2个月前,我在博文《webapp开发中兼容Android4.0以下版本的css hack》中写过“那对于做移动网页开发的同事来说,一般只要做好webkit内核浏览器的展现效果就行了” ,在这里纠正下,在目前Wepapp开发中,主要对webkit内核的手机做好各个版本的兼容已经不够了,像其它的高端智能手机,在市场有一定的占有率也是我们需要列入考虑的范围。
那么,除了ios和android系统之外,还有哪个移动设备的操作系统是我们需要考虑进来的呢?可能大家会在猜是winphone,没错!就是微软发布的一款手机操作系统Windows Phone,虽然用户不算太多,但是这部分用户也是我们需要考虑到的,至少要保证网页在winphone的展现是正常的。目前winphone有几个版本,主要是Windows Phone 7 和Windows Phone 8,其对应的浏览器分别是IE9和IE10。那么,webapp开发中除了兼容ios3.0~7.0,android2.1~4.2,还要兼容的是IE9~11。
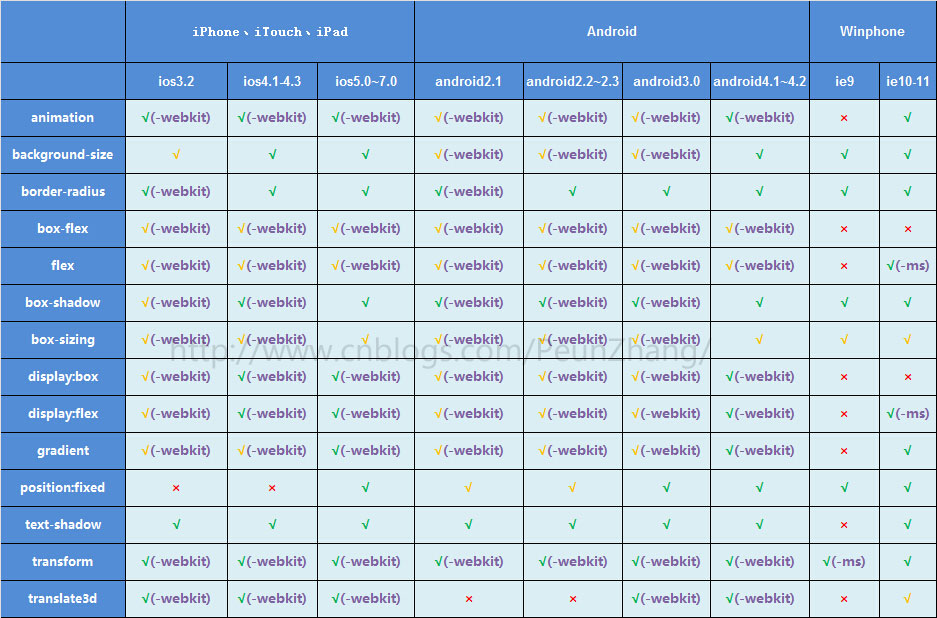
近期在研究css3的性能,顺手也整理了常见CSS3属性对ios&android&winphone支持,今天分享给大家,如下:
√:完全支持 √:部分支持 ×:不支持 (-webkit):添加-webkit前缀才支持 (-ms):添加 -ms前缀才支持

总结
对于webkit内核的浏览器
- 除media、text-shadow外,使用其它属性基本上要加上webkit前缀
- gradient在低版本的系统中渲染效果不丰富
- ios3.2~4.3不支持position:fixed,不推荐使用
- android2.1~2.3对动画的支持效果不丰富
- android2.1~2.3不支持translate3d,可以利用它结合media写低端android版本的css hack
对于winphone的IE浏览器
- IE9~11支持media、box-shadow、border-radius
- IE9对动画不支持
- IE9不支持box布局
- IE9不支持渐变,看具体情况可适当使用IE滤镜
- 仅支持IE9的写法:{属性:属性值9�;}
上述可知,在Webapp开发中,我们可以把移动设备分为低端系统(IE9、android2.1~3.0、ios3.2)和高端系统(ios4+、android4.1~4.2),针对低端系统,采用普通方案,并使用hack兼容,针对高端系统,可以采用更丰富更炫酷的效果。移动设备更新换代的很快,目前各种手机的最新版本系统已经支持css3的大部分效果,相信在未来对css3的支持可以达成统一。
关于Webapp开发的兼容处理,可以参考如下的文章:
【原】webapp开发中兼容Android4.0以下版本的css hack
【原】使用iScroll.js解决ios4下不支持position:fixed的问题