两个核心概念

三个架构
MVC

一切应用程序都是数据的增删改查 那么总要有东西装数据吧
Model就是干这个事(数据表现和操作)

View(展现数据)

Controller(逻辑)

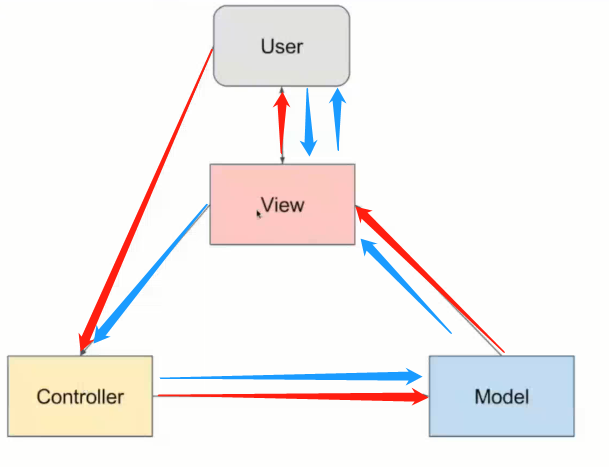
那么M- V- C三个模块是如何交互的呢?
第一个阶段

红色是第一次请求的时候,蓝色是第二次以后的走向。
第一次请求,比如键入www .baidu.com 这个http请求 来到C (分析需要啥数据)
来到M(准备相应数据)
V(展示数据)
第二次请求,比如你在页面点击了个按钮,那么V直接和C交互然后M,最后来到V。
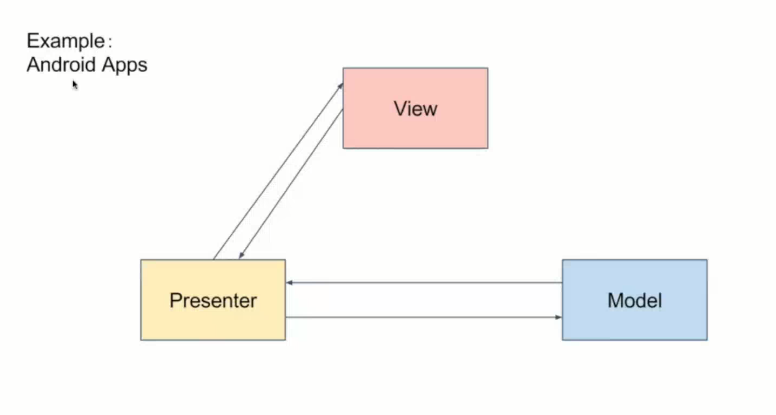
M- V- P


User略了(和上面一样) ,不是没有。
和刚才不同的是 我们的Model准备好数据后直接发给Presenter,而不是给View,由P发给V
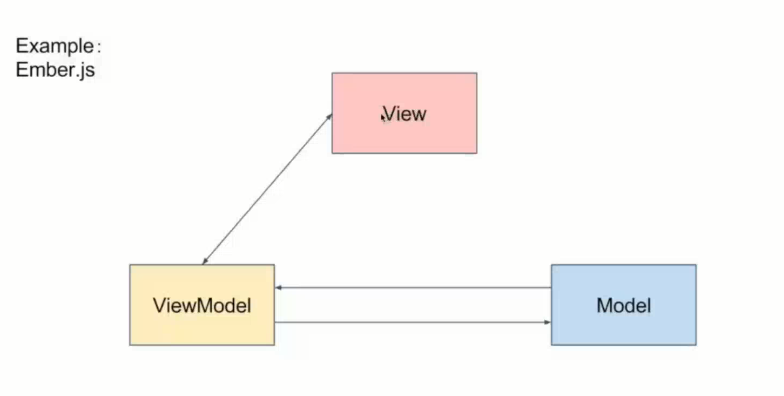
M-V-V-M


User略了 ,
V(很多变量)
ViewModel(为V里面的变量建模),他和V一一对应。数据绑定!举个例子 View 页面有个input 标签 里面有个属性field
field的值一变,ViewModel里面的对应的变量的值也跟着改变。反之亦然,这叫做双向数据绑定。这些都是架构帮我们做的。
其实就是,Ember.js或者angular.js(版本1)这些架构,一直checkoutView,一旦属性field改变,那么ViewModel的变量值改变,同样
一直watch ViewModel的变量,一旦改变,field跟着改变,反应在页面上。
到了angular2.0以后,又取消这个强制的双向绑定。后边就演变成,反正都是View和Model交互,所以就有了
Model-View-*(Whatever)


那么回到我们最初的问题:以前我们有html.CSS.JS就能做这些事了,为啥还要弄个Angular架构出来?
因为,我们发现所有的,都需要View和Model那么,我们Angular就替你做好了,你只需要准备页面和数据就可以了。
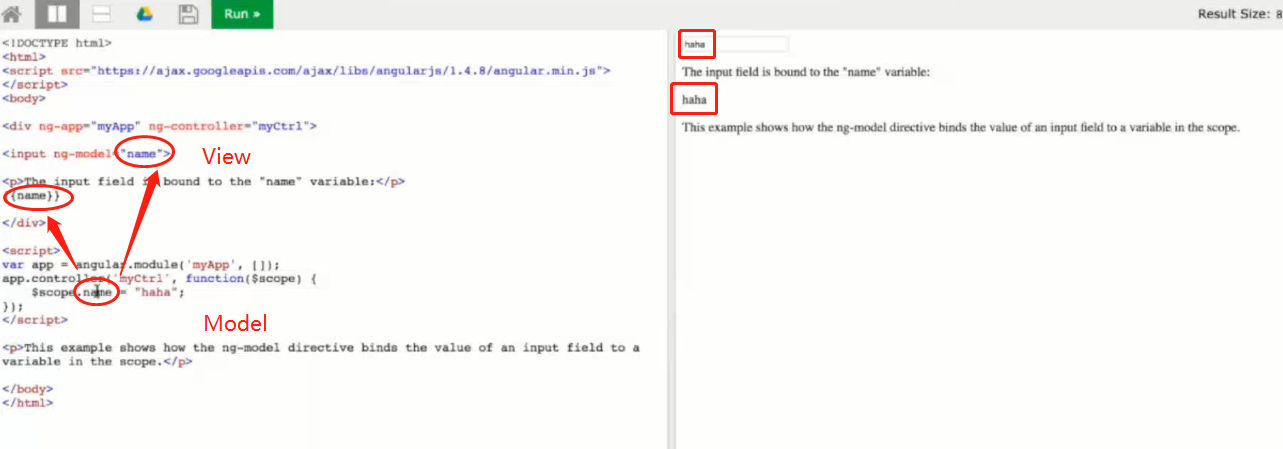
那么第二个核心概念叫双向数据绑定


请忽略Angular1.x的语法,因为View里面的属性ng-model=“name”,Model里面有个变量name=“haha”,所以input栏的值变成了haha
同样View里面的变量{{name}}也变成了haha
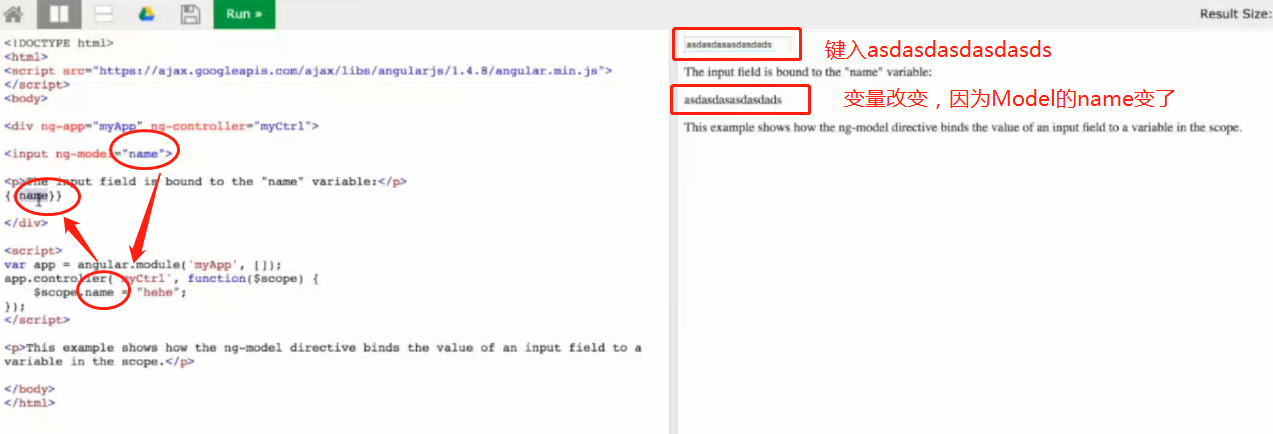
下面,在框内键入asdasdadasdasds,因为View的input标签的属性ng-modle=“name”的值变成了asdasdadasdasds,所以Model的name变成了asdasdadasdasds
因为name变了,所以View里面的变量{{name}}=asdasdadasdasds

到了Angular后,就变的很灵活,不强制双向绑定,可以单向绑定,比如,我们input标签的属性的值改变了,Model的name值改变,但是我们name的值再变,input的属性值不变。这就是event binding 和 property binding