1.border-top、border-style、border-color属性的顺序:
css样式记录:
在同时设置border-style: solid;border-color: #f00;border-top: 1px;时发现样式边框并没有显示,经过测试发现,如果border-style与border-color在各个边框设置的前面,则border-style与border-color属性并不会生效。正确的书写顺序是
border-top: 1px;
border-right: 1px;
border-bottom: 1px;
border-left: 1px;
border-style: solid;
border-color: #f00;
border-style与border-color必须在border-width之后。
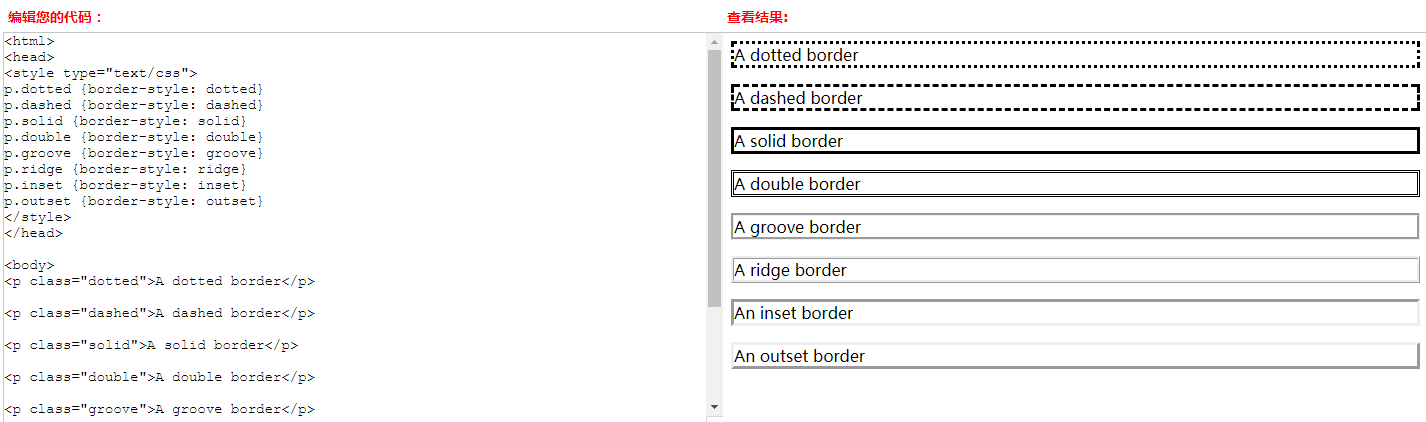
2.border-style 的具体应用:

3.CSS使用display:inline-block来布局:
css之display:inline-block布局
1.解释一下display的几个常用的属性值,inline , block, inline-block
- inline:
- 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的height,width的值,大小由内容撑开.
- 可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
- block:
- 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
- 能够改变元素的height,width的值.
- 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block:
- 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
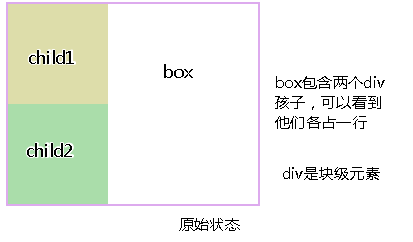
- 用通俗的话讲,就是不独占一行的块级元素。如图:
图一:
图二:
两个图可以看出,display:inline-block后块级元素能够在同一行显示,有人这说不就像浮动一样吗。没错,display:inline-block的效果几乎和浮动一样
4.CSS单位:

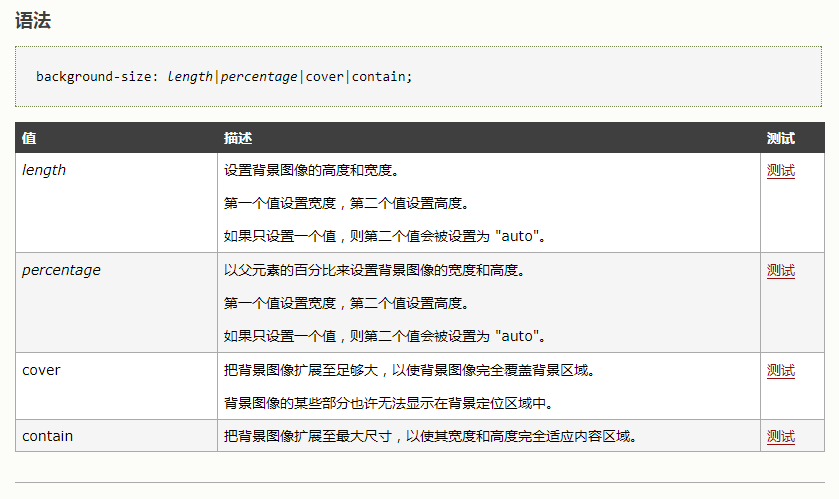
5.CSS3 background-size 属性: