上期
我们完成了nodeserver的创建
用的是express genrealtor那个工具
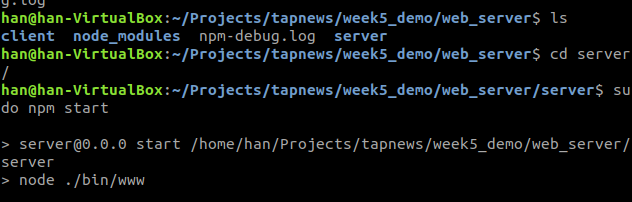
我们在server端执行


起来了
然后我们改一下 删一下 我们觉着暂时没用的东西
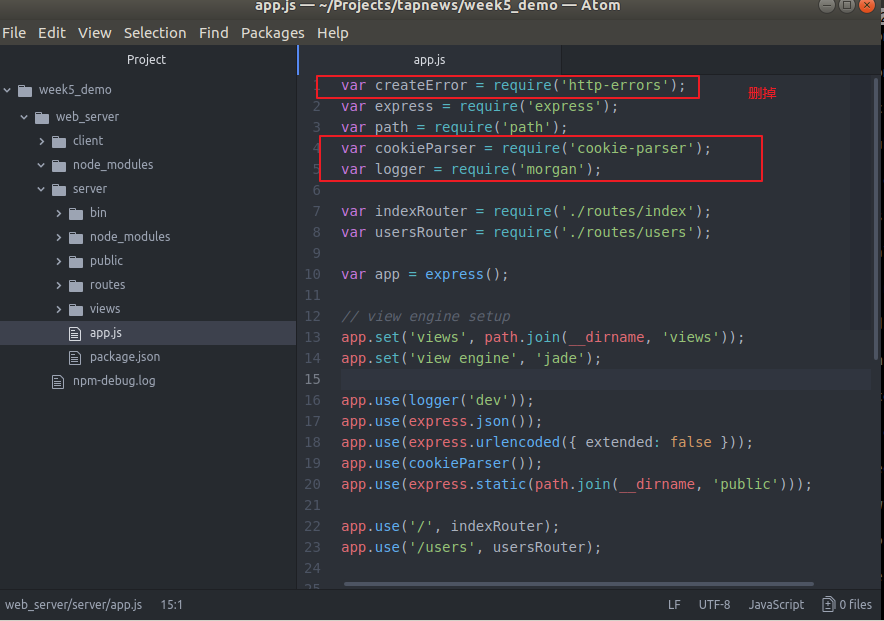
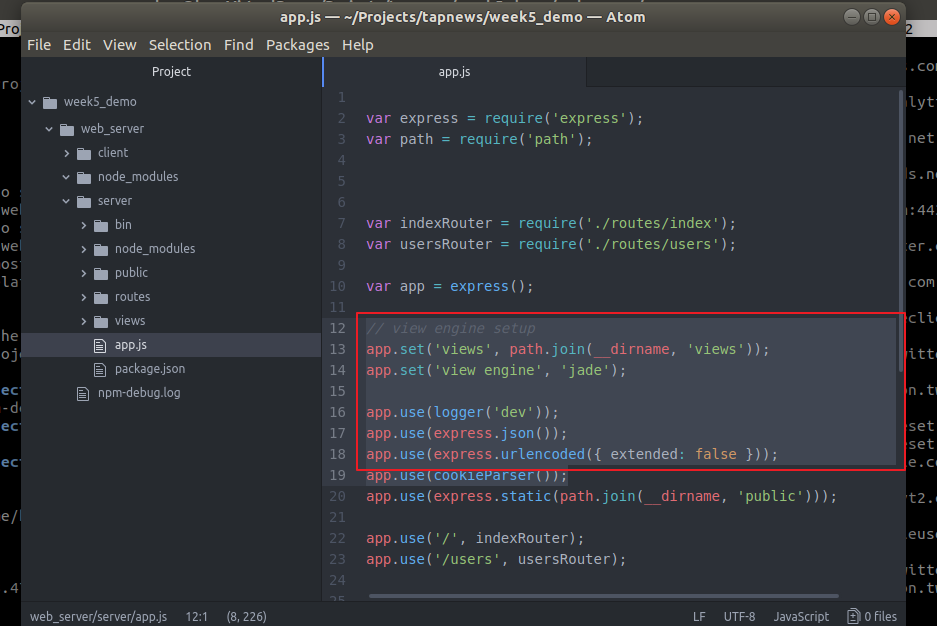
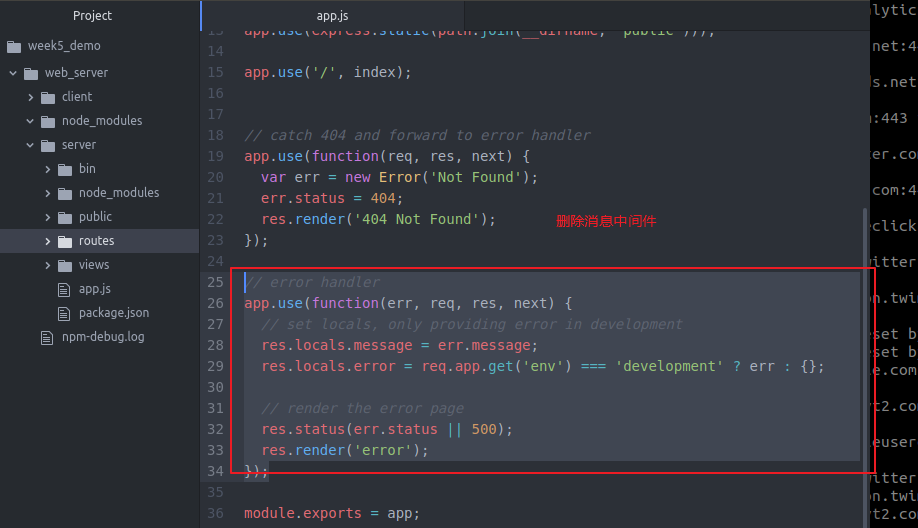
首先去app.js程序入口看看

删掉这些消息中间件




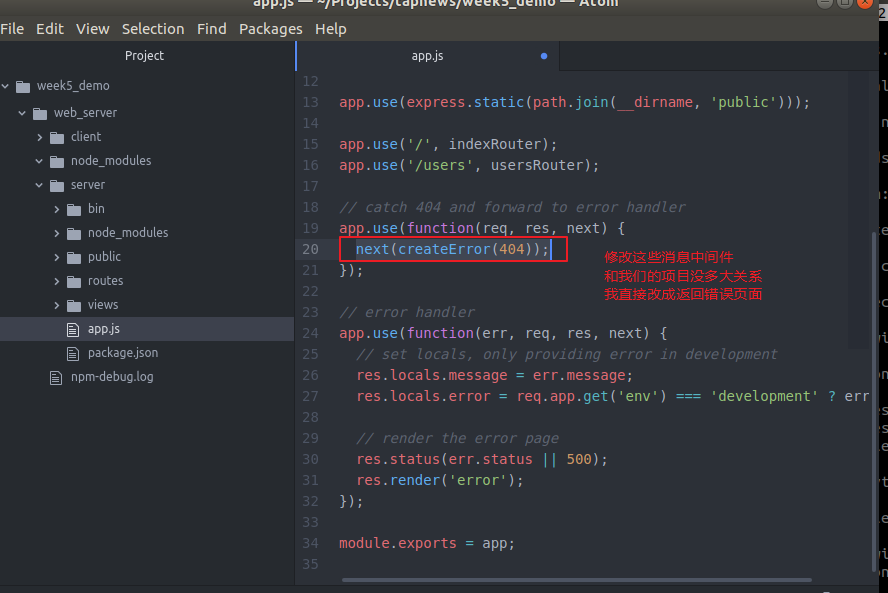
这个也删了吧 我们自己弄

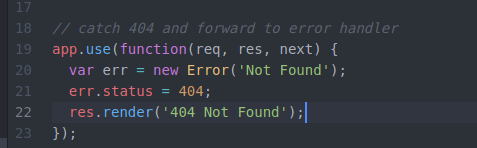
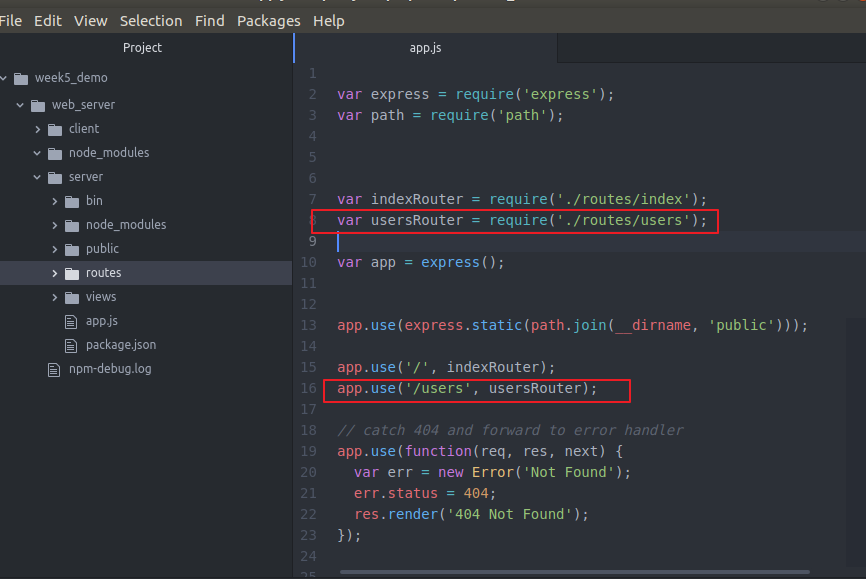
删完长这样

var express = require('express'); var path = require('path'); var index = require('./routes/index'); var app = express(); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', index); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; res.render('404 Not Found'); }); module.exports = app;



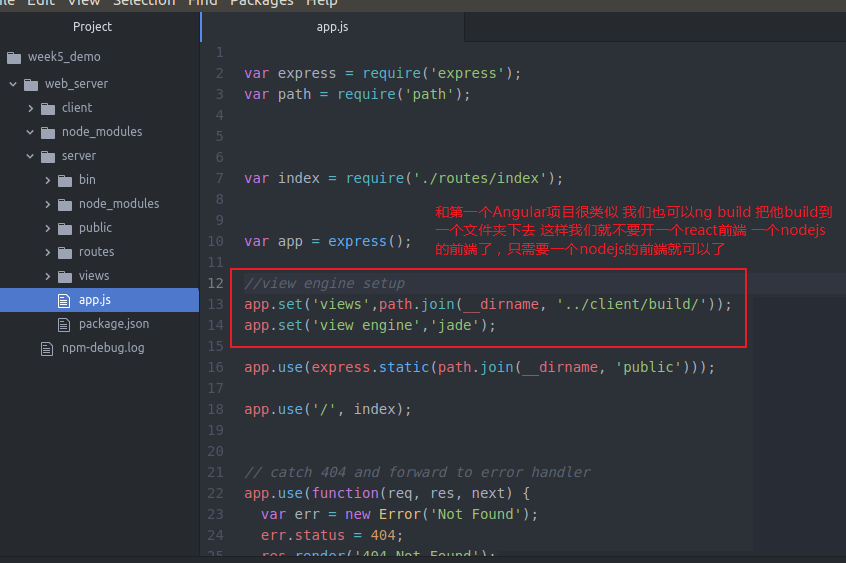
这和我们第一个项目Angular是完全不同的
Angular是我发代码给浏览器去执行解析代码生成页面
当然了 你也可以结合着两种方式 一部分页面用react这样的 比如比较敏感的信息页面
其他页面用Angular也是可以的
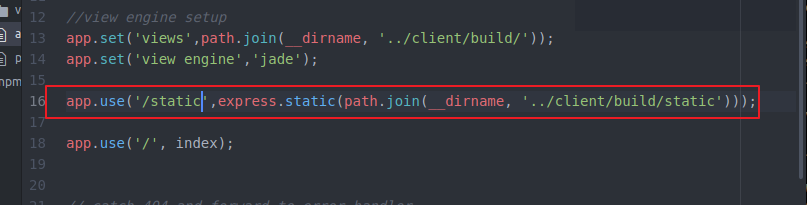
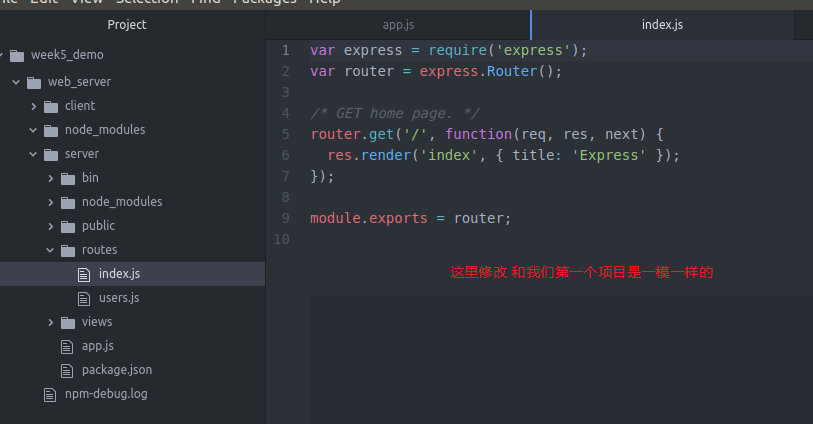
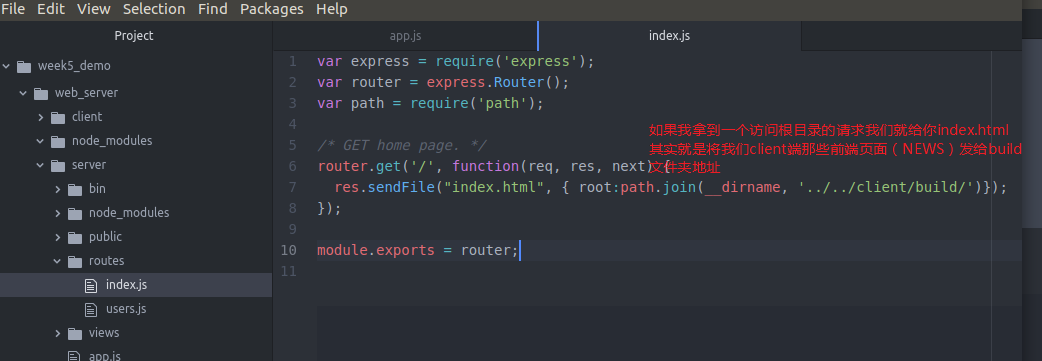
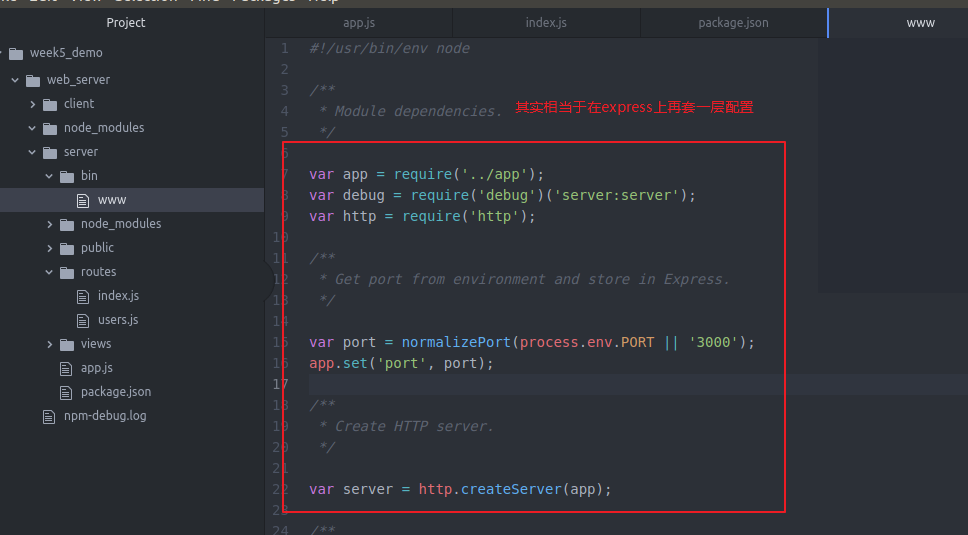
然后我们去routes去修改 index页面


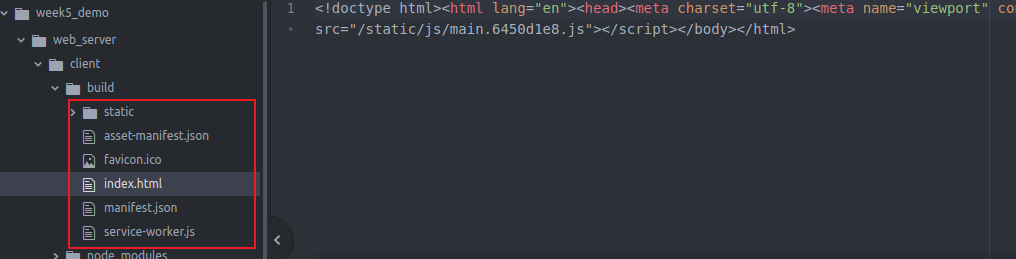
意思就是将前端页面文件发到build文件夹下


如果没装就装上nodemon


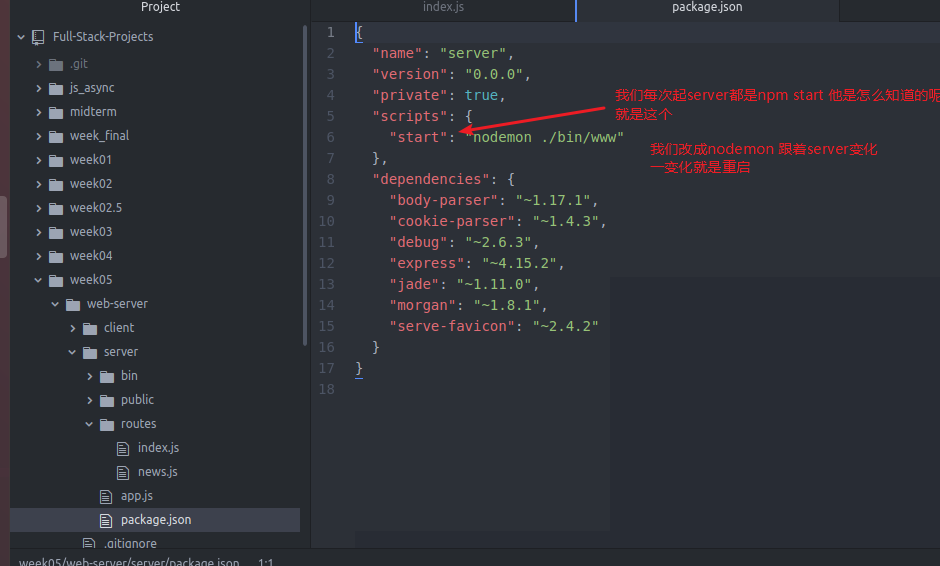
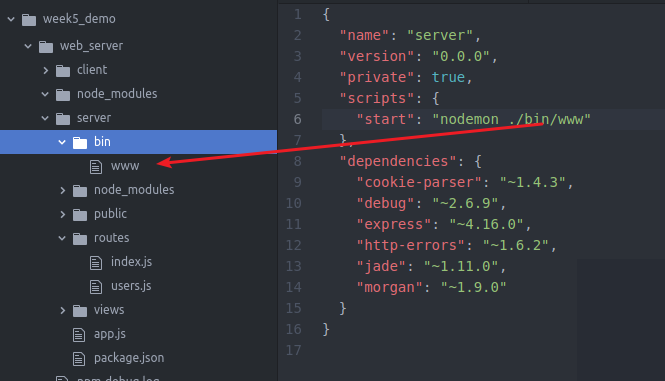
这些配置信息可以根据自己要求修改
下面我们就可以用 npm start 来运行 nodemon了


当然了
我们还没build
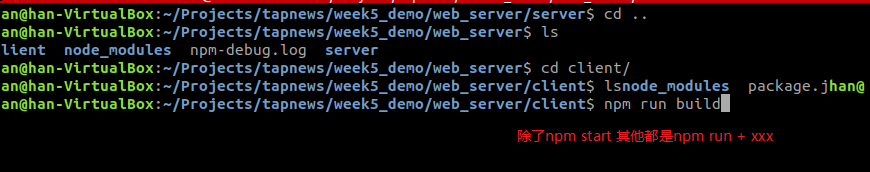
所以我们会client目录下执行命令

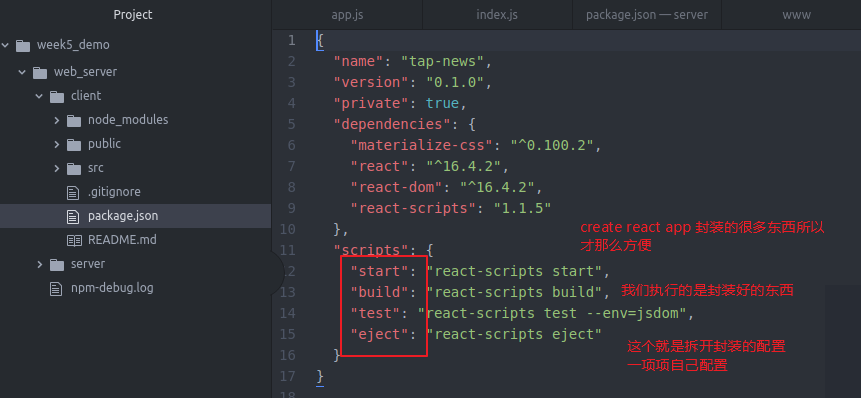
那么同样他也是在package里面定义的


后边我们会具体讲
但是呢 他这个 npm run buuild和我们第一个项目Angular的ng build --watch有很大区别 就是他不能监听变化自动重启运行这个命令
所以就有点麻烦 需要手动打命令

其实也没啥 我们前端做自己的做好了 需要联调了和nodeserver我们再运行这个命令呗