npm install vue //安装VUE
npm install -g @vue/cli //安装VUE cli
vue -version //能返回了么 这货是看看vue cli 的版本号 没返回就是没装

用cd 命令进入 //比如要进c盘就是 c: 回车
Npm ls 包名字 是检查模块或者包具体装的哪了 版本号
添加了 node 全局环境变量 一顿鼠标操作
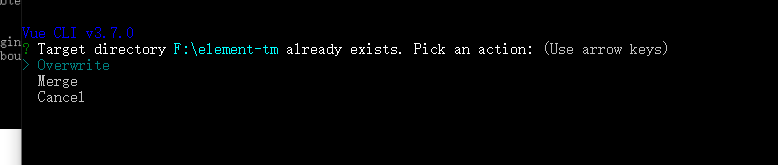
Vue create 项目名字 创建vue工程

Vue CLI v3.5.1
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features
选择是用默认的配置还是自己配置
第一个是默认第二个是自己配置 高手一定要自己配置啊

第一个是一个翻译工具 可以把es6 es5的代码互相转换原理是AST
第二个是TS的一个解释器 你可以写TS
第三个是pwa支持 你可能用不上
第四个路由 必须用
第五个vuex 全局状态机 很屌的东西后续必须学
第六个 css 预制解释器 比如less scss啥的
第七个 代码校验工具 就是看你的语法写的对不对的一个东西 千万别选这货会让你的代码编译不过去的 因为你的肯定不标准
第八个 单元测试模块
最后一个 e2e 测试模块
好了 先来最基础的
一路下一步
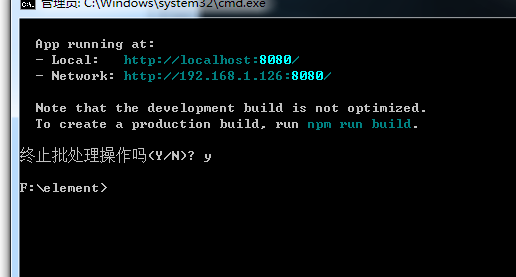
启动项目 进入文件夹 npm run serve
要停止服务 ctrl+c
Src是你要写代码的地方

Vue build 打包
打包命令
npm run build
element 你看看里面是不是有个dist 的文件夹
你在命令行进入 dist
这个是说你没装 http-server
npm install http-server -g
然后在 dist 里面 运行 http 服务 就启动了
npm install mockjs
你先装一下mock
装完之后在 main.js
里面引用一下
然后项目引入 axios
npm install axios

然后对应这个地址 创建这么个文件
/mock/index.js
index.js
这么写
import Mock from 'mockjs'
export default {
mockData () {
Mock.mock('你访问的接口', {
接口返回的数据
}
})