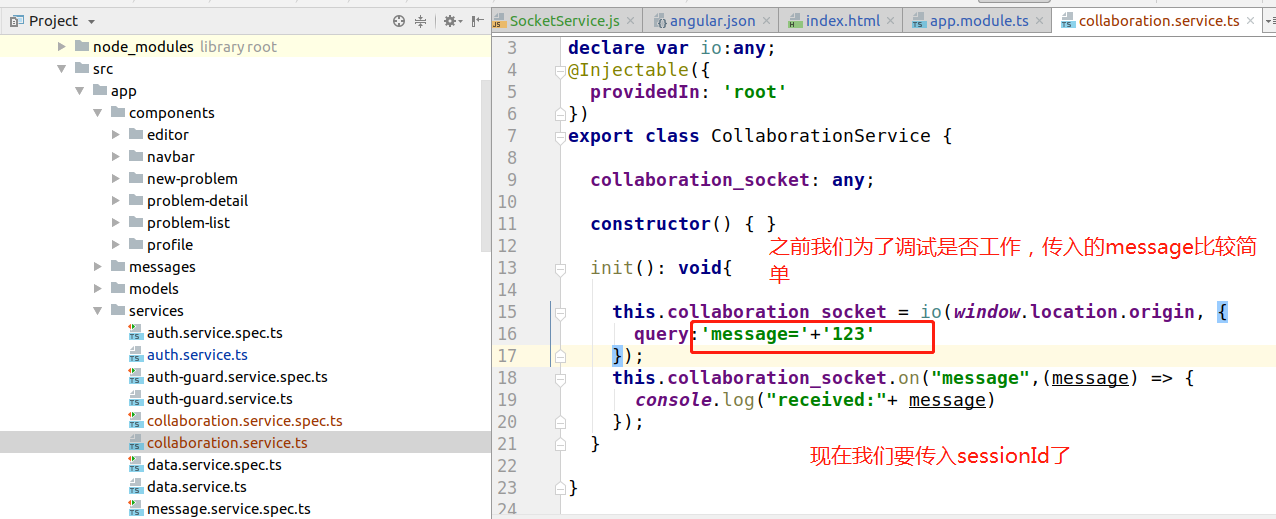
首先,我们想实现在同一个页面editor 大家同时编辑 同步
所以能 我们需要这个url 作为我们 session id 或者叫聊天室的roomid 或者 反正就是保证他们在同一个list里面
就是 一旦发现 这个URL里面的editor信息发生变化 不如光标啊 代码啊 等等 一有变化
我们server端接收到这些改变 就发给同在整个人url的所有人
从而实现 代码同步和协作
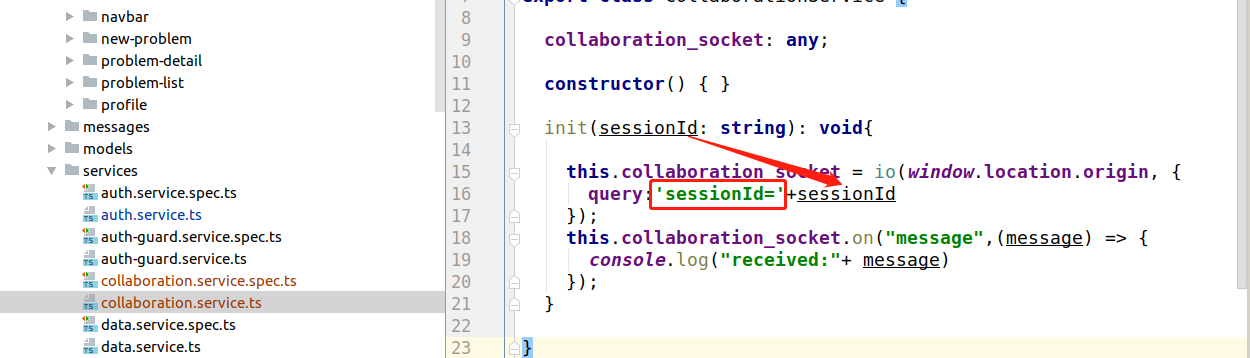
因为我们用url作为 room的 唯一标示
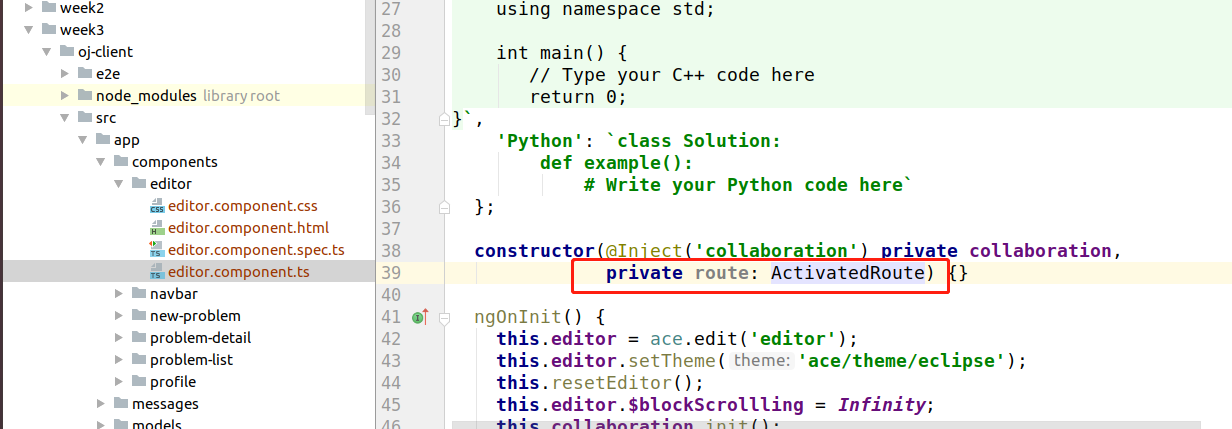
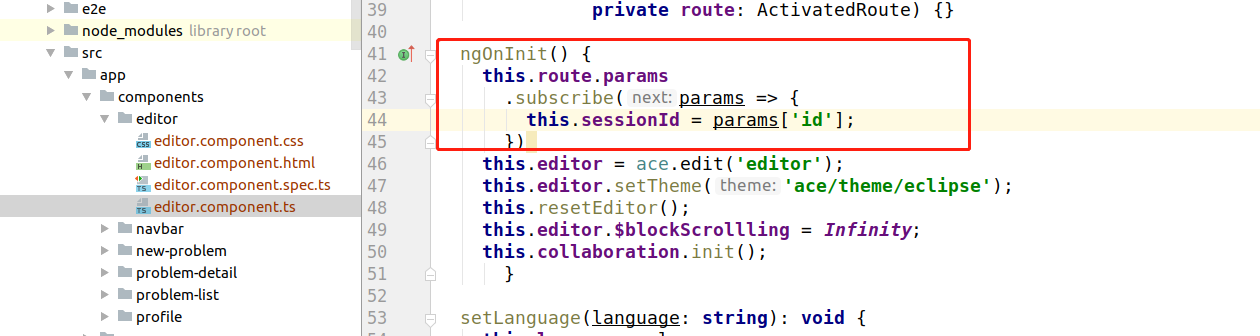
所以 我们用到client 端的 route




初始化的时候 根据route.params得到 sessionId
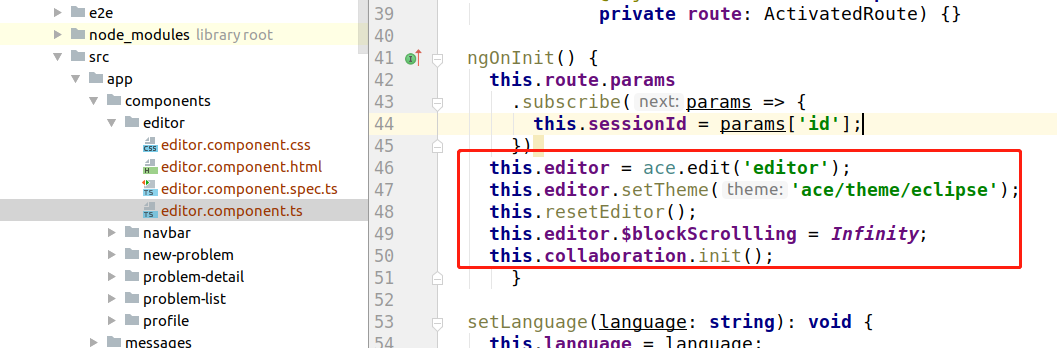
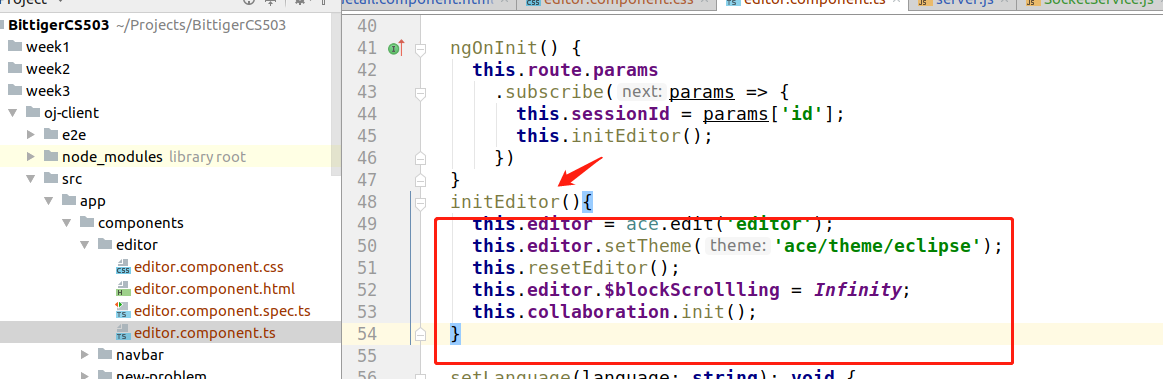
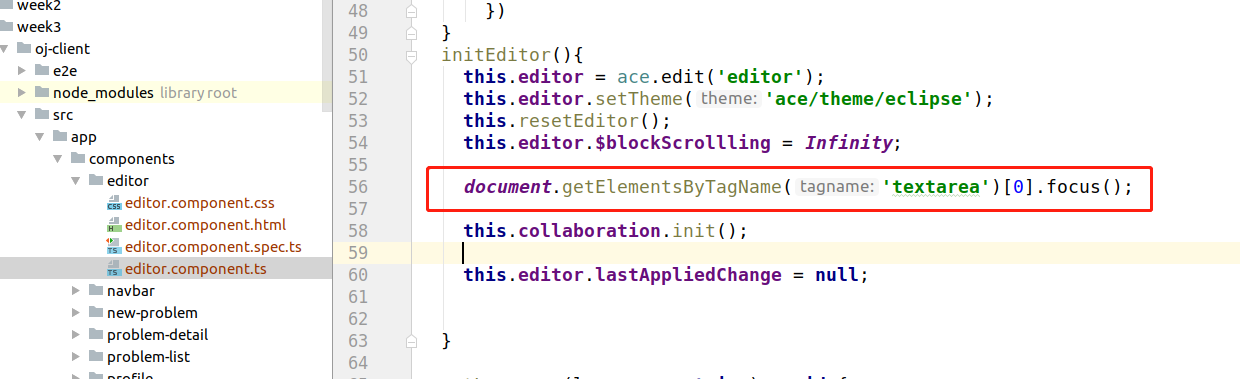
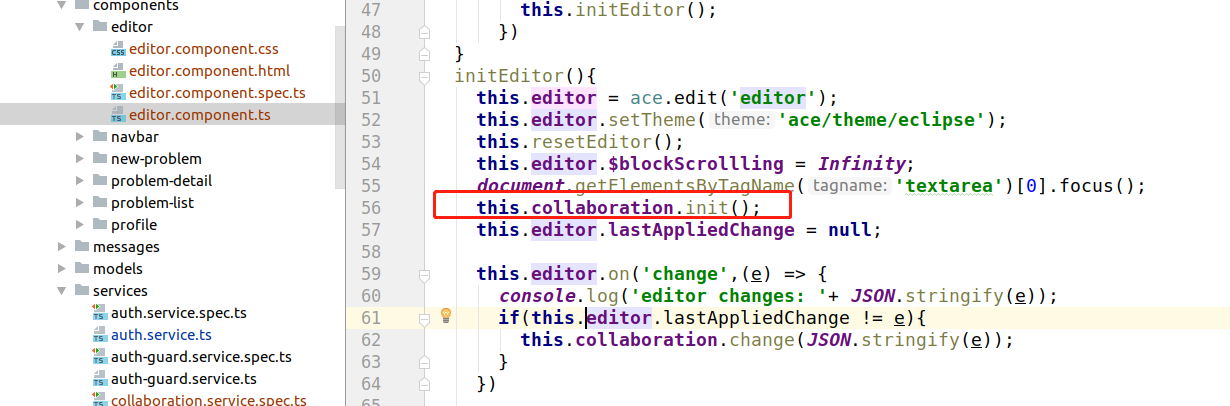
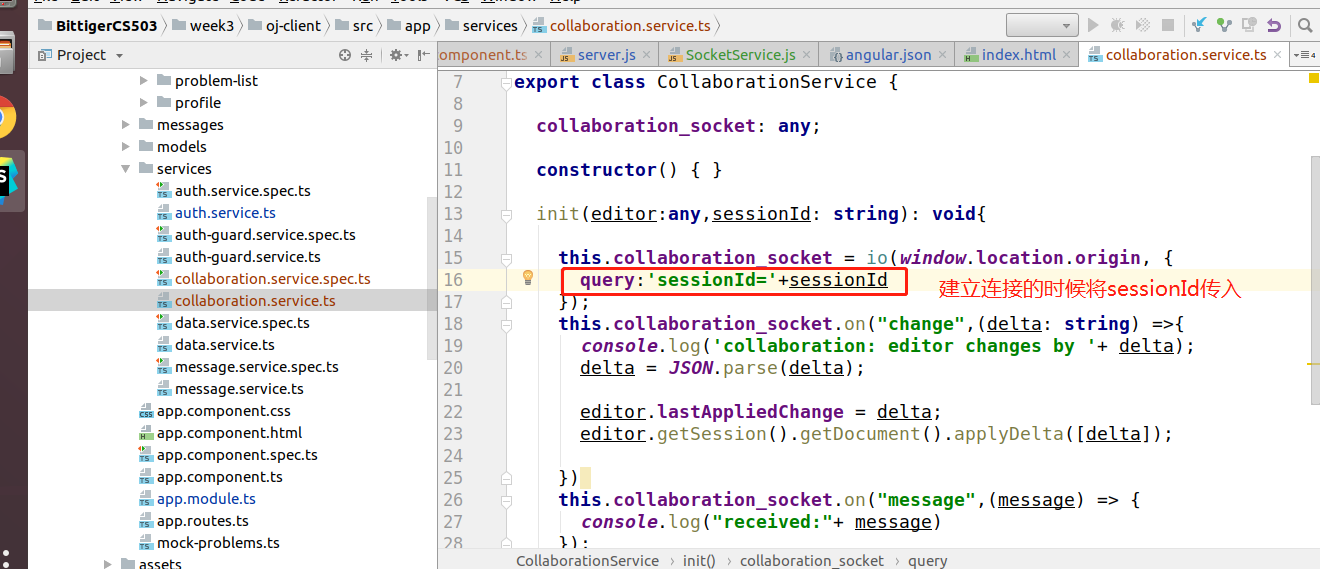
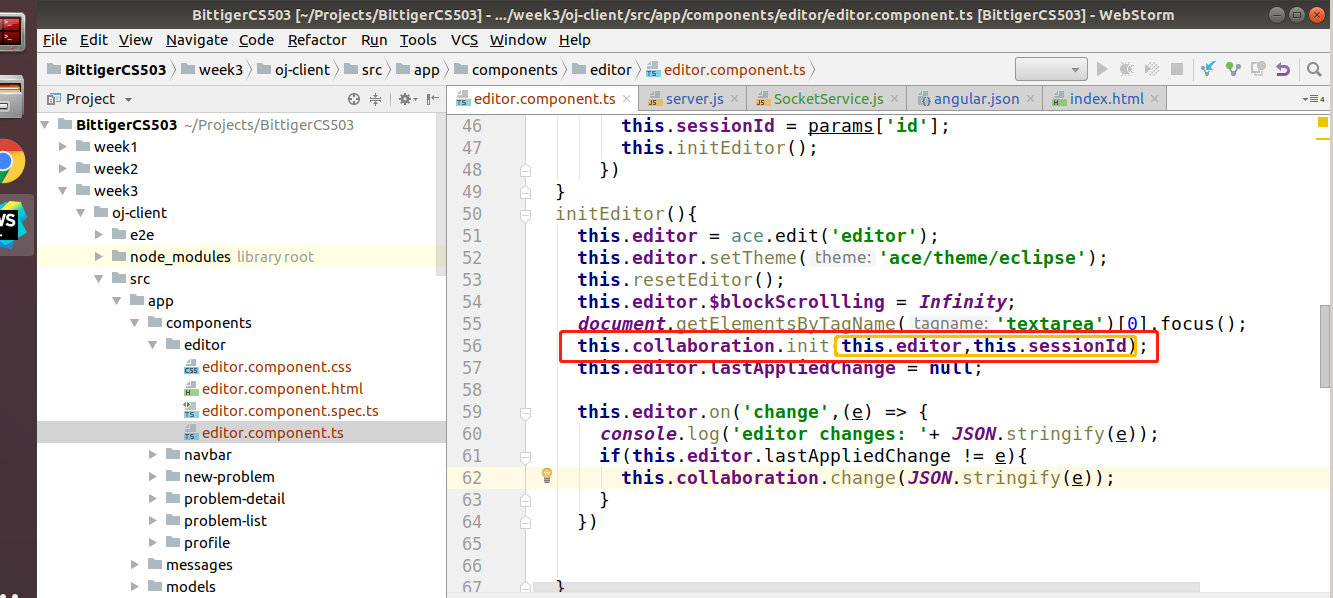
下面的代码太长了 我们吧他写入一个function里面


打开一个网页,我们希望用户的鼠标直接在editor上面 这样他不用自己点上去


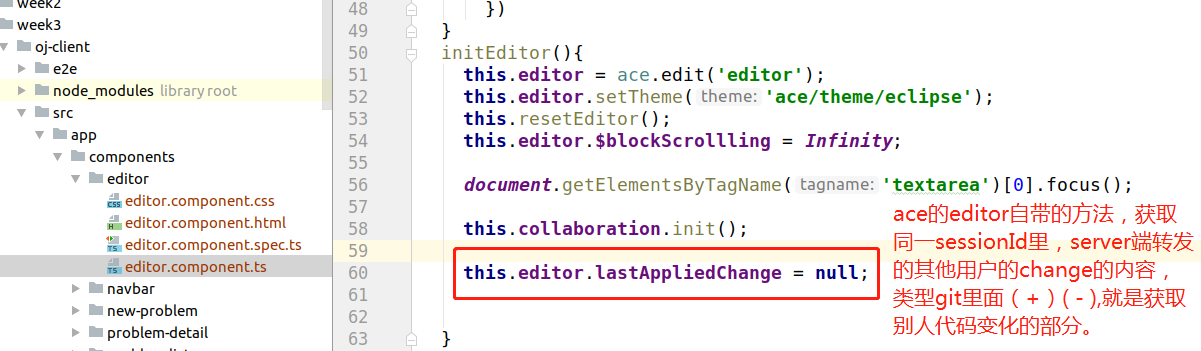
同时我们获取别人代码的变化

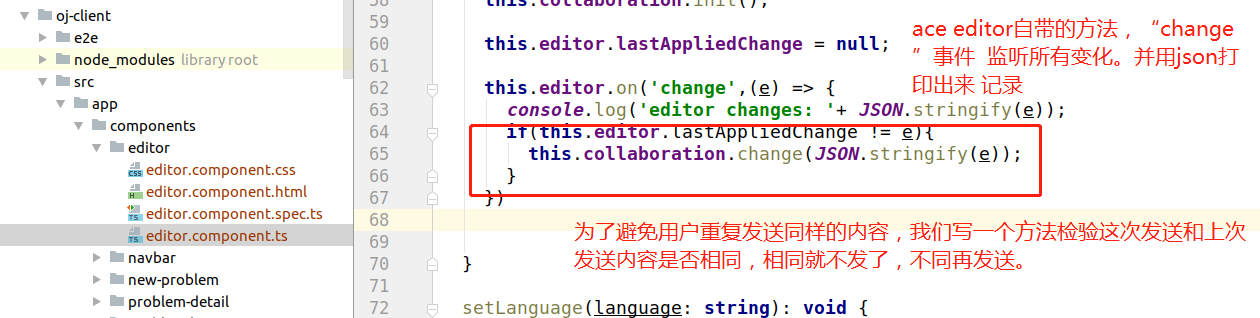
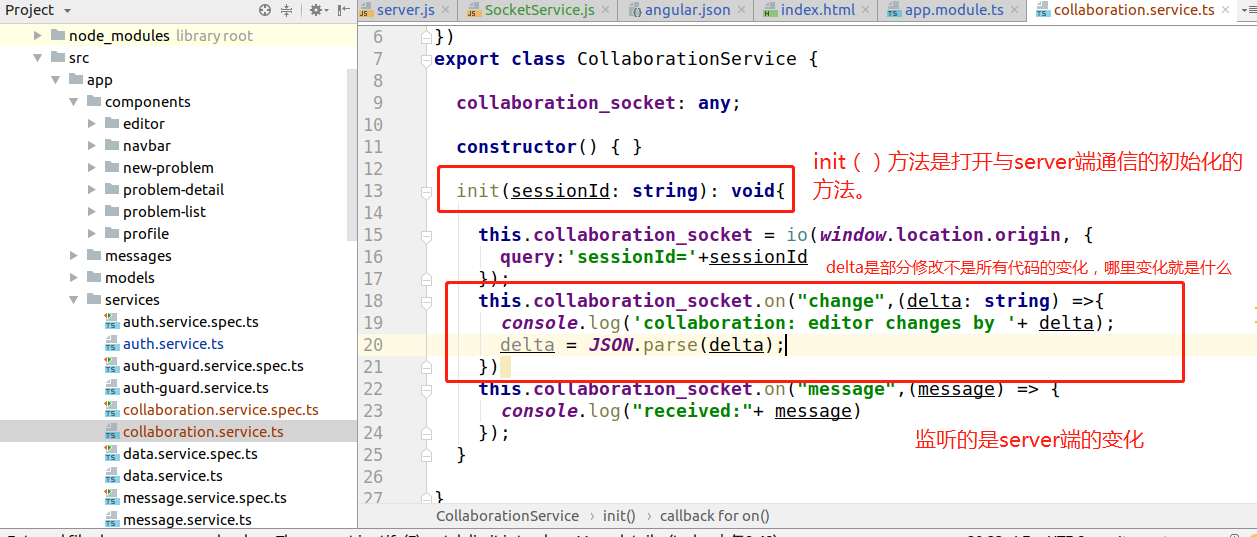
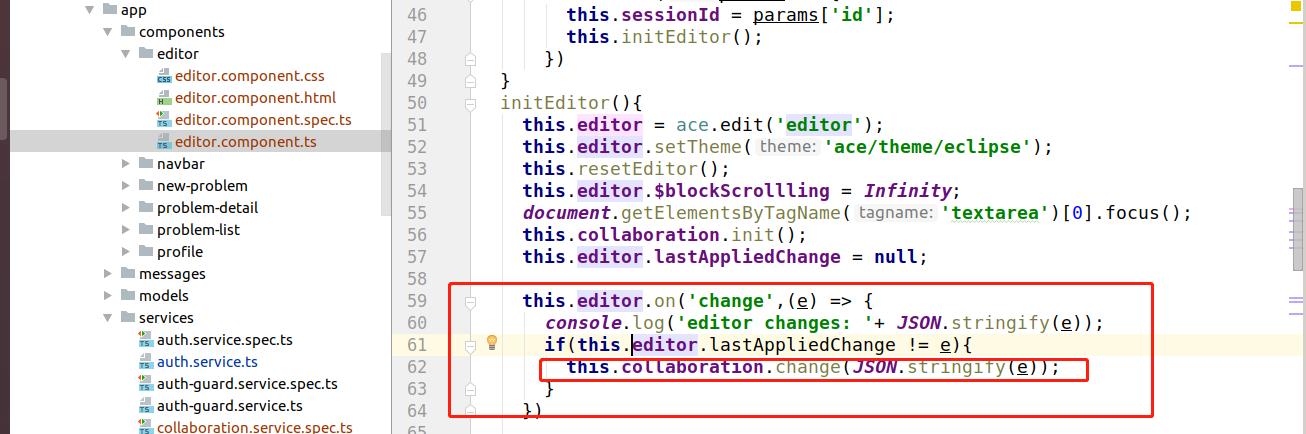
下面将ace editor和 server绑在一起,就是client端editor向server端发送变化

那么我们去完成这个方法



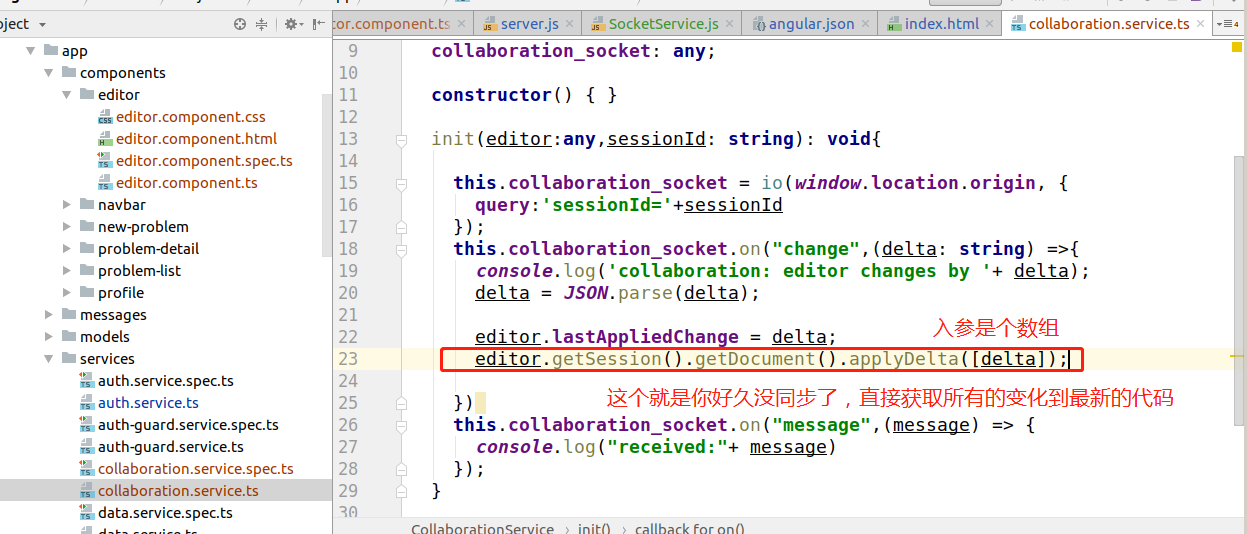
我们从server端拿到这些变化 还要把他同步到我们client端的editor去

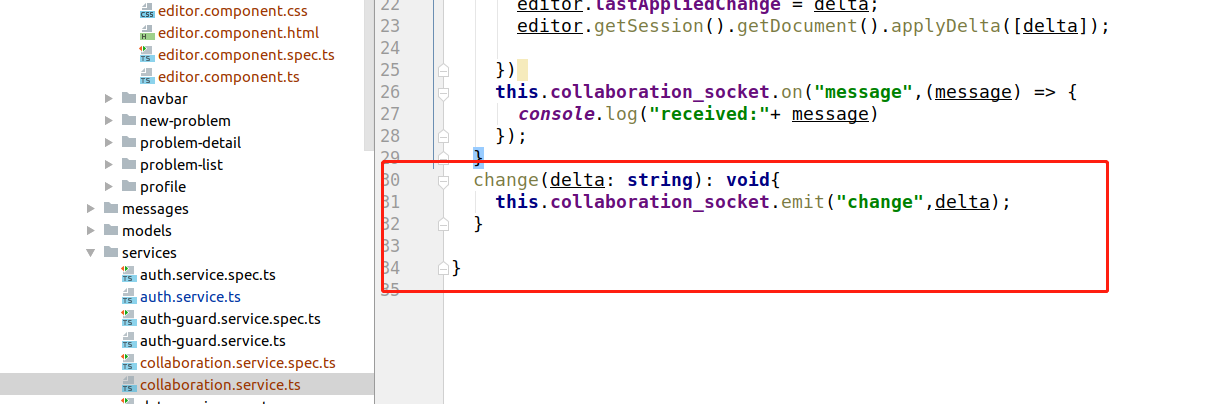
这里 collaboration.on打开与server端的链接 监听 server端的变化
收到server端发来的delta(change)我们将他(pson格式)parse一下成string
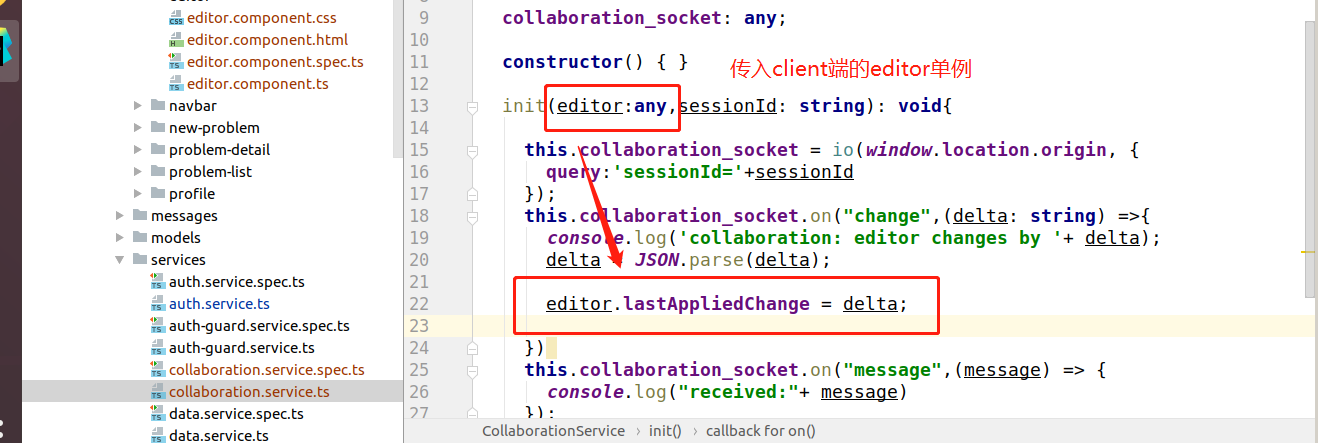
我们拿到了change 我们需要client端的editor来接收这个变化,所以我们将editor入参,将delta赋值给editor.lastAppliedChange
还有就是 ,比如说我们好久没同步了,我们直接给他更新到最新的代码,就用 editor.getSession().getDocument().applyDelta([delta]);
这些方法都是ace editor自带的 可以查API

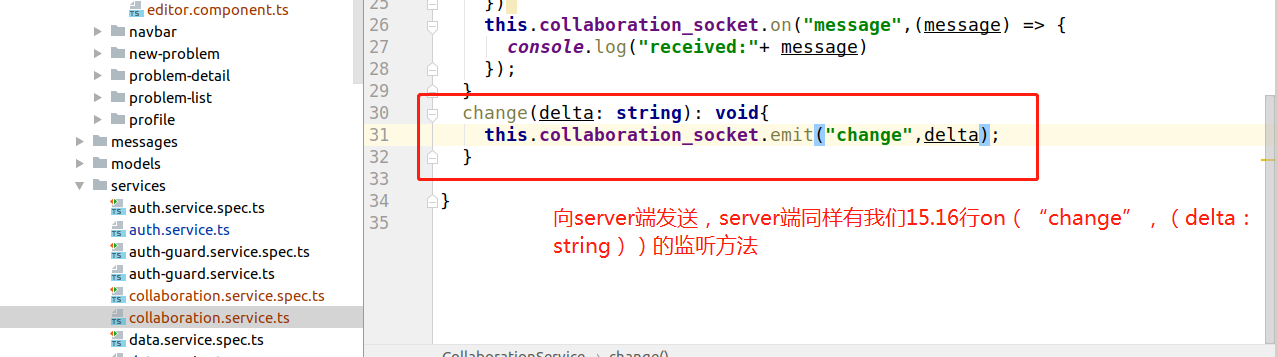
我们client端代码的变化 监听由change()方法来
完成change方法
我们只需要发送到server就可

server端可以监听到change

总结:
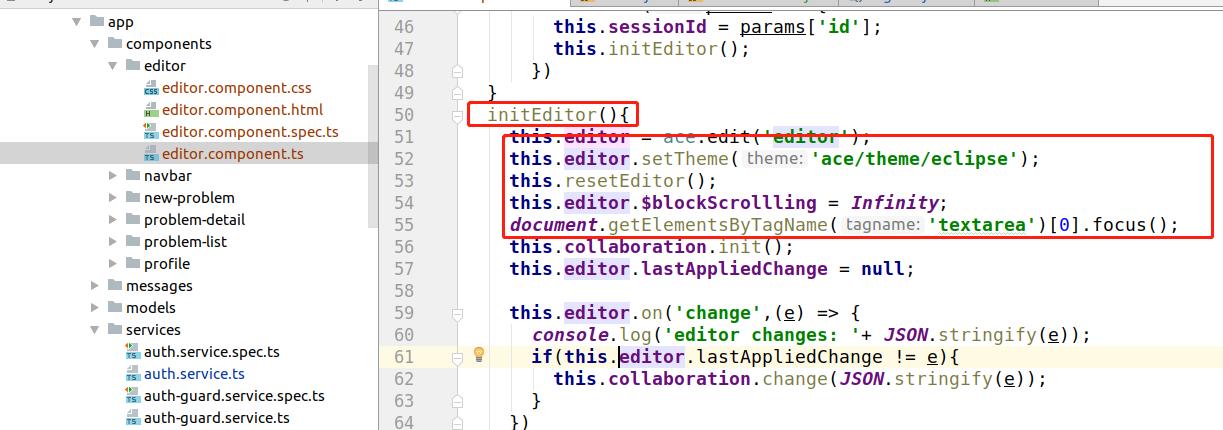
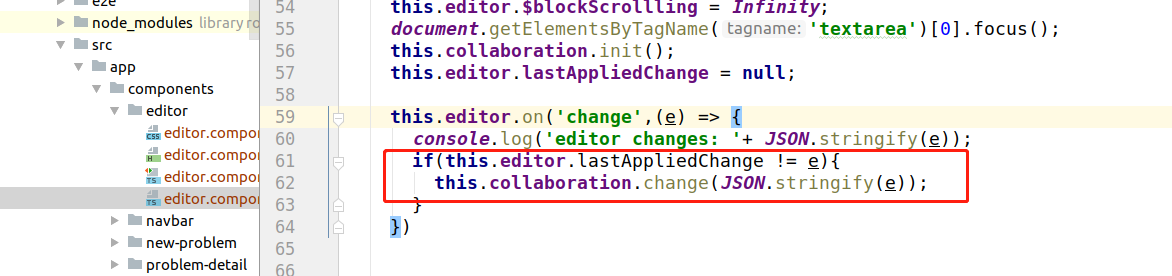
就是我们editor 初始化的 时候 会初始化editor 什么 主题啦 将光标放在编辑器上啊

调用collaboration的初始化方法(从server端获取别人的代码,同步其他用户的代码),同步完以后。先将本地的变化清零,然后监听 我们自己写的代码变化。为避免重复提交加入if判断,如果提交的代码和我们监听的不一样就调用collaboration.change()方法

再调用change() 想server端发送自己change


这个change()方法会向server端发送change
server端有监听change的方法接收
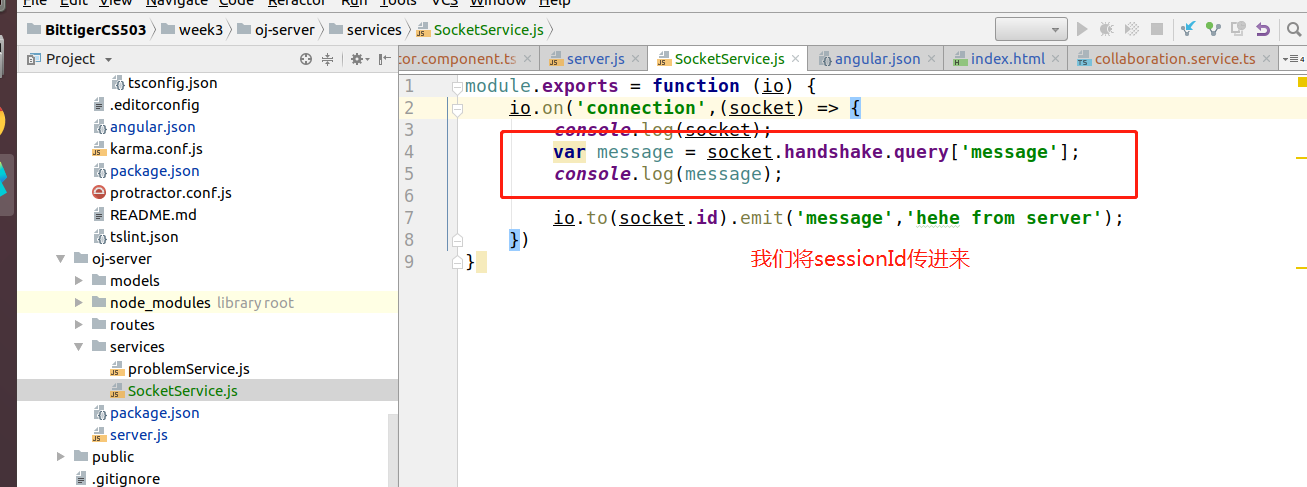
那么我们就去server端修改代码 接收client端发来的变化
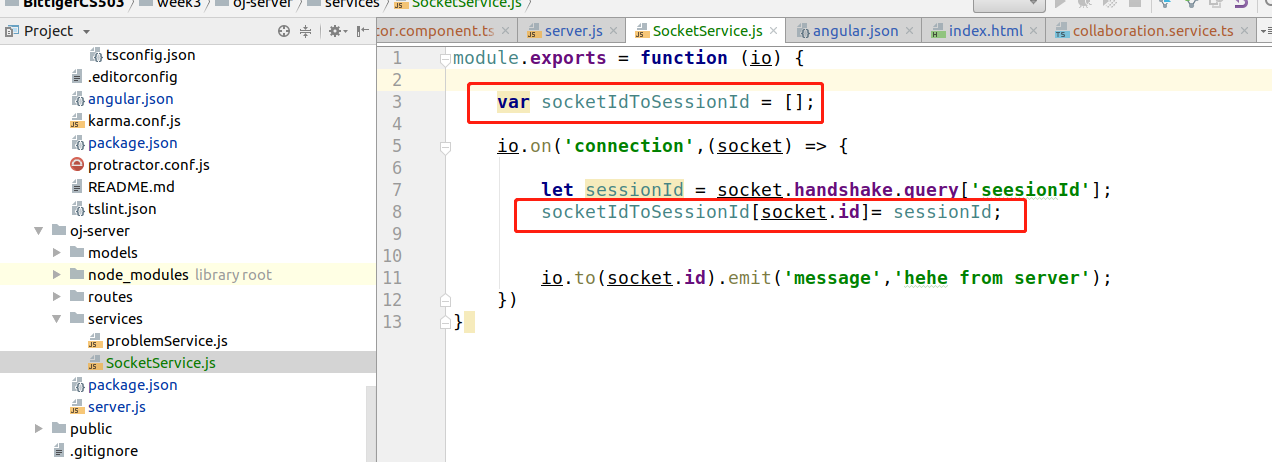
首先呢?我们接收变化 肯定要知道是谁发来的
那么sessionId就很重要了
通过他 可以知道 是谁发来的变化


然后呢
我们知道每个用户socket链接都有一个id叫socket.id
将这个sessionId传入一个map,socketIdToSessionId[] ,并以socket.id储存, 这么做的目的 主要是 方便 以后,反向验证这个房间里有多少用户 ,查socket.id就可以了。

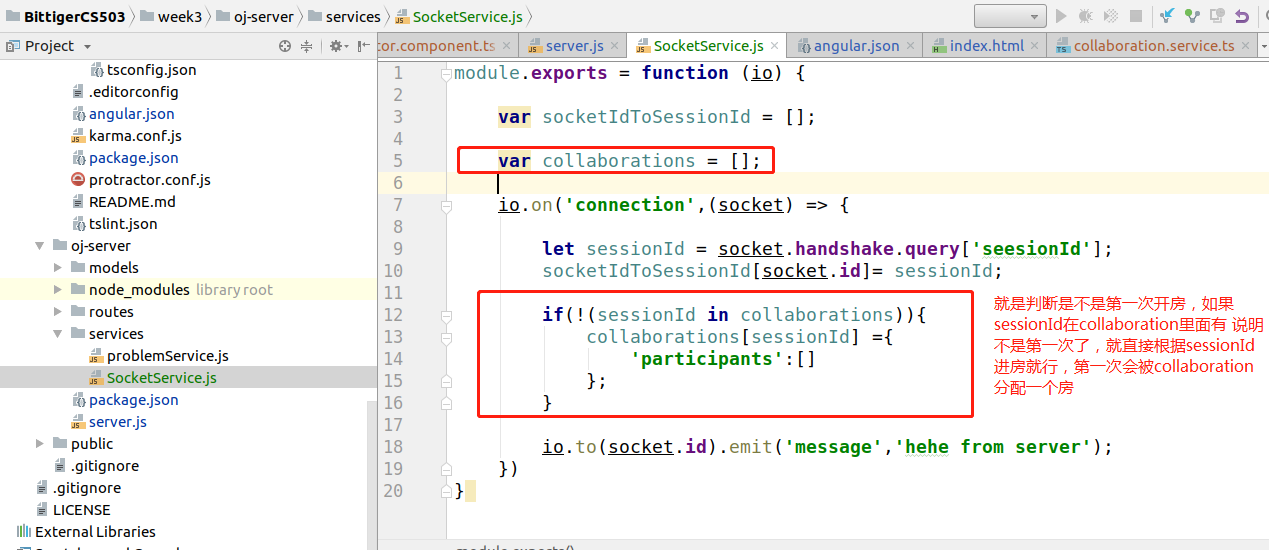
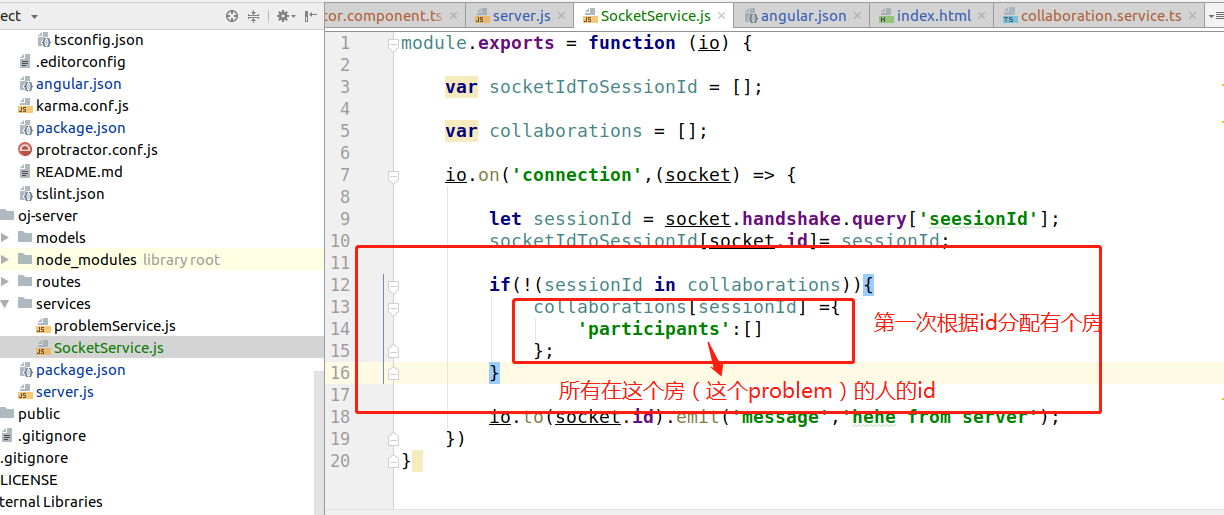
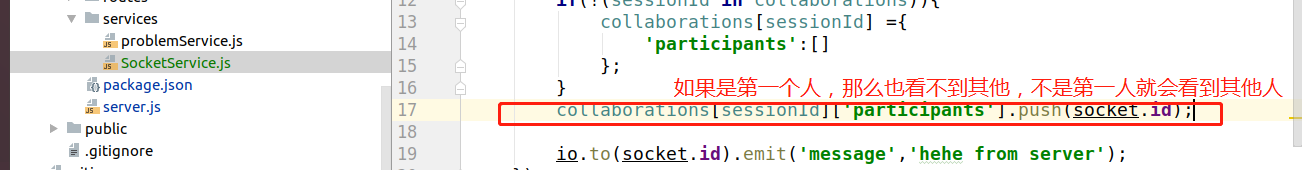
collaboration【】就像是一个酒店,里面有很多房间sessionId。比如第一个人进来肯定是没开房间的,就需要我们13行 collaboration【】给你分配一个房间


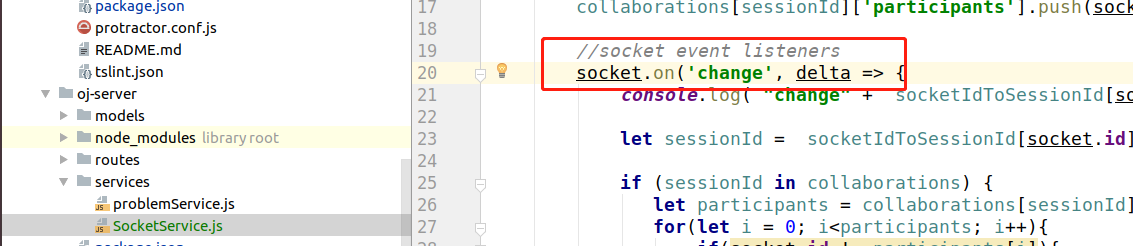
13行 根据sessionId(problemid或者说房间号)分配房间, 'participants' 就是房间内的人的id的集合(或者解决这个problem的人),下面是将房间的人socket .id加入到participants【】里

client端在editor做了一些更改 以json的形式发给server
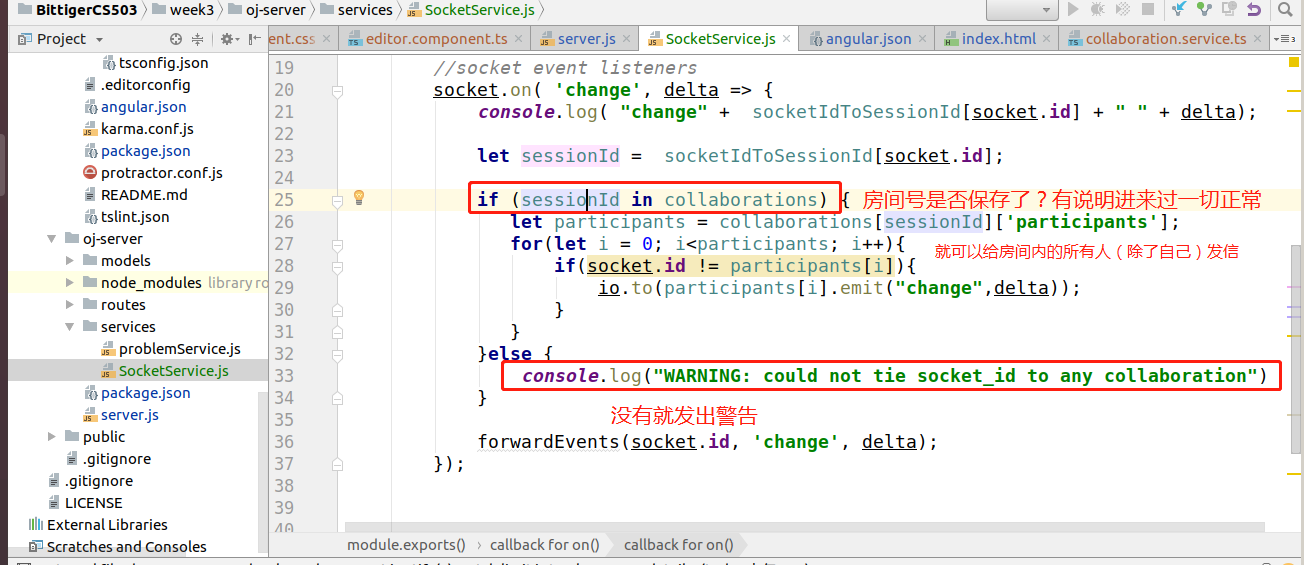
server端监听到这些更改,收到更改,我们通过socket.io拿到socket.id ,将sessionId从 soketIdToSessionId里面拿出来,就是拿到了房间号,然后验证这个房间号是否保存了呢?
或者说是不是这个房间已经开过了?是的话直接进入,给所有的participant(除了自己)发change信息,
否则,就发警告。

其实 也可以不加这个判断 因为我们在clent端加了这个

我向server端发送change server端回回复我这个change 这两个是一样,我们是不会提交这个change
当然了我们也可以两个都写 更保险
给房内所有人(除了自己)转发change
一定要搞清楚 clent端 server端 发送 接收

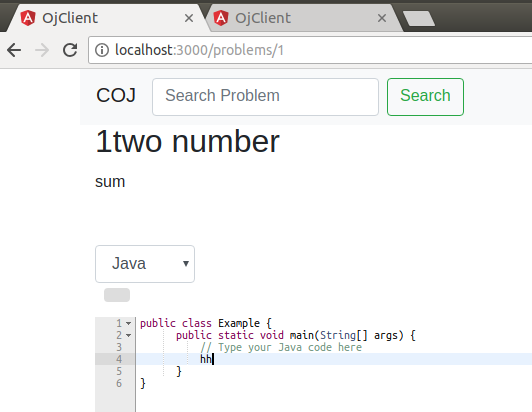
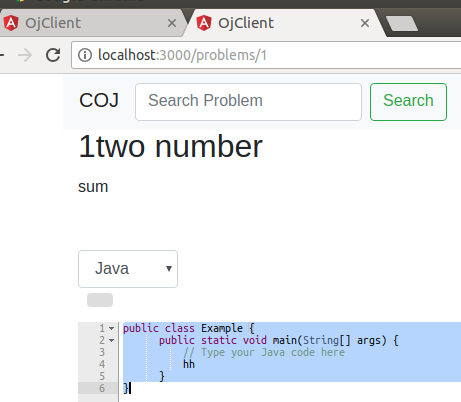
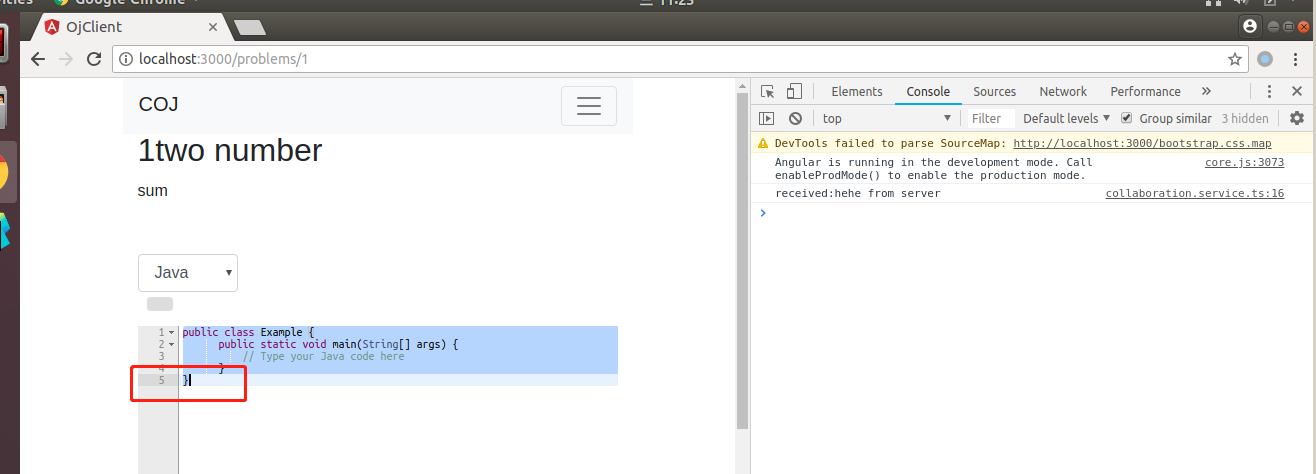
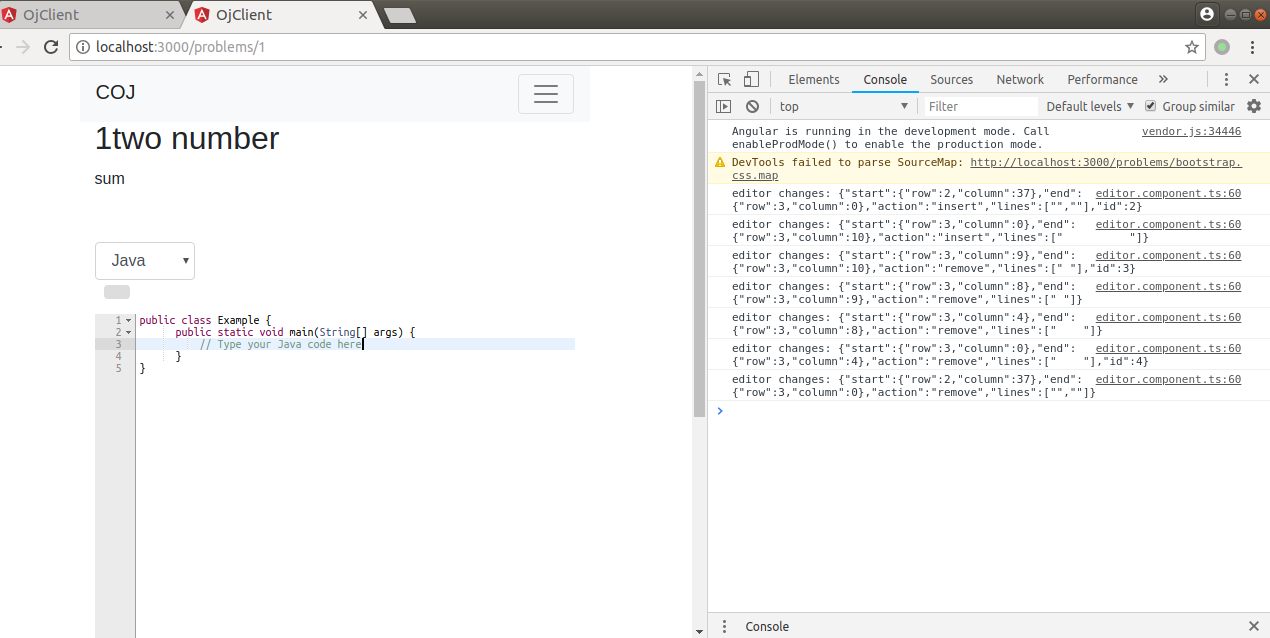
但是 我们打开第二个窗口
发现我们的代码还是原来的样子 没有同步 是为啥呢?

这是因为 我们在初始化的时候 忘记了传参

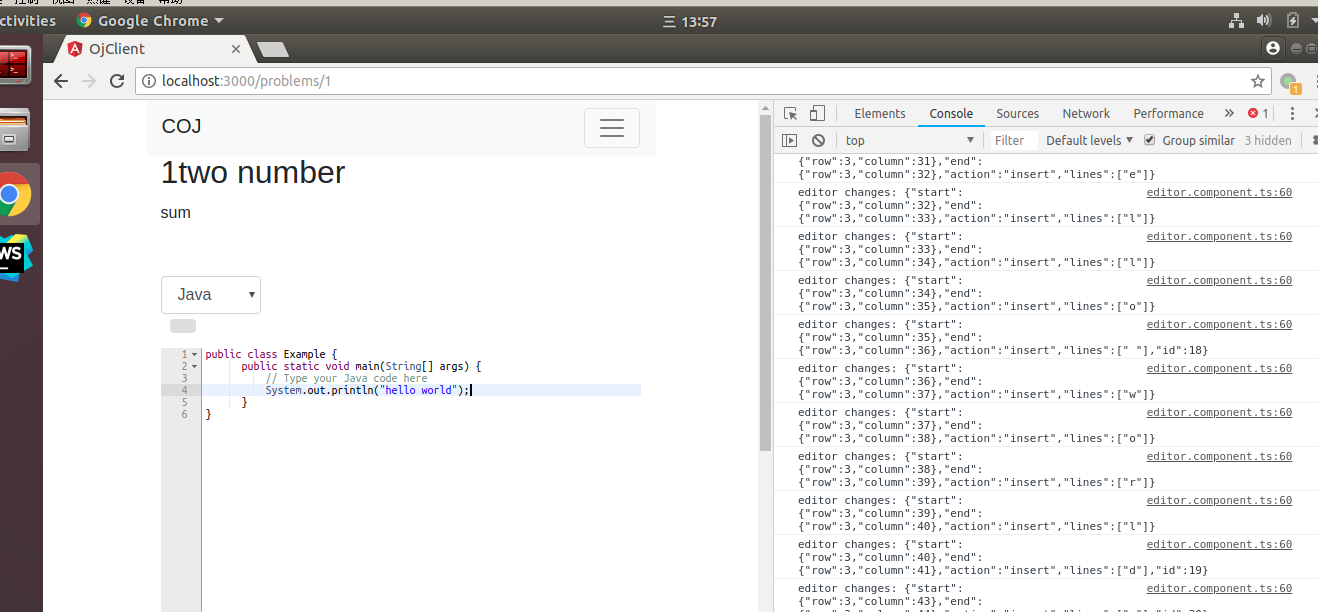
看看效果吧