表单筛选器:
bootCDN ( CDN内容分发网络 )
(很多地方都有仓库,就近获取,用最优网络来返回)
min是压缩过后的
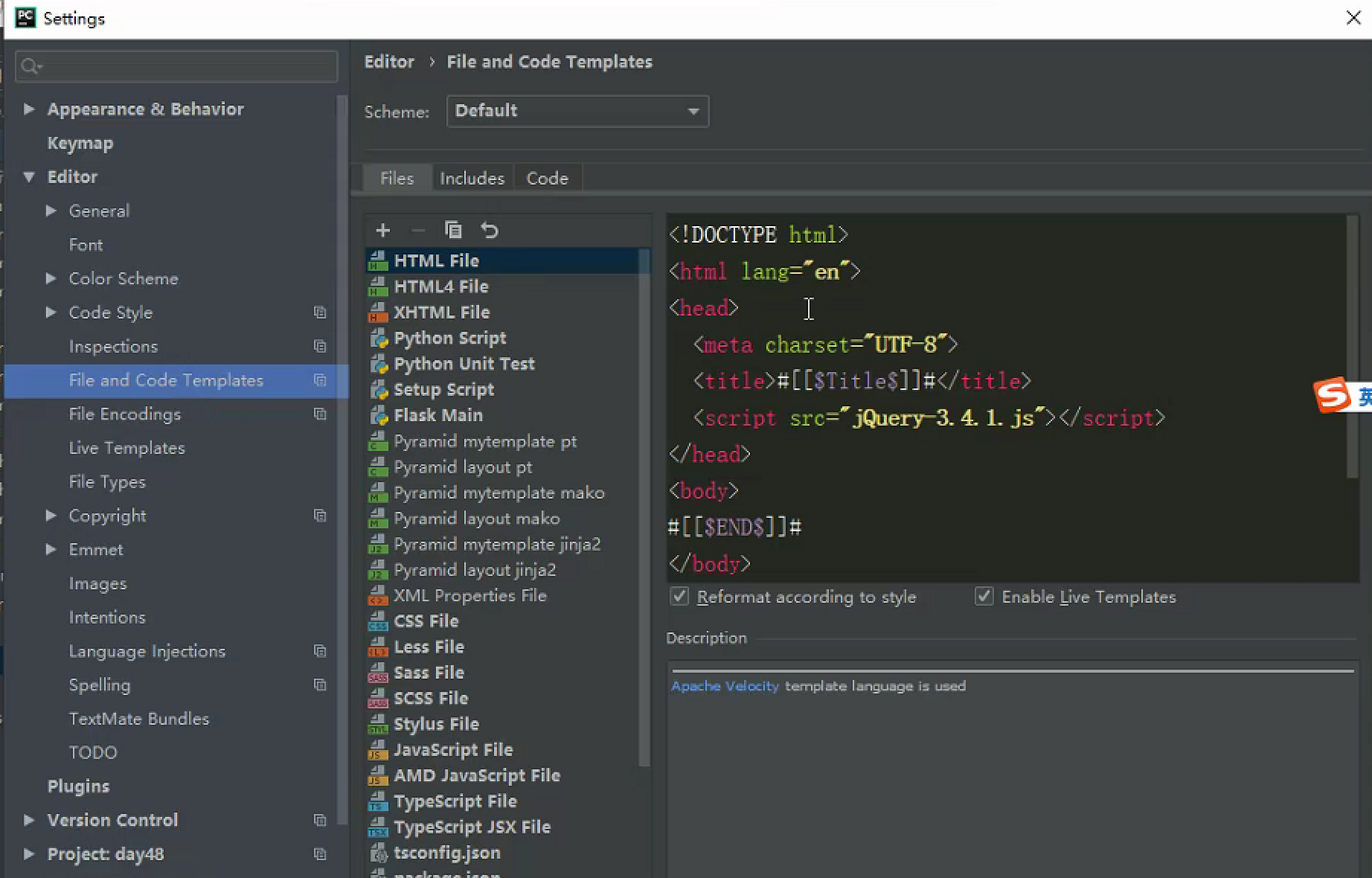
把他的URL复制过去
可以 在下面把src里放网址


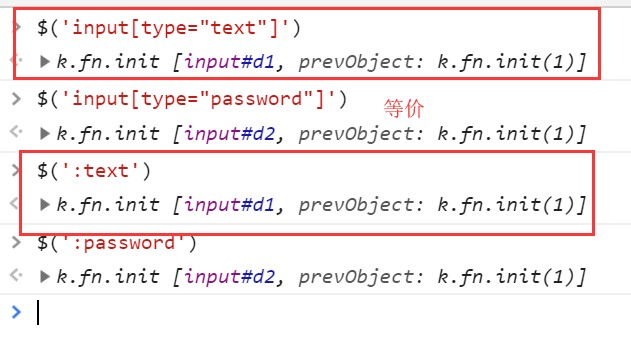
在用表单筛选器
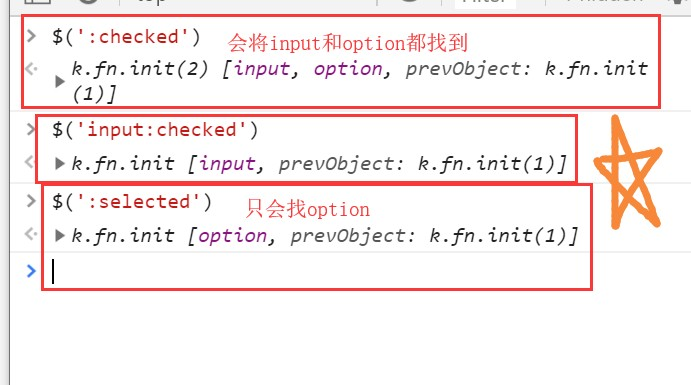
:checked 的时候 不仅会找到input里面的checked
还会把select 里面的 option 也找到
所以应该在前面加上input
input:checked
:selected 只会找到select里面的option

:disabled 也可以用
筛选器方法
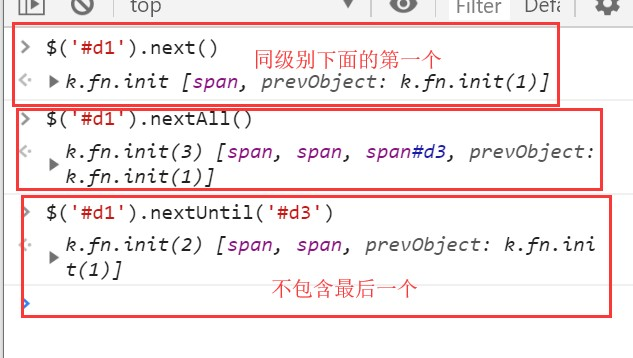
同级别下面一个
.next() 找同级别的下一个( 第一个 )
同级别下面所有
.nextAll() 找同级别下面所有的
直到 不包含最后一个
.nextUntil('span') 往下走,直到遇到 span 停下里(不包含span)

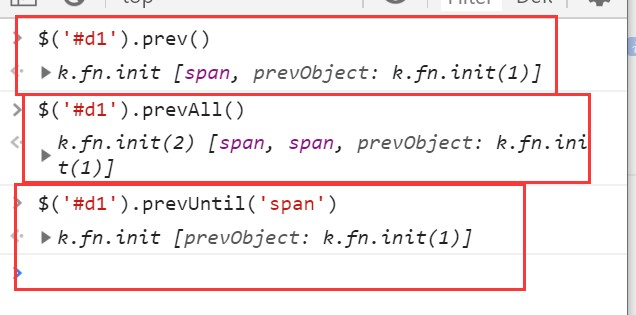
上面一个
.prev()
上面所有的
.prevAll()
上面 直到 不包含
.preUntil()

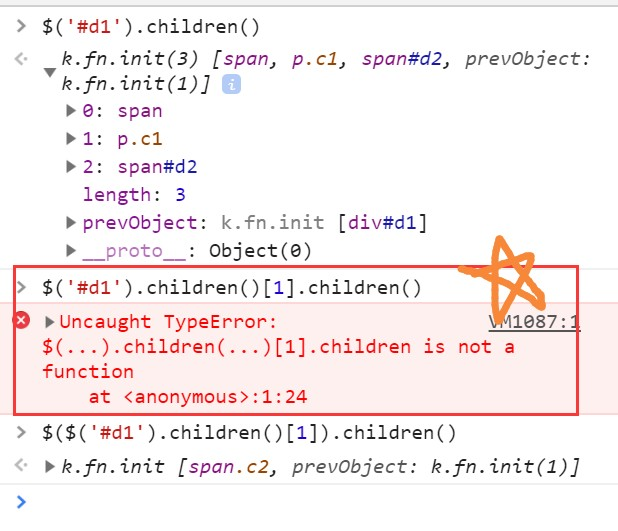
链式调用时千万要注意是否还是jQuery对象,否则不能调用jQuery方法
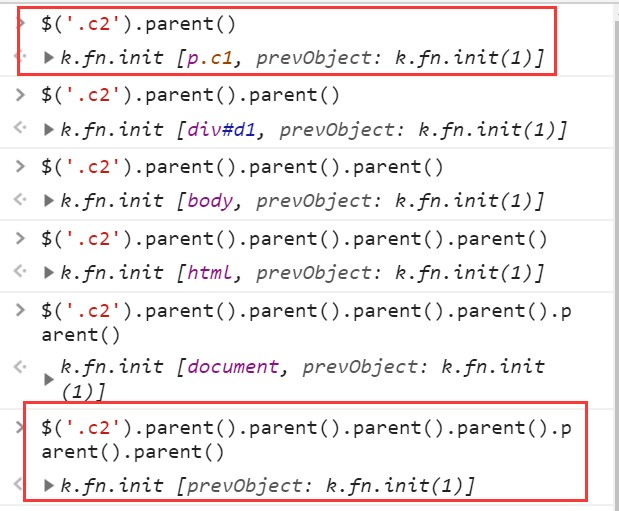
找父亲
找父亲的父亲
找父亲的父亲的父亲 body
找父亲的父亲的父亲的父亲 document
然后就没了(最多到document)

.parents()
直到拿到html 不会到document
$('.c2').parentsUntil('html')
找父亲 直到html(不包含html)

注意:对象和对象的转换
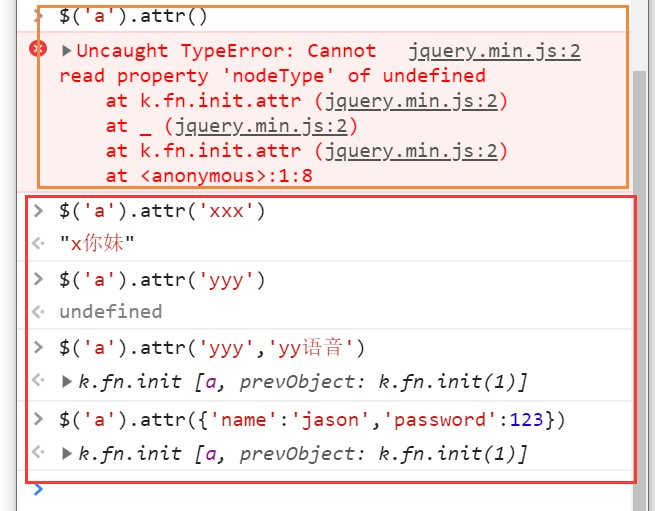
这里为什么报错就是因为去了索引之后变成了原生js对象 不是jQuery对象 所以需要转换一下
.children() 拿到子标签

.siblings() 同级别上下所有标签(兄弟)

$("div").find("p") // 在div范围内查找p
在一个已经确定查找范围的范围之内,再进行查找
等价于$("div p")
$('ul li').first()
找到ul下面li里的第一个
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
$(this)找到当前层
this指代的是当前被操作对象(原生就是对象)
需要$( )转换成jQuery对象
要用两句话实现 一句话的话 不是特别好
链式操作
到jQuery 操作样式 就要.css
不需要像原生js一样 要.script 等等
调用jQuery方法后,只要返回的还是jQuery对象,就可以继续点下去,就可以实现一行代码实现很多事。
位置操作
.offset() 有多少加多少 left加上 margin加上
.position() 相对于父标签 (定位之后的位置)
$(window).scrollTop 怎么获取偏移量的
$(window).scrollTop(0)回到顶部
(还有一种方法是之前接触过的锚点的方法)
innerHeight 文本加宽度
outterHeight 文本加宽度加border
获取文本 加参数

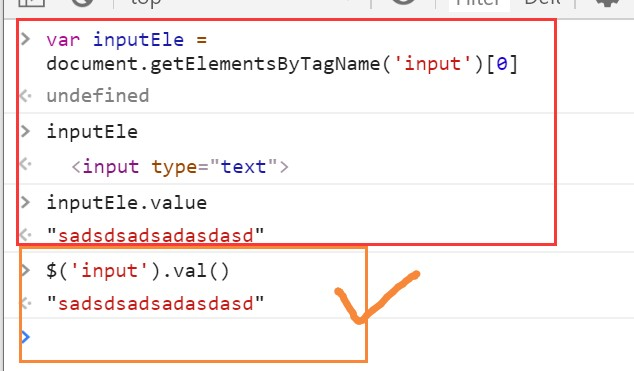
原生js方式获取input框内部文本的方式
jQuery里面获取input框内部的文本的方法

属性操作
登录事例
return false 阻止标签默认的动作提交

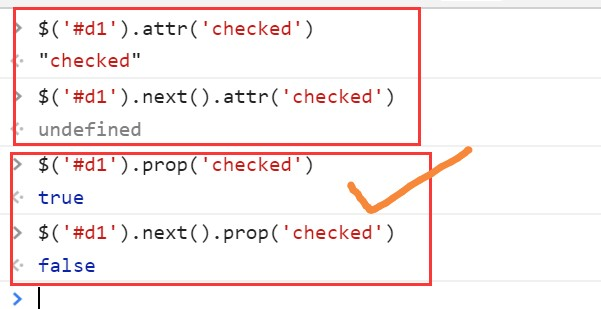
checked不要用.attr('checked')去获取
用.prop('checked')就可以动态获取 并且返回的是 true 或者false

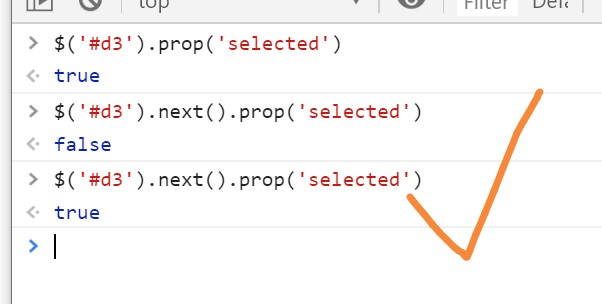
同理 selected 也推荐用.prop('selected') 来获取

removeProp
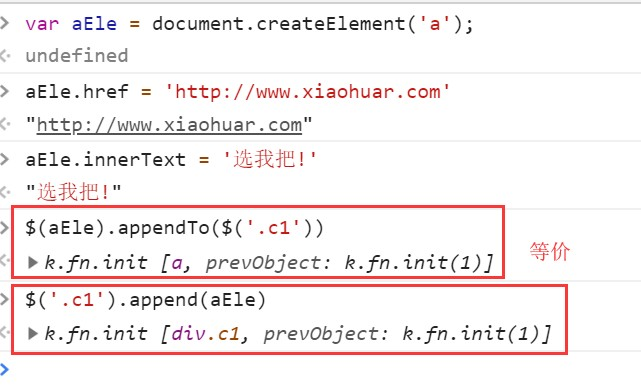
append追加到尾部
appendTo效果一样,方式不一样

prepend头部追加

after 同级别的后面
和insertAfter等价
remove会把自身也删除
empty会把自身内部的子全删除,把自己保留
clone 多重影分身 但是只克隆标签名和样式 不拷贝事件
clone(true) 会拷贝事件
绑定事件两种方式 建议用 第二种 有 on 的
阻止标签默认事件
两种
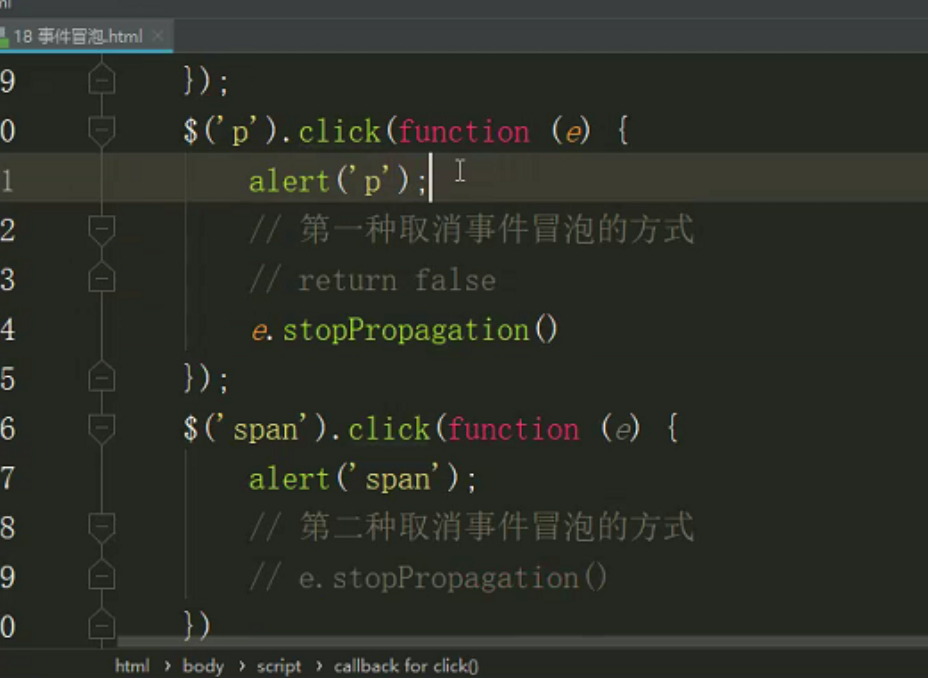
事件冒泡
span在p里面 p在div里面 你点了span 就相当于点了span 然后 一层一层往上汇报 如果他们有点击事件 就会从里到外依次执行
第一种解决方式 return false
( return false 比较合理 )
第二种解决方式 stopPropagation

页面加载
第一种(用的最少)
第二种(不太推荐)
第三种(推荐)
事件委托
需求:只要你是button按钮 并且你在我body内 无论 你什么时候写进来的 都有我button事件
$('body').on('click','button',function(){
alert(123)
})
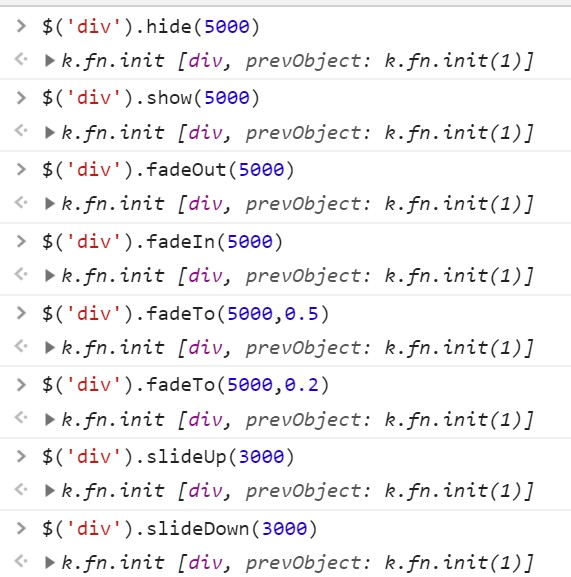
jQuery动画

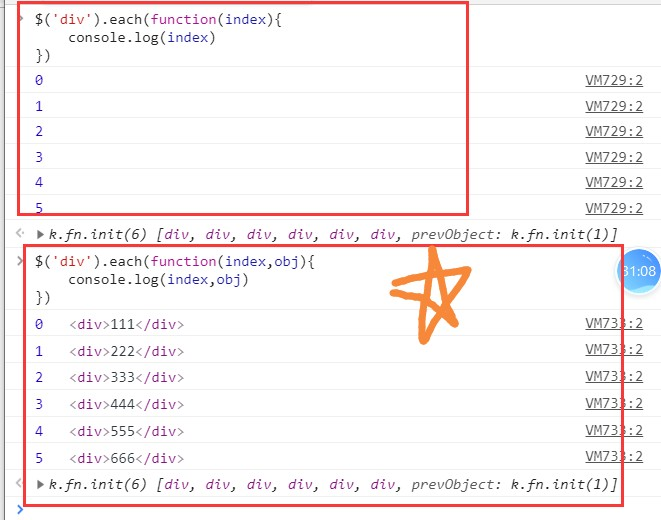
类似于for循环 传一个参数 得到 索引 两个 得到 索引和对象

第二种each循环的方式

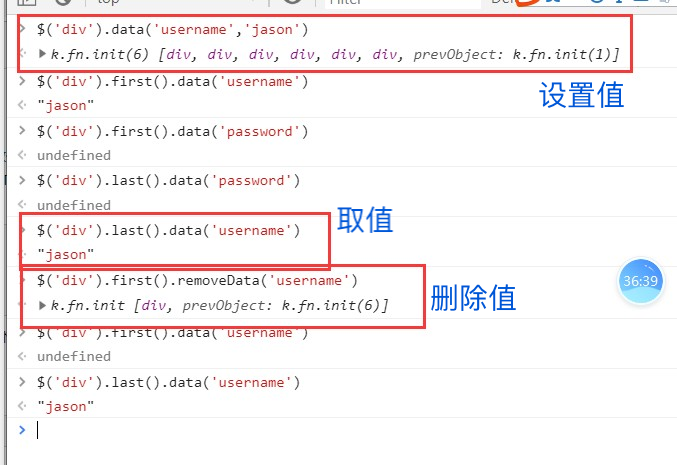
data()可以让所有标签都成为你的小仓库,(比自定义属性 更好用, 因为自定义属性能被看到 这个data() 不能被看到)
设置值
取值
删除值