最近工作比较忙,未能及时更新内容,敬请了解!!!
对于可视化树的分析引出了几个有趣问题。例如,控件如何从逻辑树表示扩张成可视化树表示?
每个控件都有一个内置的方法,用于确定如何渲染控件(作为一组更基础的元素)。该方法称为控件模板(control template),是用XAML标记块定义的。
下面是普通Button类的模板的简化版本。该版本省略了XML明朝空间声明、为嵌套的元素设置属性的特性,以及当按钮被禁用、取得焦点或单击时确定按钮行为的触发器:
<ControlTemplate ...> <mwt:ButtonChrome Name="Chrome" ...> <ContentPresenter Content="{TemplateBinding ContentControl.Content}" ... /> <mwt:ButtonChrome> <ControlTemplate.Triggers> ... </ControlTemplate.Triggers> </ControlTemplate>
尽管尚未研究ButtonChrome和ContentPresenter类,但很容易就能联想到:控件模板提供了在可视化树中看到的扩展内容。ButtonChrome类定义按钮的标准可视化外观,而ContentPresenter类存储了提供的所有内容。如果希望构建全新按钮,只需要创建新的控件模板。除ButtonChrome类之外,还使用其他一些内容——可能是自定义元素,也能使在前面介绍的某个绘制形状的元素。
当按钮获得焦点、被单击以及被禁用时,触发器控制按钮如何进行变化。对于这些触发器,实际上没有什么特别需要介绍的内容。针对获取焦点和单击的触发器并不会修改按钮本身,只是修改为按钮提供可视化外观的ButtonChrome类的属性:
<Trigger Property="UIElement.IsKeyboardFocused“> <Setter Property="mwt:ButtonChrome.RenderDefaulted TargetName="Chrome"> <Setter.Value> <s:Boolean>True</s:Boolean> </Setter.Value> </Setter> <Trigger.Value> <s:Boolean>True</s:Boolean> </Trigger.Value> </Trigger> <Trigger Property="UIElement.IsChecked“> <Setter Property="mwt:ButtonChrome.RenderDefaulted TargetName="Chrome"> <Setter.Value> <s:Boolean>True</s:Boolean> </Setter.Value> </Setter> <Trigger.Value> <s:Boolean>True</s:Boolean> </Trigger.Value> </Trigger>
第一个触发器确保当按钮接受到焦点时,RenderDefaulted属性设置为true。第二个触发器确保当按钮被单击时,RenderDefaulted属性被设置为true。对于每种情况,ButtonChrome类都会相应地调整自身。由于发生的图形变化过于复杂,因此无法只通过几个属性设置器语句来表示这些变化。
该例中的两个Setter对象都通过使用TargetName属性作用于控件模板的特定部分。只有当使用控件模板时,才恩能够使用这种技术。换句话说,不能编写样式触发器以使用TargetName属性访问ButtonChrome对象,因为名称Chrome超出了样式范围。这种技术只是模板提供的比单独使用样式功能更强大的方法之一。
触发器未必需要使用TargetName属性。例如,针对IsEnabled属性的触发器仅调整按钮中任何文本内容的前景色。该触发器通过设置TextElement.Foreground附加属性就能工作,而未必借助于ButtonChrome类:
<Trigger Property="UIElement.IsEnabled"> <Setter Property="TextElement.Foreground"> <Setter.Value> <SolidColorBrush>#FFADADAD</SolidColorBrush> </Setter.Value> </Setter> <Trigger.Value> <s:Boolean>False</s:Boolean> </Trigger.Value> </Trigger>
当构建自己的控件模板时将看到同样的职责分离。如果足够幸运,可直接使用触发器完成所有工作,可能不需要创建自己定义类并添加代码。另一方面,如果需啊哟提供更复杂的可视化设计,可能需要继承自定义的修饰类,ButtonChrome类本身不提供定制功能——该类专门用于渲染标准按钮的特定主题外观。
一、修饰类
ButtonChrome类是在Microsoft.Windows.Themes名称空间中定义的,在该名称空间中包含了一些较少的彼此相似的类,这些类用来渲染基本的Windows细节。除ButtonChrome外,这些类还包括BulletChrome(用于复选框和单选按钮)、ScrollChrome(用于滚动条)、ListBoxChrome以及SystemDropShadowChrome。这是最低级别的公有控件API。在少高级别上,会发现System.Windows.Controls.Primitives名称空间中包含大量可以独立使用的基本元素,但他们通常被封装到更有用的控件中。这些元素包括ScrollBar、ResizeGrip(用于改变窗口的尺寸)、Thumb(滚动条上的拖动按钮)、TickBar(滚动条上可选的刻度设置)等。在本质上,System.Windows.Controls.Primitives名称空间提供了可用在各种控件中的基本要素,本身的作用不大,而Microsoft.Windows.Themes名称空间包含了用于渲染这些细节的基本绘图逻辑。
还有一点区别。与大多数WPF类型一样,System.Windows.Controls.Primitives名称空间中的类型都是在PresentationFramework.dll程序集中定义的。然而,Microsoft.Windows.Themes名称控件中的类型是在三个不同的程序集中定义的:PresentationFramework.Aero.dll、PresentationFramework.Luna.dll和PresentationFramework.Royale.dll。每个程序集都包含自己的ButtonChrome类(以及其他修饰类)版本,这些版本的渲染逻辑稍有不同。WPF使用那个程序集取决于操作系统和主题设置。
尽管控件模板经常使用修饰类进行绘图,但并非总需要这样。例如,ResizeGrip元素(该元素用于在可以改变尺寸的窗口的右下角创建点网格)非常简单,它的模板可使用在前面介绍的绘图类,如Path、DrawingBrush以及LinearGradientBrush。下面是其使用的标记(有些复杂):
<ControlTemplate TargetType="{x:Type ResizeGrip}" ...> <Grid Background="{TemplateBinding Panel.Background}" SnapsToDevicePixels="True"> <Path Margin="0,0,2,2" Data="M9,0L11,0 11,11 0,11 0,9 3,9 3,6 6,6 6,3 9,3z" HorizontalAlignment="Right" VerticalAlignment="Bottom"> <Path.Fill> <DrawingBrush ViewboxUnits="Absolute" TileMode="Tile" Viewbox="0,0,3,3" Viewport="0,0,3,3" ViewportUnits="Absolute"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <GeometryDrawing Geometry="M0,0L2,0 2,2 0,2z"> <GeometryDrawing.Brush> <LinearGradientBrush EndPoint="1,0.75" StartPoint="0,0.25"> <LinearGradientBrush.GradientStops> <GradientStop offset="0.3" Color="#FFFFFFFF"/> <GradientStop offset="0.75" Color="#FFBBC5D7" /> <GradientStop offset="1" Color="#FF6D83A9" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> <GeometryDrawing.Brush> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </Path.Fill> </Path> </Grid> </ControlTemplate>
二、剖析控件
当创建控件模板时,新建的模板完全替代了原有的模板,这样可以得到更大的灵活性,但更复杂些。大多数情况下,在创建满足自己需要的模板之前,需要查看控件使用的标准模板。某些情况下,自定义的控件模板可镜像标准模板,并只进行很少的修改。
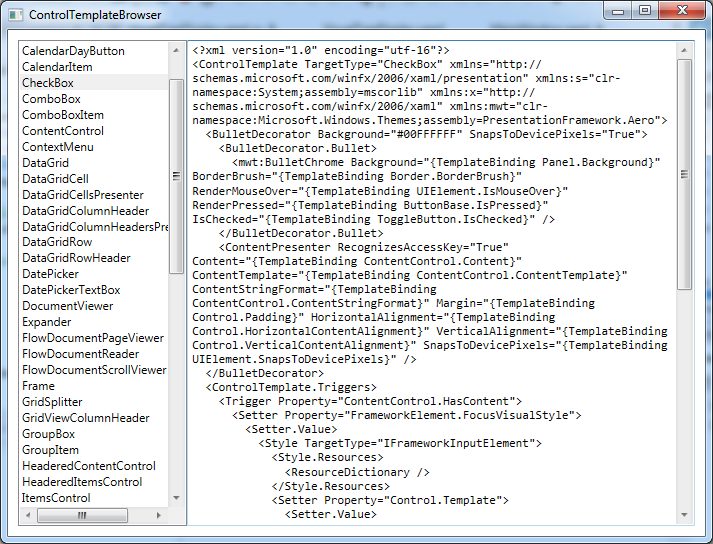
WPF文档没有列出标准控件模板的XAML。然而, 可通过编程获取所需的信息。基本思想是从Tmeplate属性(该属性在Control类中定义)获取控件的模板,然后使用XamlWriter类,将该模板串行化到XAML文件中。下图显示了一个示例程序,该程序列出了所有WPF控件,并允许查看每个控件的模板。

构建该应用程序的诀窍是使用反射(reflection),反射是用于检查类型的.NET API。当第一次加载应用程序的住窗口时,扫描PresentationFramework.dll核心程序集(在该程序集中定义了控件类)中的所有类型,然后将这些类型添加到一个集合中,根据类型名称进行排序,此后将该集合绑定到一个列表。
private void Window_Loaded(object sender, RoutedEventArgs e) { Type controlType = typeof(Control); List<Type> derivedTypes = new List<Type>(); // Search all the types in the assembly where the Control class is defined. Assembly assembly = Assembly.GetAssembly(typeof(Control)); foreach (Type type in assembly.GetTypes()) { // Only add a type of the list if it's a Control, a concrete class, and public. if (type.IsSubclassOf(controlType) && !type.IsAbstract && type.IsPublic) { derivedTypes.Add(type); } } // Sort the types by type name. derivedTypes.Sort(new TypeComparer()); // Show the list of types. lstType.ItemsSource = derivedTypes; }
无论何时从列表中选择控件,相应的控件模板都会显示在右边的文本框中。完成这一步需要做更多的工作。第一个挑战是,在窗口中实际显示控件之前,控件的模板为空。通过使用反射,代码视图创建控件的一个实例,并将它添加到当前窗口中(但可将Visibility设置为Collapse,使控件不可见)。第二个挑战是,将现存的ControlTemplate对象转换为大家熟悉的XAML标记。XamlWriter.Save()静态方法负责完成该任务,但代码使用XamlWriter和XamlWriterSetting对象以确保Xaml缩进合理,便于阅读。所有这些代码都被封装在异常处理块中,异常处理块监视不能被创建或不能添加到Grid网格(如另一个Windows或Page)中的控件产生的问题:
private void lstTypes_SelectionChanged(object sender, SelectionChangedEventArgs e) { try { // Get the selected type. Type type = (Type)lstType.SelectedItem; // Instantiate the type. ConstructorInfo info = type.GetConstructor(System.Type.EmptyTypes); Control control = (Control)info.Invoke(null); Window win = control as Window; if (win != null) { // Create the window (but keep it minimized). win.WindowState = System.Windows.WindowState.Minimized; win.ShowInTaskbar = false; win.Show(); } else { // Add it to the grid (but keep it hidden). control.Visibility = Visibility.Collapsed; grid.Children.Add(control); } // Get the template. ControlTemplate template = control.Template; // Get the XAML for the template. XmlWriterSettings settings = new XmlWriterSettings(); settings.Indent = true; StringBuilder sb = new StringBuilder(); XmlWriter writer = XmlWriter.Create(sb, settings); System.Windows.Markup.XamlWriter.Save(template, writer); // Display the template. txtTemplate.Text = sb.ToString(); // Remove the control from the grid. if (win != null) { win.Close(); } else { grid.Children.Remove(control); } } catch (Exception err) { txtTemplate.Text = "<< Error generating template:" + err.Message + ">>"; ; } }
扩展该应用程序,从而在文本框中编辑模板,使用XamlReader将模板转换回ControlTemplate对象,然后指定给某个控件并观察效果,这并不是很困难。然而,通过将模板放置到真实窗口中进行实际操作,测试和改进他们更加会容易。下一章节将介绍如何创建控件模板。
本章涉及的程序可通过下面的链接进行下载: