观察上一段日记最后的代码:

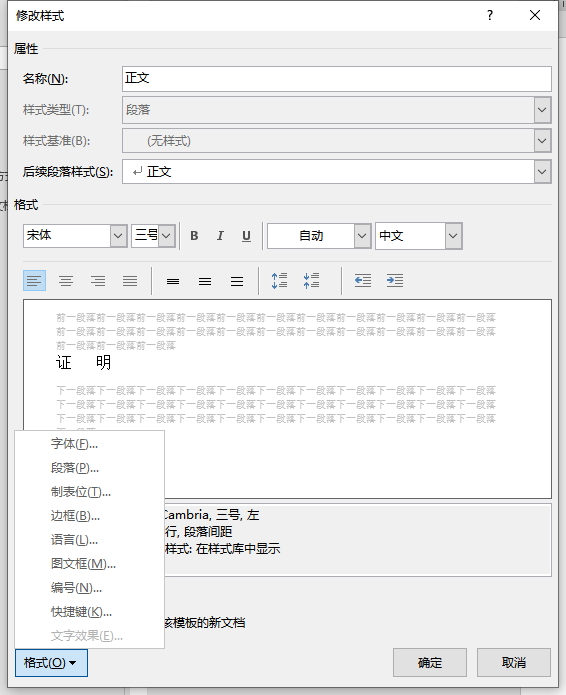
这里的样式基本可以理解为行内CSS。那么既然有行内的样式,就肯定有外部的样式。那这部分就对应笔记1里说的style.xml文件。这个文件对应的是Document.MainDocumentPart.StyleDefinitionsPart这个部分,文档是 https://docs.microsoft.com/zh-cn/dotnet/api/documentformat.openxml.packaging.styledefinitionspart 。这部分里面有一个重要属性 Styles 。这个属性里存着的就是整个文档里所有用到的样式,包括显示在界面上的,和不显示在界面上的。Styles属性里,所有内容都是Style的对象。在学习这个对象前,先要了解Word里有几种样式。在Word中,选择编辑任何一个样式,就可以看到:

这样的界面,他们归纳一下,也就是文档中提到的WordprocessingML的六大样式:
-
段落样式
-
字符样式
-
链接样式(段落 + 字符)[注释:通过链接元素实现 (§17.7.4.6)。注释结束]
-
表样式
-
编号样式
-
默认段落 + 字符属性
其中,在本需求中会用到的就是“段落样式”和“字符样式”。所以,只需要学习这两种样式的实现方式即可。那么,再观察Style对象。这个对象的初始化大致是长这样的:
ParagraphStyle = new Style()
{
CustomStyle = true,
Type = StyleValues.Paragraph,
StyleName = new StyleName()
{
Val = Name
},
StyleId = paraId,
StyleParagraphProperties = new StyleParagraphProperties(),
StyleRunProperties = new StyleRunProperties()
};
其中,CustomStyle指的是用户自定义样式,直接设置为true就可以。Type是样式的类型,一个枚举,直接设置为Paragraph就可以。再接下来,StyleName就是显示在窗口中“名称”一栏的名字。StyleId则是内部用于识别样式的编号,这个属性和StyleName都不能重复。接着,StyleParagraphProperties指的是窗口里下拉栏中“段落”对应的内容,StyleRunProperties指的是窗口里设置文字字体字号这些内容。
在声明样式之后,需要将样式先保存在Document.MainDocumentPart.StyleDefinitionsPart.Styles属性里。之后,再应用这些样式。应用时,需要使用到样式的ID,所以要将Style转换为样式ID:
internal ParagraphStyleId ParagraphStyleId => new ParagraphStyleId()
{
Val = ParagraphStyle.StyleId
};
internal RunStyle RunStyleId => new RunStyle()
{
Val = ParagraphStyle.StyleId
};
这两个属性分别给谁用是非常明确的。那么,在WordParagraph里,书写一个函数用于适用样式:
protected override CompositeElementBase SetStyleSafe(WordStyles style)
{
Properties.ParagraphStyleId = style.ParagraphStyleId;
foreach (var item in Children)
{
(item as WordRun)?.SetStyle(style);
}
return this;
}
Run里面也需要一个这样的函数,不过用的就是RunStyle,内容是一样的就不重复了。
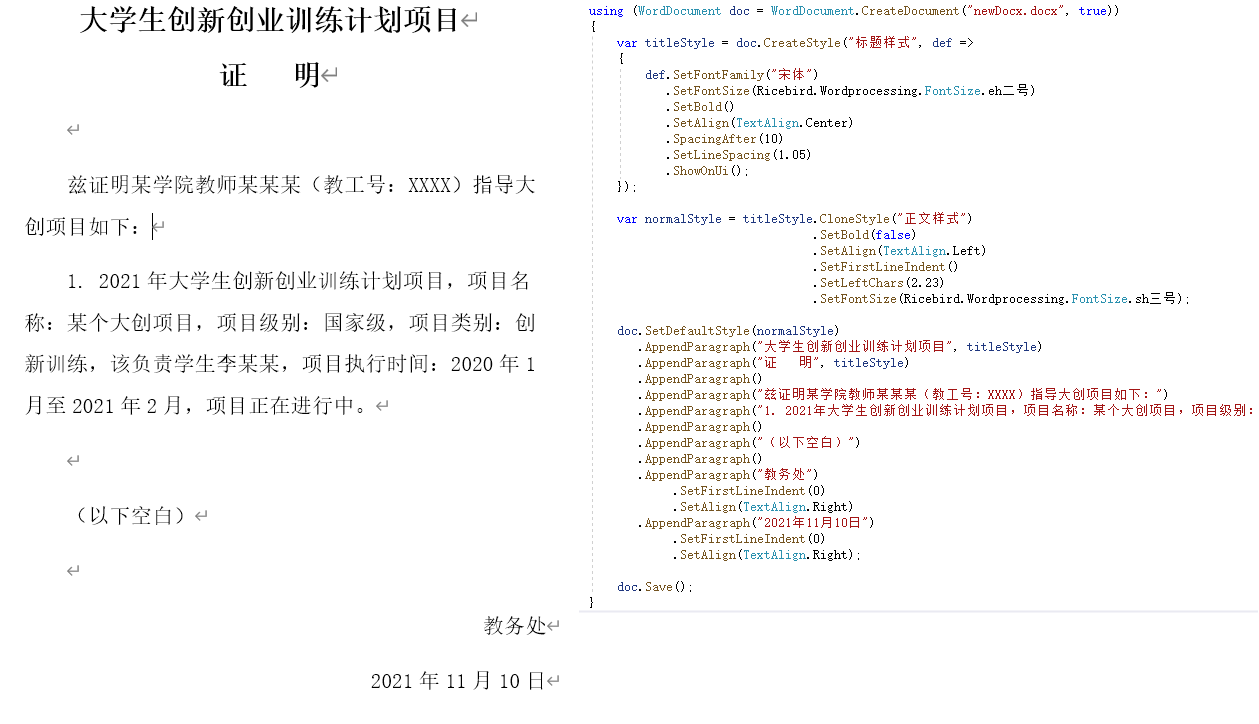
最后呢,修改一下AppendParagraph等方法,让样式更容易使用就行了。这一篇笔记结束的样子是这样的:

和上一章笔记结束时不太一样的地方是,我发现这个原文居然有左侧缩进2.23字符。于是我无奈新加了SetLeftChars和SetRightChars方法用来处理这些情况,非常尴尬。所以,做的时候读需求非常重要。另外开发过程中,为了保证使用简单,我把代码重构了好几次,倒也花了不少时间。最坑的是还不是这些,下篇笔记会讲这里的调试。