实现思路很简单:就是利用路由的导购守卫beforeEach在每次页面跳转前更改对应的title
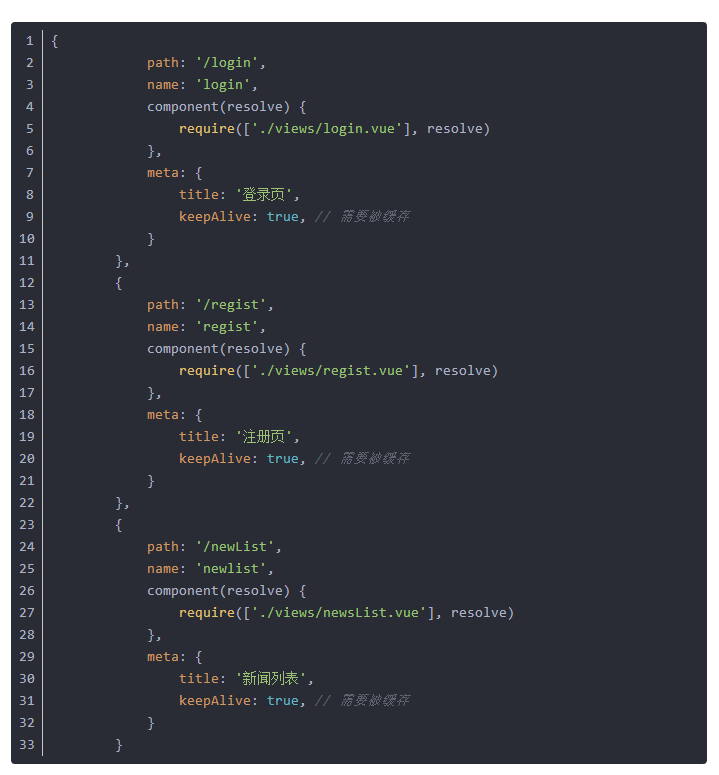
第一步:首先在route里面给每个路由加上meta属性

第二步:在main.js里面加上导航守卫
router.beforeEach((to, from, next) => {
window.document.title = to.meta.title == undefined?'默认标题':to.meta.title
if (to.meta.requireAuth) {
let token = Cookies.get('access_token');
let anonymous = Cookies.get('user_name');
if (token) {
next({
path: '/login',
query: {
redirect: to.fullPath
}
})
}
}
next();
})