前言:查看小程序的官方文档UnionID 机制说明

首先,我没有公众号,也不是云开发,所以只能使用第一种方法调用接口 wx.getUserInfo。
注意!!!一定要先去微信开放平台绑定你的小程序,否则即使解密之后也无法获取UnionId,切记是微信开放平台,不是微信公众平台!
其次,由于UnionId是敏感数据,所以单纯的wx.getUserInfo是不会返回给你 的,这就需要使用 加密数据解密算法。 官网有提供如何解密的demo,但是居然没有JavaScript也没有Java。所以接下来说下纯js如何获取 unionid。

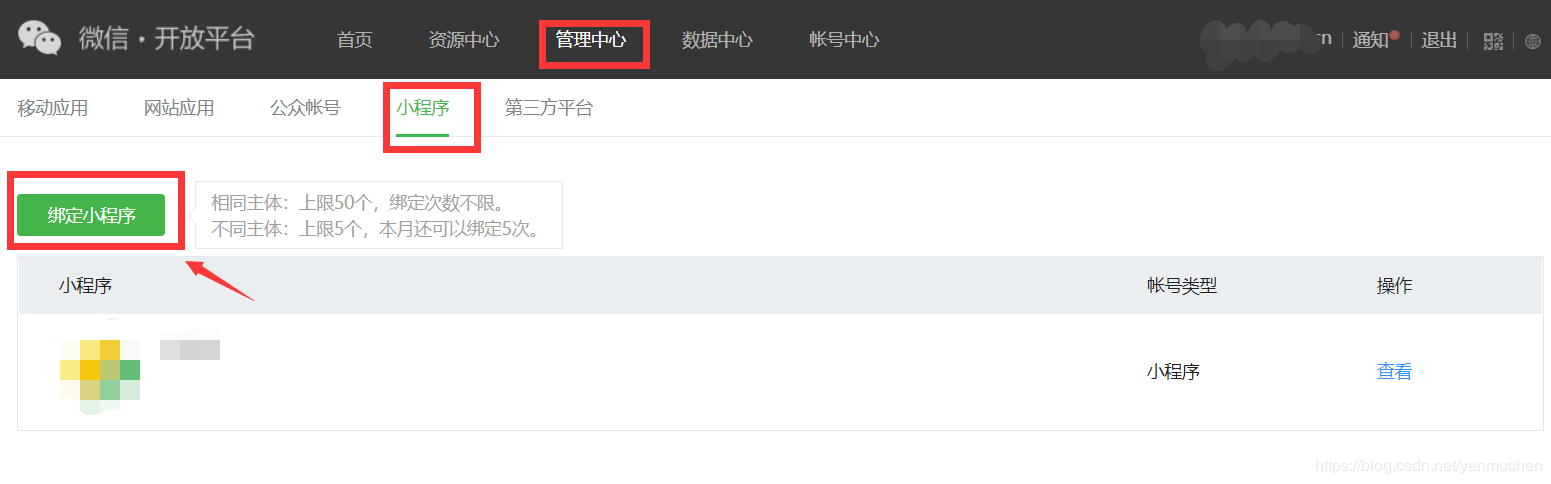
第一步:登录微信开放平台 — 管理中心 — 小程序 — 绑定小程序

第二步:下载解密文件,放入小程序的目录中,我是放在utils底下。点击下载提取码:3ey9 。注意!!路径需要根据你的实际情况稍加修改。
第三步:wxml文件中绑定事件
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button>
第四步:js中调用解密方法
//路径根据你文件存放位置进行修改 var WXBizDataCrypt = require('../../../../utils/WXBizDataCrypt.js'); //微信登录 getUserInfo: function (e) { var AppId = '你小程序ID' var AppSecret = ''小程序密钥,可以在微信公众后台--开发--开发设置中找到" if (e.detail.iv == undefined) { //如何用户拒绝授权 wx.showToast({ title: '登录失败!', icon: 'none' }) return } wx.login({ //调用登录接口,获取 code success: function (res) { wx.request({ url: 'https://api.weixin.qq.com/sns/jscode2session', data: { appid: AppId, secret: AppSecret, js_code: res.code, grant_type: 'authorization_code' }, success: function (res) { var pc = new WXBizDataCrypt(AppId, res.data.session_key) wx.getUserInfo({ success: function (res) { var data = pc.decryptData(res.encryptedData, res.iv) console.log('解密数据: ', data) } }) } }); } }) },
最后:附上我解密后的数据

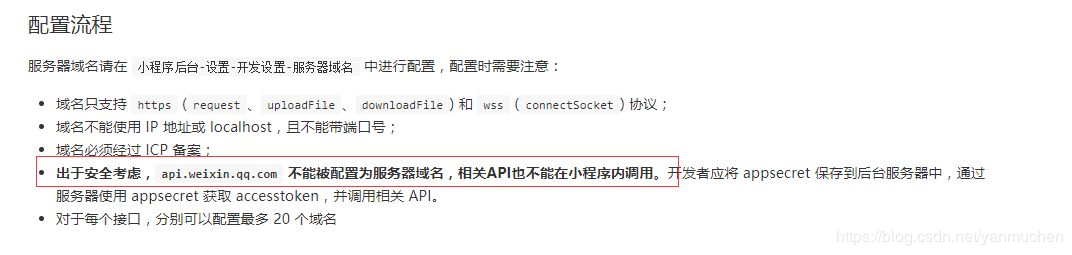
!!注意:‘https://api.weixin.qq.com’这个只能在微信开发工具中(不校验合法域名的情况下)使用,在正式环境中是无法使用的。所以可以让后端人员请求接口将参数返回回来进行解密,或者直接让后端解密也行。


附:感谢蔡-Rd,他的博客里也有提供解密文件下载,但是很多没用到,所以我删除了一些不必要的文件。并且在他的基础上详细的说了些注意事项。
原文链接:https://blog.csdn.net/yanmuchen/article/details/94429358