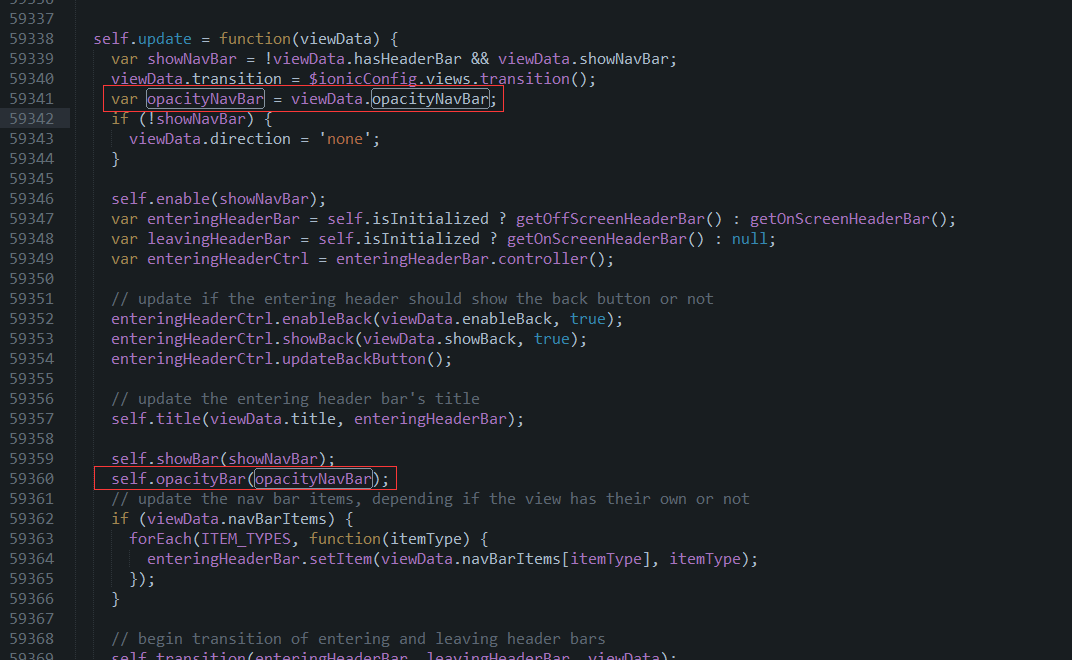
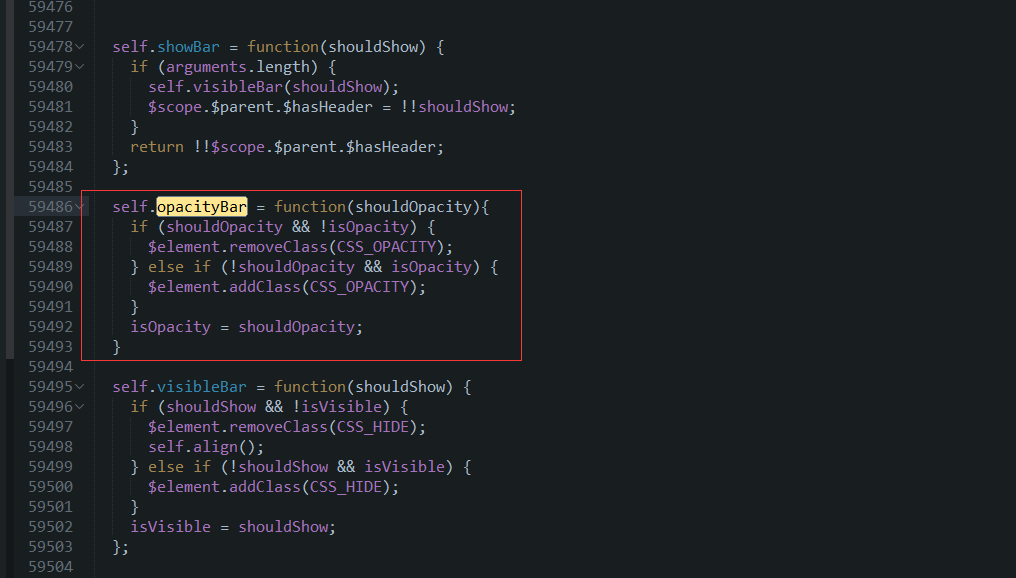
有的时候我们需要一个页面的navbar不要显示,但是直接使用hide-nav-bar来控制的话,页面的动画就特别不协调,因为控制navbar的显示与隐藏是通过display:none来处理的,这种方式会导致页面元素的占位体积为0。要是能通过opacity:0是不是就可以完美解决这个问题。
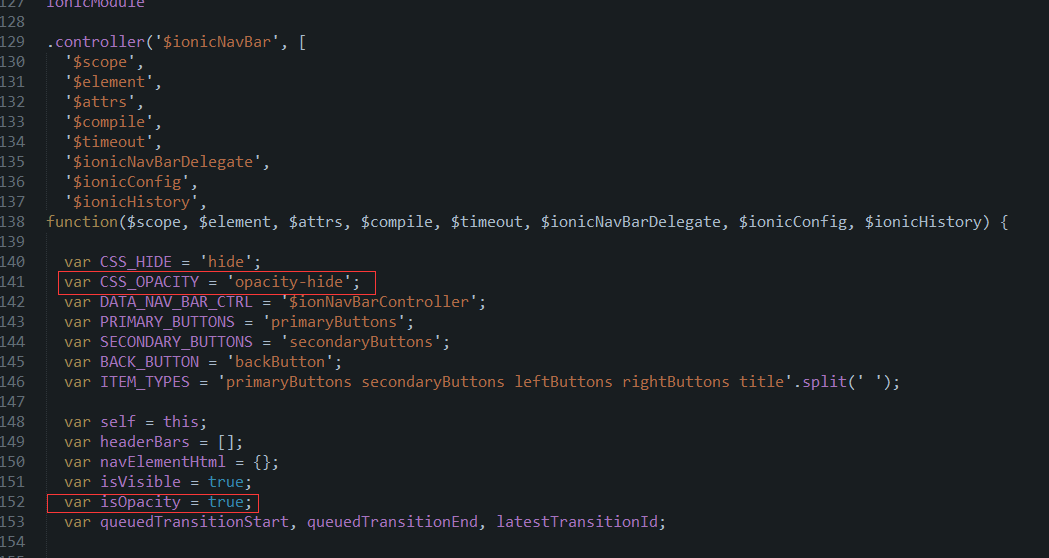
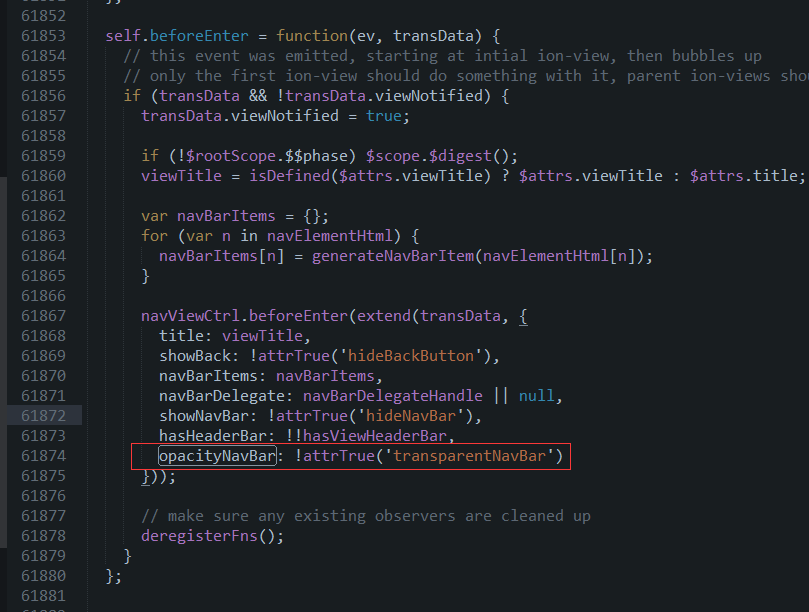
下面就是方法




ok 对ionic.bundle.js就改完了,如下直接使用就行了。