1.如何给表单布局,如左右结构,上下结构,上左右结构等等?
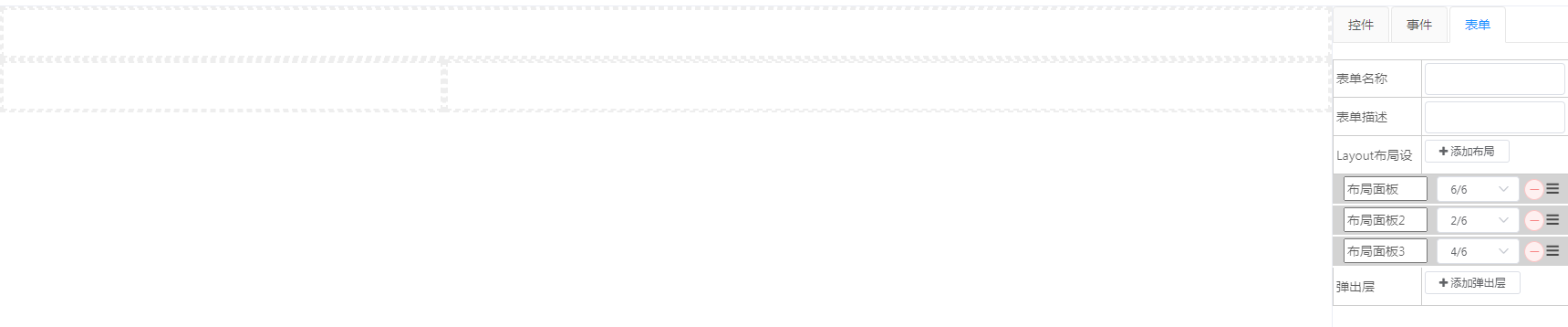
选中【表单】tab,具体布局属性是Layout布局设置 如图:

如下图就是上100%,左33%,右部66%布局界面:

操作图标: 第一个是删除布局,第二个是可以拖拽显示顺序。
第一个是删除布局,第二个是可以拖拽显示顺序。
2.拖拽控件到设计界面,未成功的问题?
这个问题主要是因为你未先拖拽布局控件到设计界面,布局控件才能装载【基础控件】【平台控件】【用户控件】
3.如何给控件设置事件,属性。
单机选中控件或者控件标题,右侧【属性】【事件】就会显示当前控件设置的内容,只需在其中配置就ok。
4.如何给按钮设置事件,属性。
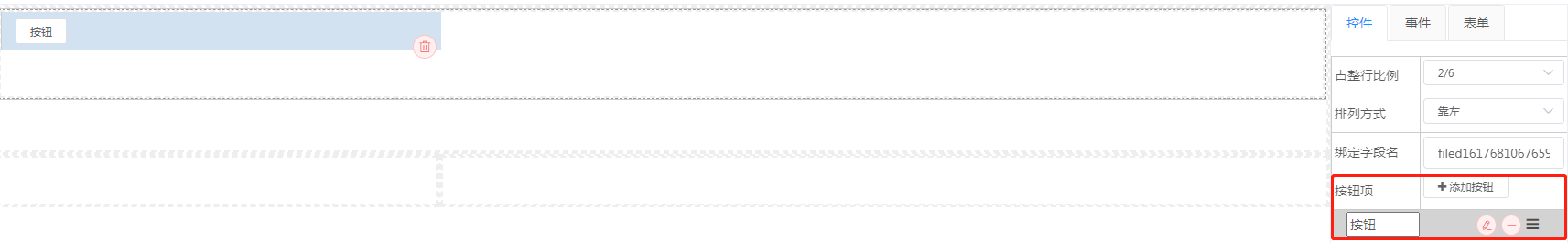
按钮我将其定义为按钮组控件,选中按钮控件如图:

可以在按钮项中添加多个按钮,
第一图标是编辑,点击后tab【控件】和【事件】将会切换成具体按钮的属性和事件。
第二个图标是删除
第三个图标是拖拽按钮显示顺序。
点击编辑,切换具体按钮的tab【控件】和【事件】设置如下图:

5.如何给明细控件,列表设置具体列控件的属性。
点击明细控件的表头,就可以对具体的列进行设置属性。如果想选择中明细控件,点击非表头。
6.如何给明细控件按钮列,具体按钮设置事件,属性。
第一步点击明细控件按钮的列,后面操作请参考问题4
7.如何显示弹出层,并对弹出层进行界面设计。
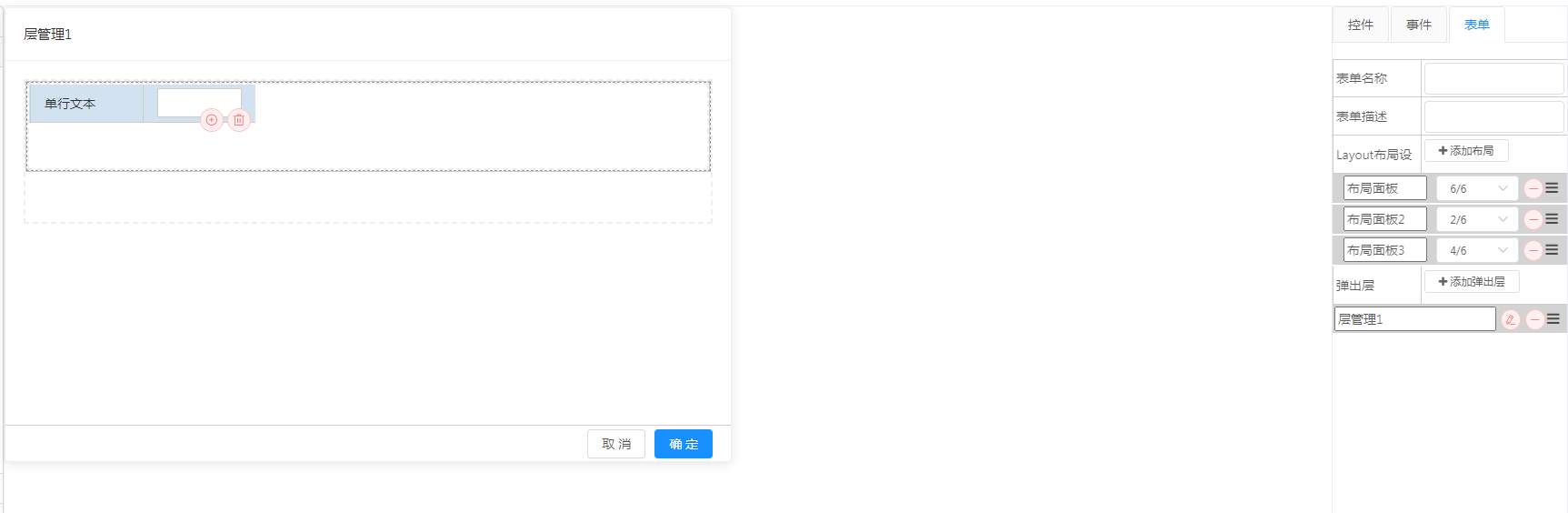
右侧切换表单设置,点击红色的编辑按钮

切换的设计界面如下图:点击对应tab【控件】和【事件】可以对弹出属性和事件进行设置。

切换主界面设计,点击取消或者点击弹出层的关闭按钮即可切换回去。
8.如何对弹出层属性设置。
tab【表单】》》点击编辑》》点击【控件】 即可。
9.如何给控件添加定义事件,属性。
每个控件都有一个自定义属性列:例子:我想添加v-if属性,那将v-if="bb" 写入其中即可

10.设计的控件如何进行联动,请求Ajax数据。
具体的联动和请求Ajax的功能目前都需要自己写代码完成,我们可以自定义事件,查看源码时就有对应,
如弹出的代码 this.$refs.层ID.visible=true;添加明细行:this.fromdata.明细控件ID.push({}) ;Ajax请求这块后续会结合Swagger文档接口和在线配置的Mybatis接口结合,配置化自动生成请求,赋值代码。
11.有人咨询我,问数据库和java后端代码能否开源?给一份。
你把代码获取下来运行npm run start 就能运行,用liuyaping 密码为123456 就能登陆调试,实在想要后端源码和数据库的,可以私聊我,但是不免费,需要意思意思支持一下开源者努力。
目前根据我了解的只有这些问题,你们还有哪些问题需要咨询的,可以在留言板留下你宝贵的意见。